-

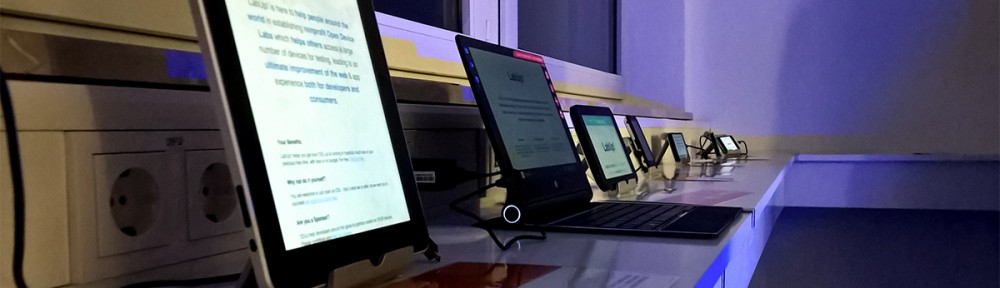
Open Device Lab. In Würzburg. Bei Mayflower.
von
Jippiiiiie!! Es ist so weit! Am vergangenen Donnerstag hat das erste Open Device Lab in Würzburg endlich seine Pforten geöffnet. Und zwar bei uns im Mayflower Office :) Bei einem Open Device Lab geht es darum, freien Zugang zu möglichst vielen mit dem Internet verbundenen Devices zu haben, um Webseiten und Apps breit aufgestellt testen…
-

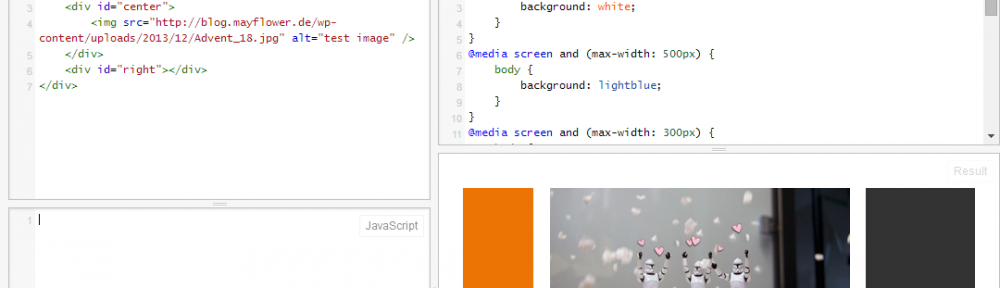
Responsiveness revisited
von
Spricht man im Web-Kontext über moderne Fronend-Entwicklung (wie wir auf unserem ersten Lightning WEB @night – Event), kommt man um Responsiveness nicht herum. Seit Jahren nicht. Doch nur, weil der Begriff uns schon lange begleitet, heißt das nicht, dass wir ihn auch alle (auf die gleiche Art und Weise) verstanden haben. Es gibt unzählige Definitionen – und…
-

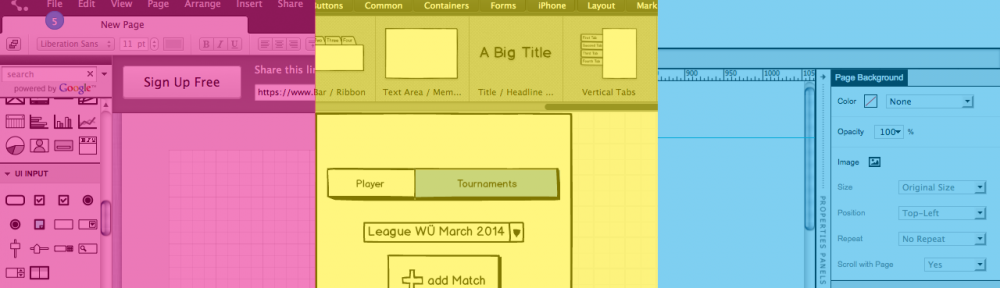
Wireframing-Tools – so viel will ich doch gar nicht …
von
Wireframes. Machen wir alle. Irgendwie. Immer mal wieder. Vornehmlich sind sie natürlich das alltägliche Werkzeug von UX’lern. Aber auch viele andere, an Softwareentwicklung beteiligte Personen nutzen sie. Gerne als kurze Skizze auf Papier, um im Gespräch einen Sachverhalt zu erläutern. Oder in irgendeiner Form schnell und rough digital erstellt und anschließend per Mail oder Skype…
-
Buchvorstellung: Titanium-Mobile – Multi Platform Apps mit JavaScript
von
Dank der Webtechnologien stehen Ihnen viele Möglichkeiten bereit, auf dem mobilen Markt präsent zu sein. Da sind unter anderem W3C Widgets, mobile Webseiten, Webapplikationen und als native App verpackte Webapplikationen. Eine weitere Möglichkeit stellt das Titanium-Mobile-SDK dar. Das besondere: Mit Titanium erstellte Apps sind nativ. Aus nur einer Codebasis können Sie eine native Anwendung für…
-
Impressionen von der OOP 2013
von
In der letzten Woche konnte ich zwei Tage an der OOP 2013 teilnehmen. Die einwöchige IT-Konferenz bietet jährlich eine große Auswahl von Vorträgen in den unterschiedlichsten Bereichen. Die Vorträge, an denen ich teilgenommen habe, waren von sehr guter Qualität – sowohl inhaltlich als auch didaktisch. In diesem Artikel möchte ich ein paar Worte zu drei…
-
Android-Apps mit dem Samsung Remote Test Lab testen
von
Als Android-Developer hat man zwangsweise mit der Fragmentierung der Geräte und Versionen zu kämpfen. Gerade für Open-Source-Developer wie mich, die nicht über ein großes Sortiment an Geräten verfügen, ist das ein Problem. Um dennoch auf ein breites Angebot an Testhardware zurückgreifen zu können, kann man nun Bekannten grundsätzlich Geräte empfehlen, die noch kein anderer Bekannter…
-
Mayflower Mobile Hackday: Erste Schritte in der App-Entwicklung
von
in MobileMit einem kleinen Hackathon hat die Mayflower am vergangenen Samstag das Wochenende ausklingen lassen. Organisiert von unserem Mobile-Experten hatten wir auf einen netten Hackday eingeladen, bei dem Interessierte sich gemeinsam an eigenen App-Projekten probieren konnten. Drei Teams hatten sich eingefunden, um unter anderem an einer mobilen Oberfläche für den Zugriff auf das quelloffene Continuous-Integration-System Travis-CI…
-
10.12. Lösungen für Debugging von Mobile Web Apps
von
in PHPWebkit Web Inspector (Remote) Dass Firebug in JavaScript programmiert wurde dürfte den meisten bekannt sein. Das gleiche gilt für den WebInspector von WebKit, wie er in Safari oder Google Chrome zu finden ist. Es dürfte also nicht wundern, dass für mobile Geräte mit Weinre von Patrick Mueller bereits 2010 eine Portierung des WebInspectors geschaffen wurde,…
-
Mobile Apps Cross-Platform – Webmontag
von
in VermischtesAm Montag, 10.08.2009, webmontagte es mal wieder in Frankfurt. Wie immer war die Veranstaltung perfekt organisiert (danke Darren, danke Thorsten!) und die Brotfabrik als Location vermittelt ein tolles Ambiente – aus diesem Grund sponsert Mayflower gerne den Webmontag Frankfurt. Freunde der Mayflower Familie waren dabei auf der Durchreise und hielten einen Vortrag zum Thema…