Wireframes. Machen wir alle. Irgendwie. Immer mal wieder. Vornehmlich sind sie natürlich das alltägliche Werkzeug von UX’lern. Aber auch viele andere, an Softwareentwicklung beteiligte Personen nutzen sie. Gerne als kurze Skizze auf Papier, um im Gespräch einen Sachverhalt zu erläutern. Oder in irgendeiner Form schnell und rough digital erstellt und anschließend per Mail oder Skype verschickt, um z.B. den Kunden während eines Telefonats ein Problem besser verständlich machen zu können. Oder mit etwas mehr Muße erstellt (und damit auch über den Gesprächskontext hinaus noch verständlich) und benutzbar, um im Termin mit dem Kunden über die detaillierte Umsetzung eines Features zu sprechen. Oder, oder, oder …
Was ich mir wünsche
Wenn man Wireframes produzieren möchte, die langfristig verständlich und wertvoll sind, braucht man dafür meist ein geeignetes, digitales Tool, mit dem man sie nicht nur erstellen, sondern auch nachträglich editieren und exportieren kann. Nur so lässt es sich mit den produzierten Wireframes kontinuierlich arbeiten und man kann sie als Kommunikationsmittel nutzen.
Kostenpflichtige Tools
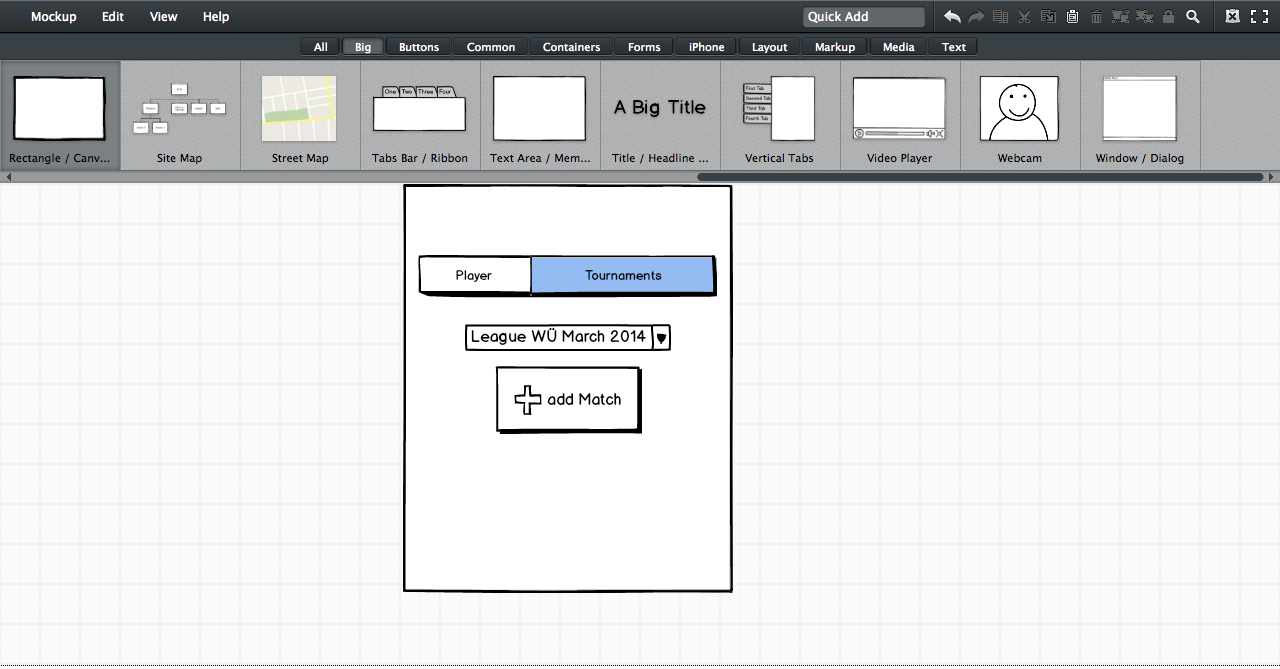
Die wohl bekannteste Wireframe-Software – Balsamiq – kann das. Kostet aber auch. Nicht sehr viel, es gibt auch monatliche Miet-Modelle, eine Onlineversion, usw. Mit Balsamiq bekommt man Wireframes, die optisch genau so aussehen, wie es der Kunde erwartet. Gescribbelt. Wireframig.
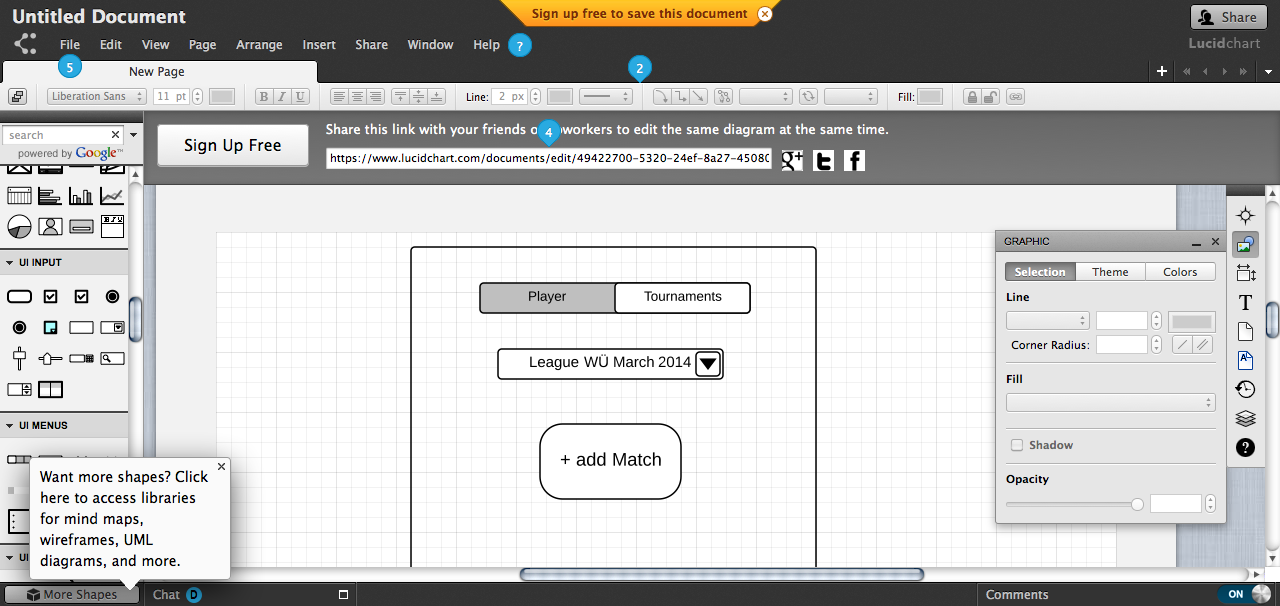
Mit Lucidchart gibt es eine Alternative zu Balsamiq. Ebenfalls kostenpflichtig. Aber gerade die zur Verfügung stehenden Mobile-Elemente sind reichhaltiger als bei Balsamiq, und auch sonst steht Lucidchart Balsamiq in nicht viel nach. Nur sehen Lucidchart-Wireframes leider sehr geradlinig und nicht so schön gescribbelt aus, wie die mit Balsamiq erstellten. Des weiteren ist Lucidchart kein reines Wireframing-Tool. Man kann damit auch UML-Diagramme, Serverarchitekturen und was weiß ich nicht alles skizzieren. Benötigt man also nicht nur ein Tool um Wireframes zu erstellen, sondern auch um eine Vielfalt anderer Strukturskizzen anzufertigen, kann sich eine Lucidchart-Lizenz durchaus lohnen.
Aber es muss doch ein kostenloses Tool geben, mit dem man eben mal schnell etwas skizzieren, darüber sprechen und es modifizieren kann?!
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
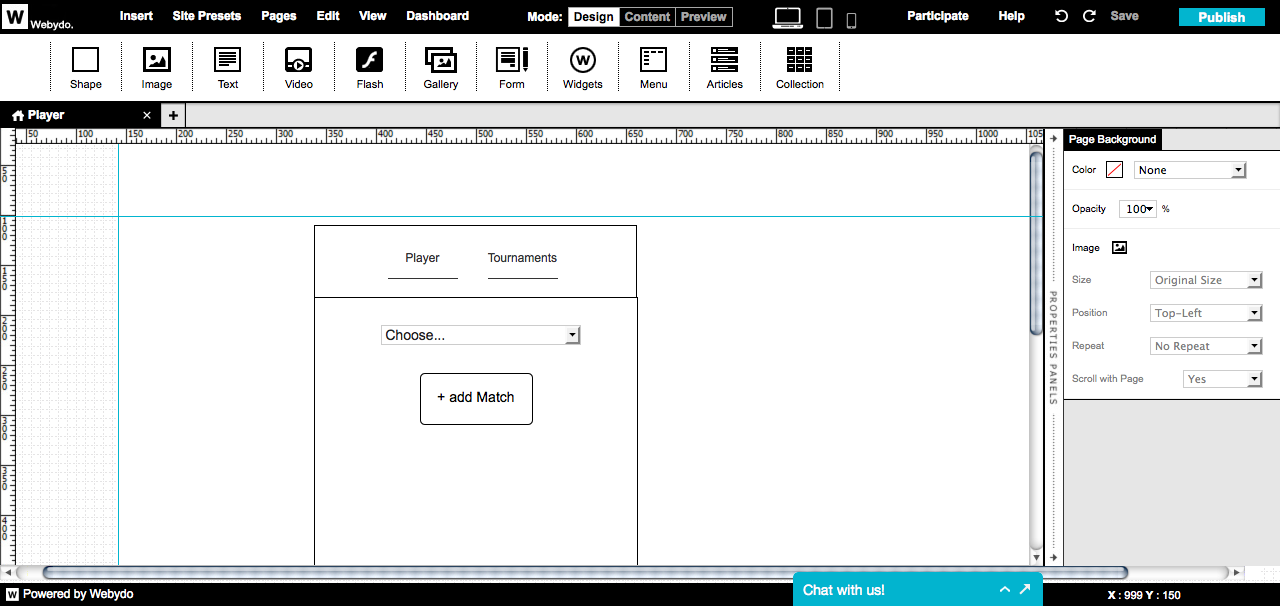
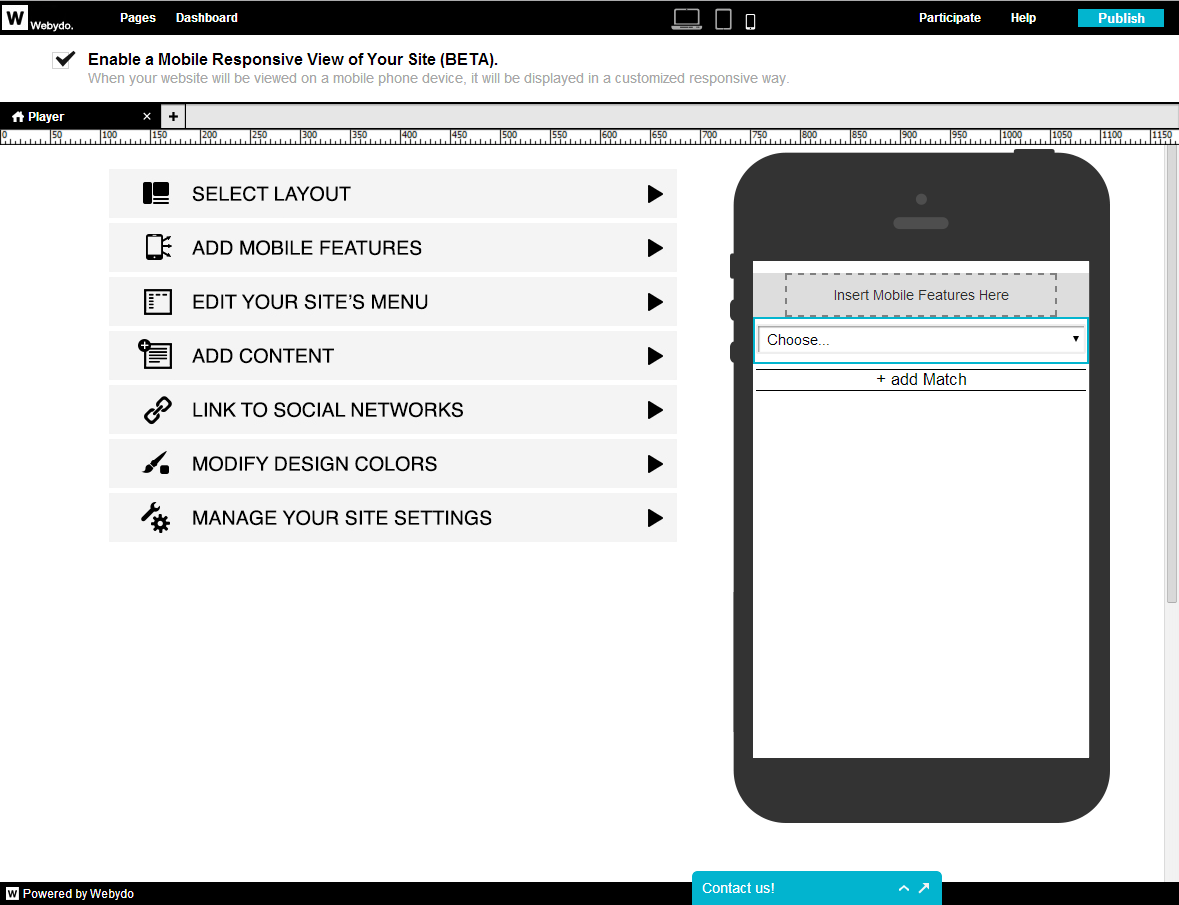
Kürzlich bin ich über Webydo gestolpert. Eigentlich ist Webydo ein (bisher?) kostenfreies Tool, mit dem Designer ihre Ideen online über ein GUI zu einer interaktiven Website zusammenbauen können. Webydo produziert auf Basis des Designs dann den entsprechenden HTML-Code und der Designer erhält einen funktionsfähigen Klickdummy.
Mir kam allerdings direkt die Idee, Webydo als Wireframing-Tool zu „missbrauchen“. Das erste Herumspielen hat sich ziemlich gut angefühlt, die angelegten Seiten (man muss sich zuvor anmelden) lassen sich speichern und nachträglich editieren. Sobald man eine mit Webydo erstellte Seite „published“ ist sie über einen definierten URL online verfügbar und kann mit Kollegen/Kunden/whomever geshared werden. Es ist sogar möglich, einen Passwortschutz einzurichten, so dass wirklich nur ein ausgewählter Kreis auf die Seite Zugriff erhält.
Neben der „normalen“ Desktop-Ansicht der Seite/des Wireframes kann die mobile Variante (beta) für Inhalte bearbeitet/festgelegt werden. Hier ist wie ich finde die geänderte Anordnung der Werkzeuge wirklich gut gelöst. Eine Tablet-Variante ist bereits vorgesehen, aber noch nicht verfügbar. Das produzierte HTML kann man aber, so weit ich gesehen habe, leider nicht direkt bearbeiten … Und vermutlich sehen die mit Webydo produzierten Seiten sehr schnell nach „fertiger“ Website/Gestaltung aus, was die Kommunikation sehr schnell von der konzeptionellen Ebene weg auf eine gestalterische führen kann. Und das möchte man im Wireframing-Kontext aber ja genau vermeiden.
Und etwas ganz anderes?
Neben diesen ganzen „klassischen“ Drag’n’Drop-Wireframing-Tools hatte ich mir schon mal einen Wireframing-Webfont gewünscht. So wie Font-Awesome, nur mit Wireframing-Elementen eben. Diesbezüglich habe ich aber leider nichts Brauchbares gefunden :( Wenn ich ganz ehrlich bin, macht ein Wireframing-Font auch nur bedingt Sinn, da die „Buchstaben“ eines Fonts ja ein festes Seitenverhältnis haben, was für Wireframing nicht wirklich funktioniert. Aber wünschen darf man sich ja mal was …
Kurz
Ich habe mein Laien-Wireframing-Tool der Wahl noch nicht gefunden. Bei allen mir bekannten Alternativen muss ich Abstriche machen. Sei es, weil die Tools kostenpflichtig sind (bei nur gelegentlicher Nutzung lohnt sich der Erwerb einer Lizenz nicht wirklich), weil das Ergebnis nicht „wireframig“ genug aussieht, weil mir das Zusammenklicken zu lange dauert, … Deshalb die Frage: Welche Tools nutzt Ihr – abgesehen vom Platzhirsch Balsamiq? Ich freue mich darauf neue, gerne auch zweckentfremdete Tools kennen zu lernen!
(Die Beispiel-Wireframes zeigen übrigens (sehr grob) ein potentielles neues Startseitenelement für unser Kicker-Tracking-Tool fußi, das im Rahmen mehrerer MayDays entstanden ist und gerade ein neues Frontend bekommt.)
Update I
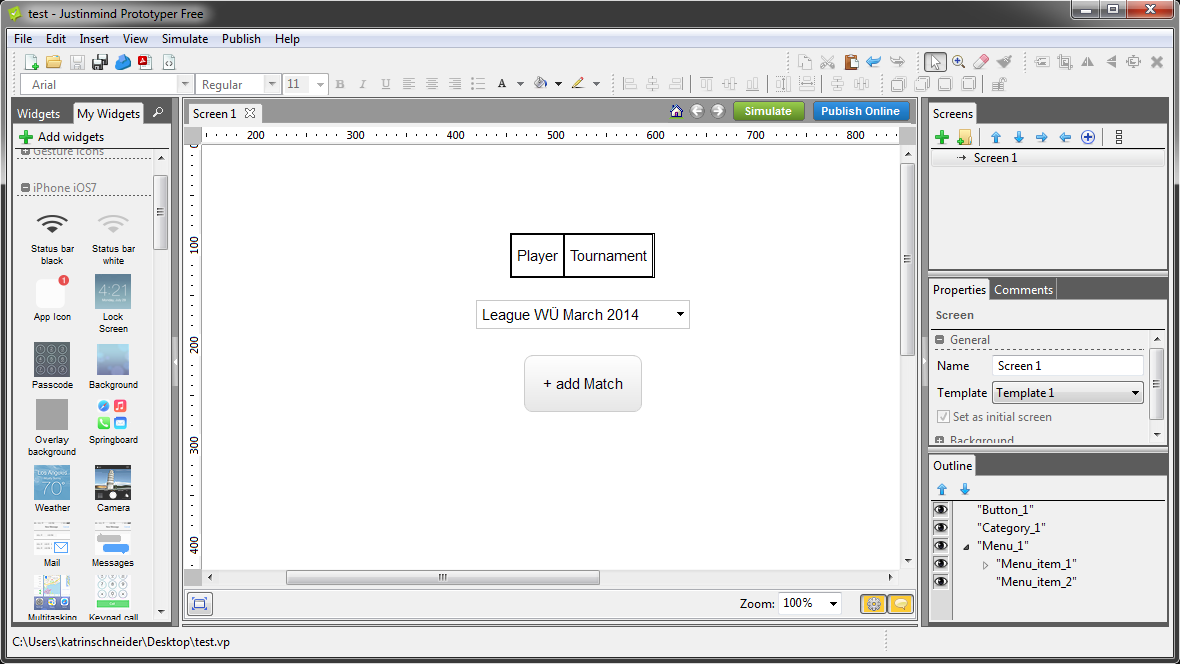
Danke Steffen! Ich habe die kostenfreie Version von Prototyper installiert und mein kleines Beispiel damit nachgebaut. Fühlt sich gut an, man findet sich direkt zurecht und die „Widget“-Sets (= zur Verfügung stehende Elemente) lassen auf den ersten Blick nichts vermissen. Allerdings auch sehr geradlinig…
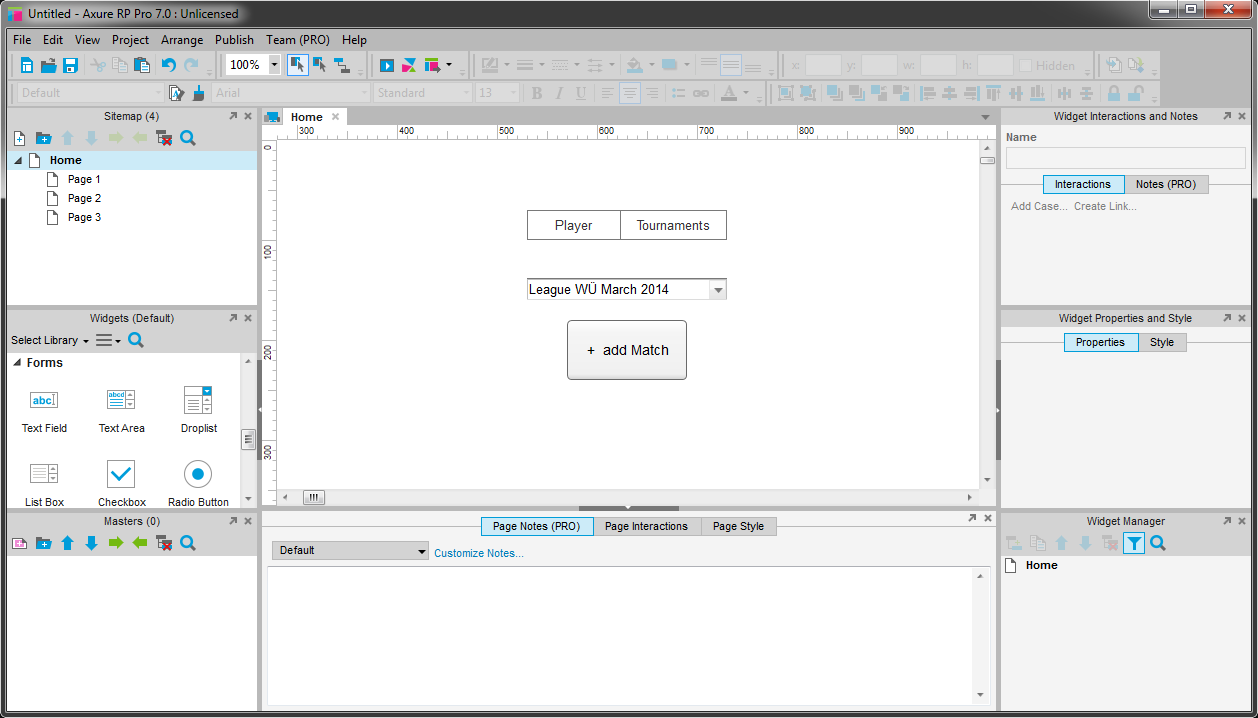
Das von Manfred empfohlene, kostenpflichtige Axure war mir bereits bekannt. Ich hatte es in meine Liste nicht aufgenommen, da Axure über einen großen Funktionsumfang verfügt, den ich für das schnelle Erstellen kleiner Wireframes eigentlich nicht benötige.
Wie Prototyper und alle anderen hier vorgestellten Tools – neben Balsamiq – liefert Axure sehr geradlinige, akkurate Ergebnisse. Mit fehlt auch hier die „wireframige“, gescribbelte Anmutung.
Update II
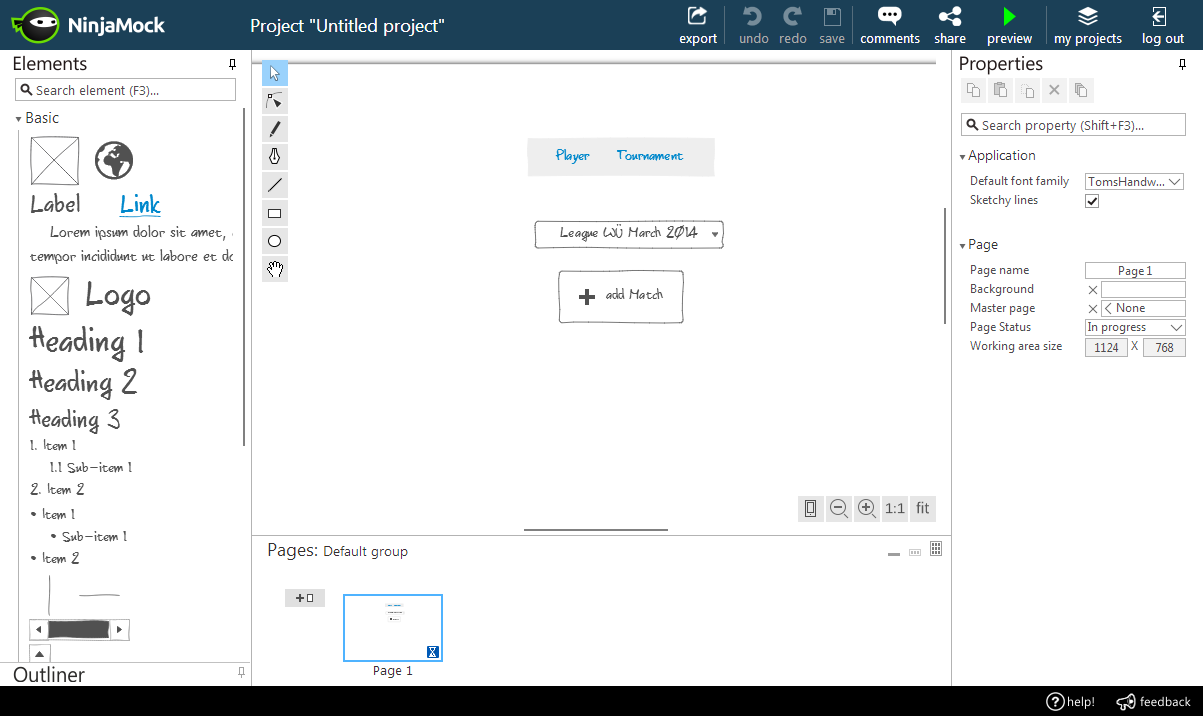
Das von ARFR empfohlene NinjaMock könnte in etwa das sein, was ich suche: ein kostenfreies online-Tool, mit dem man gescribblete Wireframes erstellen, speichern, exportieren, sharen und sogar gemeinsam kommentieren kann. Das fußi-Beispiel war schnell zusammengeklickt und die GUI fühlt sich gut und intuitiv an.
Wenn die nächsten Wireframes anstehen werde ich NinjaMock definitiv ausprobieren! Ich bin gespannt wie ich zurecht kommen werde, wenn anspruchsvollere Elemente/Features dargestellt werden müssen…










Schreibe einen Kommentar