Spricht man im Web-Kontext über moderne Fronend-Entwicklung (wie wir auf unserem ersten Lightning WEB @night – Event), kommt man um Responsiveness nicht herum. Seit Jahren nicht. Doch nur, weil der Begriff uns schon lange begleitet, heißt das nicht, dass wir ihn auch alle (auf die gleiche Art und Weise) verstanden haben. Es gibt unzählige Definitionen – und ich möchte nicht noch eine weitere, unvollständige hinzufügen. (Und eine richtige, umfassende Definition kann ich wohl leider auch nicht liefern.) Daher soll es im Folgenden um das grundlegende Verständnis dafür gehen, was Responsiveness im Web eigentlich ist / bedeutet / möchte.
Denn nur wer verstanden hat, was die Ziele responsiven (Web-)Designs sind, kann für die eigenen Bedürfnisse / die eigene Website fundierte und zukuftssichere Entscheidungen treffen.
Die Anfänge
 Beschäftigt man sich mit den Anfängen / der Basis von Reponsiveness im Web, so ist die erste Quelle natürlich der „A List Apart“-Artikel von Ethan Marcotte aus dem Jahr 2010: Responsive Web Design. Dabei bezieht sich Marcotte in seinem Text eingangs auf eine Grundidee, die noch einmal weitere zehn Jahre älter ist: in A DAO of Web Design fordert John Allsopp bereits 2000(!), dass Websites unabhängig von der Auflösung oder der Software, mit der sie betrachtet werden, bestmöglich für den Nutzer funktionieren sollten! Allsopp hat hier bereits vor 14 Jahren den Grundgedanken erfasst, dem responsive Websites folgen sollen.
Beschäftigt man sich mit den Anfängen / der Basis von Reponsiveness im Web, so ist die erste Quelle natürlich der „A List Apart“-Artikel von Ethan Marcotte aus dem Jahr 2010: Responsive Web Design. Dabei bezieht sich Marcotte in seinem Text eingangs auf eine Grundidee, die noch einmal weitere zehn Jahre älter ist: in A DAO of Web Design fordert John Allsopp bereits 2000(!), dass Websites unabhängig von der Auflösung oder der Software, mit der sie betrachtet werden, bestmöglich für den Nutzer funktionieren sollten! Allsopp hat hier bereits vor 14 Jahren den Grundgedanken erfasst, dem responsive Websites folgen sollen.
Damals waren es hauptsächlich unterschiedliche Webbrowser und Bildschirmauflösungen, auf denen seine Forderung gründete – und heute ist das nicht anders. Nur, dass es damals unterschiedliche Desktop-Browser waren, die Abweichungen in der Darstellung verursachten während heute eher die unterschiedlichen „großen“ und mobilen Betriebssysteme, auf denen die Browser installiert sind, eine Herausforderung darstellen. Mehr noch, als die Browser selbst. Ähnlich verhält es sich bei der Auflösungs-Problematik: waren damals unterschiedliche Monitor-Auflösungen (…, 600×800, 1024×768, …) zu beachten sind es heute die vielen zu unterstützenden Devices (Handys, Tablets, Notebooks, Cinema-Displays, TVs, …) mit ihren sehr unterschiedlichen Auflösungen.
2010 griff Marcotte Allsopps Forderung nach globaler Funktionsfähigkeit auf und beschäftigte sich damit, wie man im Kontekt immer größer werdender Device-Vielfalt eine bestmögliche Darstellung und Benutzbarkeit von Websites für alle erdenklichen Auflösungen umsetzen kann. In „Responsive Web Design“ beschreibt Marcotte (s)ein Vorgehen, Websites so aufzubauen, dass deren Layout unter unterschiedlichen Auflösungen bestmöglich funktioniert: Mit Hilfe von HTML und CSS entwickelt er eine Kombination aus fluiden Grids, flexiblen Bild-Breiten und Media-Queries, die vorhandene Inhalte auf allen horizontalen Auflösungen verständlich und ansprechend präsentieren. In Anlehnung an eine Strömung aus der Architektur („physical spaces … [that] respond to the presence of people passing through them„), die als responsive Architecture beschrieben wird, nennt Marcotte sein Vorgehen responsive und prägt damit den Begriff der Responsiveness für das Web.
Ohne zu tief in die technischen Details einsteigen zu wollen, möchte ich hier Marcottes drei „Basis-Zutaten“ eines responsiven Seiten-Layouts grob erläutern. (Wer an weiterführenden technischen Informationen interessiert ist, dem sei Johannes‘ Responsive Design (technisches HowTo) wärmstens ans Herz gelegt.)
- fluide Grids
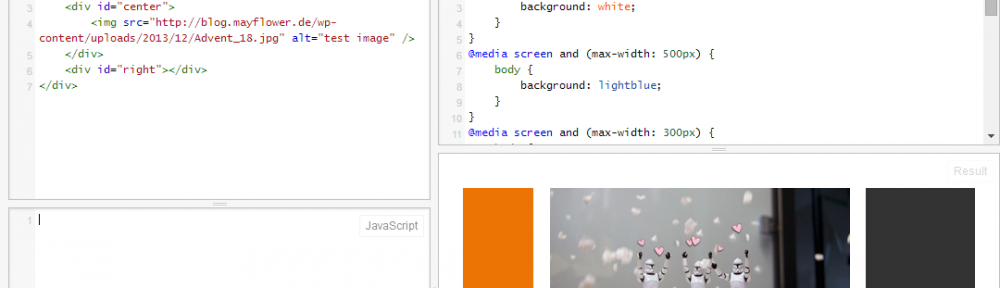
Das Seiten-Layout wird nicht auf Grundlage fester Pixel-Breiten, sondern mit Hilfe von Prozentwerten aufgebaut, wodurch es sich auf die gesamte horizontale Auflösung aufspannt. (jsfiddle-Beispiel – Um die Asuwirkung des verwendeten CSS im Beispiel sehen zu können muss man natürlich die Größe des Result-Fensters verändern. Das geht am einfachsten indem man die vertikale Trennlinie zwischen den jsfiddle-Fenstern mit Hilfe des mittig platzierten Anfassers entsprechend verschiebt.) - flexible Bildbreiten
Bildern wird per CSS eine Maximalbreite (max-width) von 100% zugewiesen, damit sie (unabhängig von ihrer Originalbreite) nicht weiter laufen, als die fluide Grid-Spalte, in der sie sich befinden. (jsfiddle-Beispiel) - Media-Queries
Sowohl nach oben wie auch nach unten gibt es bei fluiden Grids Auflösungsgrenzen, an denen das Grid nicht mehr gut funktioniert: die Spalten werden beispielsweise zu schmal, um längere Worte korrekt darstellen zu können, oder sie werden so breit, dass Zusammenhänge zwischen einzelnen Elementen nicht mehr erkennbar sind. Um diesen Effekten Einhalt zu gebieten, setzt Marcotte Media-Queries ein, mithilfe derer er spezielle CSS-Anweisungen inkludiert, die die Darstellung an den Grenzen so verändern, dass sich für den Nutzer wieder eine wertvolle Website ergibt. (jsfiddle-Beispiel)
Alle von Marcotte eingesetzten Technologien existieren übrigens bereits seit spätestens 2006 (wenn man das Release des IE7 und dessen Media-Query-Support einmal als kritischen Zeitpunkt heranzieht) für alle modernen Browser. Wir hätten also auch schon früher auf diesen Ansatz kommen können ;)
Zusammengefasst existiert das Bedürfnis nach / die Idee von Responsiveness also schon seit fast 14 Jahren, und die Technologien für eine entsprechende Umsetzung haben wir seit etwa acht Jahren zur Verfügung. Doch erst vor vier Jahren, 2010, hat Marcotte mit seiner responsiven „Technik“ ein Werkzeug und – noch viel wichtiger – ein Umdenken in diese Richtung etabliert. Frontend-Entwickler und -Designer wollen / sollen / dürfen / können / müssen der Forderung nach Responsiveness zunehmend nachkommen und sind damit in der Lage, zukunftssichere Website-Frontends zu entwickeln, die auf allen erdenklichen Auflösungen (bestmöglich) funktionieren.
Begrifflichkeiten
fixed, fluid, adaptive, responsive
So viel zur Theorie. Es wäre aber nicht das Web, wenn sich hier nicht auch einige Buzzwords und Augenwischereien entwickelt hätten. Je nachdem, wie nahtlos sich eine Website an unterschiedliche Auflösungen anpasst, spricht man von verschiedenen „Abstufungen“ von Responsiveness. Hier haben sich vor allem vier Begriffe etabliert: fixed, fluid, adaptive und responsive.
- fixed
Das Seiten-Layout verfügt über eine fest definierte Pixel-Breite und wird unter allen Auflösungen identisch dargestellt. (jsfiddle-Beispiel) - fluid
Das Seitenlayout erstreckt sich über einen bestimmten Prozentsatz an der verfügbaren Breite und Texte/Bilder/andere Inhalte brechen für jede Auflösung individuell um (das ist übrigens das Stadardverhalten von HTML: verwendet man kein CSS, ist jede Website zu 100% repsonive). (jsfiddle-Beispiel) - adaptive
Adaptive Layouts zeichnen sich dadurch aus, dass für gängige Device-Auflösungsgrenzen (z.B. Handy, Tablet, Destop) über Media-Queries Break-Points gesetzt werden und der Entwickler dann für jede der „Größen“ separates CSS zur Verfügung stellt, um die jeweiligen Bedürfnisse zu erfüllen; diese Variante wird oft responsive genannt – ist es aber nicht wirklich, da man sich an aktuellen Auflösungsgrenzen orientiert und nicht an den Anforderungen des Contents an die Darstellung. - responsive
Wie bereits beschrieben wird ein fluides Seitenlayout eingesetzt, um die Seite auf allen Auflösungen harmonisch anzuzeigen; wird die Auflösung sehr klein/groß, greift man auf Media-Queries zurück, um die an den Grenzen auftretenden Probleme zu behandeln; diese Grenzen werden aber nicht von Device-Auflösungen vorgegeben sondern werden dort gezogen, wo die Darstellung des Contents unstimmig/verwirrend/sinnfrei wird; da der Content die in den Media-Queries verwendeten Break-Points definiert, erhält man die bestmöglich Darstellung für ALLE Auflösungsgrößen (die, die es aktuell schon gibt und die, die da noch kommen mögen).
Für adaptive und responsive gibt es keine jsfiddle-Beispiele, da sich die Unterschiede zwischen beiden Ansätzen nur daran erkennen lassen, wie mit dem Content bei Änderung der zur Verfügung stehenden Auflösung umgegangen wird – und genau hier liegt die eigentliche Schwierigkeit!
Adaptive Lösungen werden oftmals als „full repsonsive“ verkauft/bezeichnet – es gilt also: Augen auf und hinterfragen.
Auch mobile Versionen von Websites, denen anderes HTML als der „normalen“ Website zu Grunde liegt, haben mit Responsiveness nichts zu tun. Eine solche „extra“ mobile Website ist beispielsweise die mobile Version von Facebook (m.facebook.com).
Fazit
Wenn wir also resposive Websites bauen, sollten wir zunächst – für uns und mit dem Kunden – klären, was Responsiveness für das jeweilige Projekt bedeutet. Ein klares, gemeinsames Verständnis davon, was eigentlich erreicht werden soll, ist hier, denke ich, unerlässlich.
Für technisch weniger versierte Kunden ist das natürlich eine enorme Hürde; sie beauftragen eine Website, haben aber nur eine vage Vorstellung davon, wie die final auf den unterschiedlichen Devices aussehen wird und warum es dem Entwickler/Designer nicht möglich ist, klare Aussagen dazu zu treffen. Die Erfahrungen mit reponsiven Workflows beim Entwickeln und Designen sind meist noch sehr frisch und wir (ich) wissen einfach noch nicht, was am besten funktioniert und was wir am Ende verwenden werden. Auf diesem Gebiet gibt es (für mich in jedem Fall) noch viel zu tun.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Klar für mich ist, dass es nicht mehr funktionieren kann, wenn Designer ein Layout entwickeln, die entsprechende Photoshop-Datei dem Entwickler zuschieben und der eine pixelgenaue Umsetzung für alle Browser liefert. Das würde nämlich unter anderem voraussetzen, dass der Designer für jede (!) Auflösung eine Grafik anfertigt. Selbst wenn man das tun würde (was natürlich völlig hirnrissig ist), wären die Grafiken vermutlich wertlos, da der Designer kaum abschätzen kann, ob seine Layouts für den Nutzer auf dem einzelnen Device mit der jeweiligen Auflösung auch wirklich funktionieren.
Ich habe zwar einige Ideen dazu, wie (Teile) responsive(r) Workflows aussehen könnten (Pairing, agil, und, und, und), aber diese Ideen brauchen noch etwas mehr Aufmerksamkeit, Recherche und Grübeln, bis ich sie niederschreiben möchte. Vielleicht gibt es ja einen entsprechenden Follow-up Post … ;)



Schreibe einen Kommentar