About
Blog »
-

Responsiveness revisited
von
Spricht man im Web-Kontext über moderne Fronend-Entwicklung (wie wir auf unserem ersten Lightning WEB @night – Event), kommt man um Responsiveness nicht herum. Seit Jahren nicht. Doch nur, weil der Begriff uns schon lange begleitet, heißt das nicht, dass wir ihn auch alle (auf die gleiche Art und Weise) verstanden haben. Es gibt unzählige Definitionen – und…
-
Responsive Design auf der IPC / WebTech Con 2013
von
Mein diesjähriger IPC-Besuch stand ganz im Zeichen von Responsive (Web-)Design. Nicht nur, dass mich das Thema sehr interessiert und ich mich schon viel damit beschäftigt habe, es wurden dem Thema diesmal auch gleich zwei Special Days gewidmet. Die beginnen die Notwendigkeit für Responsive Design allmählich zu erkennen, und Experten sind sich einig: 2013 ist das…
-
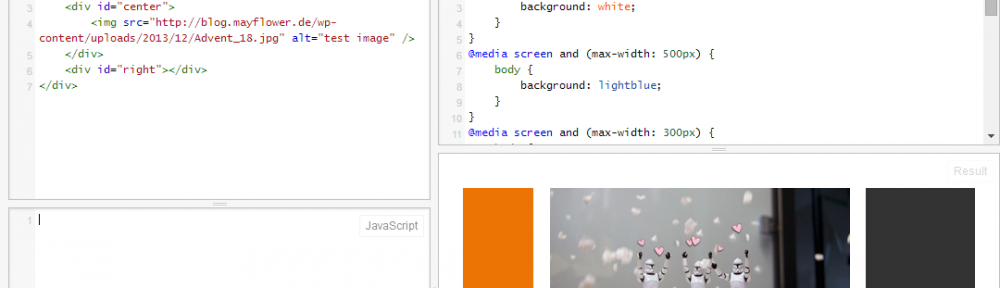
Responsive Design (technisches HowTo)
von
in DevelopmentWas ist eigentlich Responsive Design und warum kommt man derzeit kaum noch darum herum? Welche Probleme kann man damit lösen und wie funktioniert das Alles technisch? Auch wenn die heute eingesetzten Webtechnologien alle noch nicht besonders alt sind, ändern sich die Anforderungen und Möglichkeiten doch beinahe täglich. Transparente Bilder, Hovereffekte, Schatten und Farbverläufe sind Standard.…