About
Blog »
-

Slacktime: SoundBoard App
von
Die App „SoundBoard“ Am letzten Mayday habe ich meine mobile App „SoundBoard“ für Android fertiggestellt und bei Google Play released. Die App etabliert einen Hintergrundservice, der alle über das Mikrofon empfangenen Spracheingaben analysiert, gesprochene Sätze erkennt und daraufhin mit entsprechenden Soundeffekten reagiert. Auf die Idee zu dieser App hatte mich ein Freund gebracht, der ein…
-
Slacktime: Anti-Pattern App
von
Slacktime. Im Rahmen dieses Konzepts sind wir bei Mayflower alle zwei Wochen für einen Tag von unseren Projekten freigestellt. Zeit, die wir dafür nutzen, uns (uns selbst, uns als Team, uns als Firma) mit Experimenten, eigenen Projekten oder der Vorbereitung auf Workshops und Konferenzvorträge weiterzuentwickeln. Intern nennen wir den Tag bei uns Mayday, aber wichtig…
-

Open Device Lab: 12 gute Gründe dafür, eines zu besuchen
von
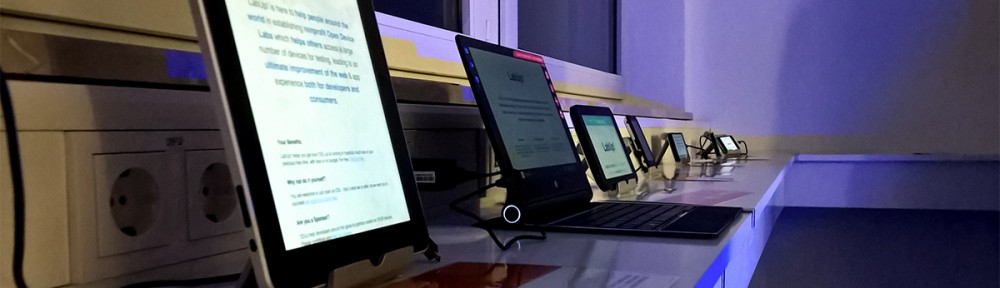
Seit der Eröffnungsveranstaltung des Würzburger Open Device Lab (Anmeldung und weitere Informationen hier) im Mayflower Office konnten wir bereits erste Besucher empfangen, die ihre Applikationen auf unseren fast 20 Geräten getestet haben. Um von Best Practices oder Lessons Learned berichten zu könnten waren es allerdings noch nicht wirklich genug. Und das finden wir sehr schade. Vielleicht können…
-

Open Device Lab. In Würzburg. Bei Mayflower.
von
Jippiiiiie!! Es ist so weit! Am vergangenen Donnerstag hat das erste Open Device Lab in Würzburg endlich seine Pforten geöffnet. Und zwar bei uns im Mayflower Office :) Bei einem Open Device Lab geht es darum, freien Zugang zu möglichst vielen mit dem Internet verbundenen Devices zu haben, um Webseiten und Apps breit aufgestellt testen…
-

A sane architecture for Android apps
von
Building native Android apps is fairly simple: just throw some Java code together, add some XML to it and there you have it: a cool new Android app. But also sadly in most cases an unmaintainable Android app in the long run. For many developers this seems to be just fine but I often asked…
-

TestFlight & Titanium Mobile: Einfaches Testen von iOS-Apps
von
In den letzten Monaten habe ich eine native iOS-App mit dem Titanium Mobile SDK erstellt. Ab einem gewissen Zeitpunkt wollte ich die App einigen Freunden zum Testen und für das Sammeln von Feedback zur Verfügung stellen. Leider macht Apple einem hier das Leben nicht gerade einfach, es sei den man hat das iOS Developer Enterprise…
-
Buchvorstellung: Titanium-Mobile – Multi Platform Apps mit JavaScript
von
Dank der Webtechnologien stehen Ihnen viele Möglichkeiten bereit, auf dem mobilen Markt präsent zu sein. Da sind unter anderem W3C Widgets, mobile Webseiten, Webapplikationen und als native App verpackte Webapplikationen. Eine weitere Möglichkeit stellt das Titanium-Mobile-SDK dar. Das besondere: Mit Titanium erstellte Apps sind nativ. Aus nur einer Codebasis können Sie eine native Anwendung für…
-
Android-Apps mit dem Samsung Remote Test Lab testen
von
Als Android-Developer hat man zwangsweise mit der Fragmentierung der Geräte und Versionen zu kämpfen. Gerade für Open-Source-Developer wie mich, die nicht über ein großes Sortiment an Geräten verfügen, ist das ein Problem. Um dennoch auf ein breites Angebot an Testhardware zurückgreifen zu können, kann man nun Bekannten grundsätzlich Geräte empfehlen, die noch kein anderer Bekannter…
-
10.12. Lösungen für Debugging von Mobile Web Apps
von
in PHPWebkit Web Inspector (Remote) Dass Firebug in JavaScript programmiert wurde dürfte den meisten bekannt sein. Das gleiche gilt für den WebInspector von WebKit, wie er in Safari oder Google Chrome zu finden ist. Es dürfte also nicht wundern, dass für mobile Geräte mit Weinre von Patrick Mueller bereits 2010 eine Portierung des WebInspectors geschaffen wurde,…