Seit einigen Monaten denke ich immer wieder darüber nach, wie man Navigationen anders gestalten könnte, ohne die bekannten Navigation-Patterns einfach zu benutzen oder neu zu kombinieren. Besonderer Schwerpunkt liegt für mich aktuell darin, wie man breite und tiefe Navigationen benutzbarer, neu bzw. anders organisieren könnte. Leider bin ich mit meinen Überlegungen noch zu keinem nennenswerten Punkt gekommen.
Um so intensiver habe ich den Artikel „A Look into Navigation in Web Design“ von Ezequiel Bruni gelesen. In diesem Post möchte ich die für mich wichtigsten seiner Punkte aufnehmen und um für mich relevante Gedanken ergänzen:
Navigation „damals“
In den Anfängen des Web waren Navigationen oftmals Photoshop-polierte Images, die verlinkt waren und den Nutzer schlicht auf andere Seiten der Webseite gebracht haben. Hauptsache, es sieht gut aus… Alternativ dazu wurden bei „größeren Seiten“ auch gerne (verschachtelte) Link-Listen verwendet. Hier war Optik dann offensichtlich weniger im Fokus ;)
Allgemein wurde versucht, dem Nutzer möglichst alle verfügbaren Seiten auf einmal als Navigation anzubieten. So etwas wie eine „Web Strategie“ gab es kaum.
[smartblock id=6340]
Navigation musste sich entwickeln
Die oben genannten „Patterns“ erreichten irgendwann ihre Grenzen, als Webseiten-Betreiben die Strukturierung ihrer Inhalte und damit die Benutzbarkeit immer wichtiger wurden. Im Lauf der vergangenen Jahre lassen sich es einige Entwicklungen identifizieren, die deutlichen Einfluss auf die Entwicklung aktuell verwendeter Navigation-Patterns hatten:
- Content-Menge:
Die Ausnahme bestätigt natürlich die Regel, aber grob lassen sich Webseiten in kleine Seiten mit relativ wenig Content und Interaktion (One-Pager, Online-Präsenzen, … – z.B. INNOCRAFT ) oder große Seiten mit richtig viel Content und Interaktion (Wikis, Shops, Web-Apps, … – z.B. Facebook) aufteilen.
Daraus ergeben sich zwangsläufig jeweils anders geartete Anforderungen an eine Navigation. - Responsiveness:
Unterschiedlichste Internet-fähige Devices und damit unterschiedlichste zu unterstützender Auflösungen machen ebenfalls eigene Ansprüche an die entsprechenden verwendeten Navigationen geltend. - Nutzer > Content:
Wie einleitend gesagt wurde früher oft versucht, über die Navigation möglichst alle Inhalte der Webseite erreichbar zu machen.In den vergangenen Jahren hat sich der Fokus dahin bewegt, den Nutzer mit möglichst wenigen Klicks zu der Information/Funktionalität zu führen, die er/sie gerade braucht.
„aktuelle“ Navigation-Patterns
Auf Basis der oben genannten Meilensteine identifiziert Ezequiel Bruni in seinem Artikel fünf Navigation-Patterns, die aktuell in Web Anwendung finden:
Plain Navigation
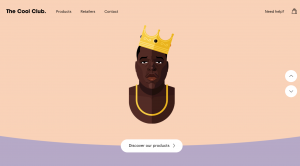
- Beispiel: The Cool Club.
- einzelne Links im oberen Bereich der Seite
- oftmals für One-Pager / kleine Webseiten
- Anmerkung: Für mich werden hier die oftmals großen Flyout-Menüs unterschlagen, die in vielen Fällen unter den vermeintlich wenigen Menü-Punkten hängen.
Hidden Navigation
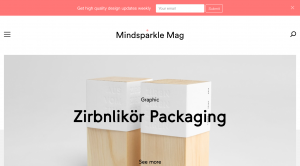
- Beispiel: Mindsparkle Mag
- die eigentliche Navigation liegt hinter einem Button/Link und erscheint erst dann, wenn der Button/Link betätigt wurde
- entstand im Rahmen von „mobile first“
- wird aber auch für große Auflösungen benutzt
- Anmerkung: Im Projektalltag ist mir eine Hidden Navigation für große Auflösungen noch nicht begegnet – nicht einmal als Idee. Was auf den ersten Blick wie „wir machen das für kleine Auflösungen so und benutzen es einfach dann überall“ aussieht könnte tatsächlich eine spannende Alternative sein! Zumal die Nutzer dieses Pattern von ihren Smartphones bereits gut kennen…
Hybrid Navigation
- Beispiel: Webydo
- unterschiedliche bekannte Navigation-Patterns werden kombiniert
- Plain Navigation kombiniert mit Burger-Icons bzw. Footer-Navigation
Taxonomy Navigation
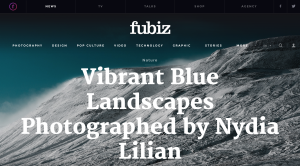
- Beispiel: fubiz
- Kategorien werden als Navigationspunkte angeboten
- der Nutzer kann nach Art des Content surfen und bekommt thematisch geclusterte Inhalte
Experimental/Portfolio Navigation
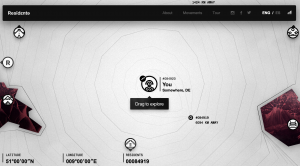
- Beispiel: Resid3nte
- komplett neue Bedienkonzepte
- auf die individuelle Webseite zugeschnitten
- oftmals wird diese Art der Navigation auf Portfolio-Webseiten verwendet
Ich habe mich auf einige, wenige Beispiel-Links beschränkt. Der Original-Artikel enthält noch eine Phalanx an weiteren, sehr guten Beispielen. Bei Bedarf also einfach dort nachsehen. (Ich habe beim Lesen ziemlich viel Zeit auf das Ausprobieren und Surfen auf den Beispiel-Seiten verwendet – die sind wirklich gut… ) Im Allgemeinen solltet ihr, wenn ihr bis hier gekommen seid, unbedingt auch den Original-Artikel lesen!
Was wird Navigation zukünftig beeinflussen?
- Responsiveness
- Da Webanwendungen zukünftig vermutlich noch wesentlich mehr Device-agnostic funktionieren müssen werden sich hier vermutlich neue, alternative Navigation-Patterns entwickeln.
- Ob diese für alle Auflösungen funktionieren oder die Varianten für kleine und große Auflösungen noch mehr auseinander gehen bleibt abzuwarten.
- Virtual Reality (VR)
- Virtual Reality und die zugehörigen Devices und Anwendungen werden immer beliebter und halten zunehmend auch Einzug in den Alltag von nicht-Nerds.
- Die hier verwendeten Bedienkonzepte werden sich sicher auch auf Navigation-Patterns im Web auswirken, je beliebter und verbreiteter VR wird.
- Automation
- Smart Homes, Siri, Cortana, Alexa, … In diesen Bereichen werden intelligente Applikationen bereits bedient ohne sie berühren zu müssen.
- Berührungsfreie Bedienkonzepte könnten auch für Web-Anwendungen an Bedeutung gewinnen.
Fazit
„A Look into Navigation in Web Design“ von Ezequiel Bruni war super spannend zu lesen und hat mir definitiv einige neue Impulse in Sachen Navigation und Usability gegeben. Mit meinen Überlegungen zu alternativen Navigation-Patterns für breite und tiefe Navigationen bin ich allerdings vorerst noch nicht wirklich weiter gekommen.
Was zukünftige Navigationsformen angeht möchte ich noch auf den Artikel von meinem ehemaligen Kollegen Alberto Assmann verweisen, der bereits im Dezember 2012 (!) über alternative Bedienkonzepte für Web-Anwendungen ohne Benutzung einer Mouse geschrieben hat: Shortcuts und Ringmenüs werden in diesem Post erläutert und exemplarisch implementiert.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Ich würde mich sehr freuen, wenn ihr als Leser in den Kommentaren die Gedanken zu diesem Thema teilt, die euch umtreiben. Vielleicht können wir ja gemeinsam (noch) einen weitern kleinen Schritt in Richtung moderne Navigation-Patterns nehmen :)
(Anmerkung am Ende: dieser Artikel ist im Rahmen der Mayflower Slack Time „MayDay“ entstanden.)







Schreibe einen Kommentar