Ich möchte Dir in diesem Beitrag die Entwicklungsumgebung PHPStorm vorstellen und Dir Möglichkeiten aufzeigen, wie Du Deine Produktivität damit verbessern kannst.
PHPStorm bietet Entwicklern eine hervorragende Unterstützung um PHP-Quellcode effizient und pragmatisch zu verwalten. Es hat mich immer wieder überrascht, wie gut sich gleichbleibende Arbeitsabläufe damit optimieren und somit effektiver gestalten lassen.
In den folgenden fünf Kapiteln möchte ich Dir ein paar Tipps aufzeigen, wie Du Deine tägliche Arbeit mit PHPStorm optimieren kannst.
 Tipp #1:
Tipp #1:
Passe die wichtigsten globalen Einstellungen an!
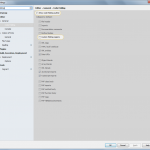
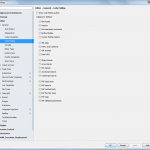
Das Einstellungsmenü findest Du unter File > Settings. Es stellt eines der wichtigsten Dialoge in Storm dar und bietet Dir Zugang zu allen Einstellungen.
Das Suchfeld links oben erweist sich als äußerst praktisch, da Du darüber alle Einstellungspunkte und deren Menüs nach dem eingegebenen Begriff filtern kannst, falls Du auf der Suche nach einer bestimmten Einstellung bist.
Die folgenden Einstellungen solltest Du unmittelbar bei der ersten Verwendung von Storm ändern:
1.1. Anpassen des Themes für die gesamte Oberfläche
In den Einstellungen kannst Du unter Appearance & Behaviour das Theme einstellen, wobei das Windows-Theme nach meinem Geschmack am übersichtlichsten ist. Die Darstellungen sämtlicher Baumstrukturen erscheinen hier am filigransten. Je nach persönlichem Geschmack kannst Du Dir hier ein helles oder ein dunkles Theme einstellen.
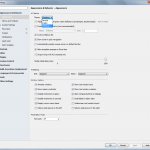
1.2. Festlegen des File Encodings
Im Vorfeld eines jeden Projektes sollte das Encoding der Dateien abgeklärt sein. Für die meisten Projekte empfiehlt sich die Verwendung von UTF-8. Diese Einstellung kannst Du unter Editor > File Encodings in den beiden Zeilen IDE Encoding und Project Encoding vornehmen.
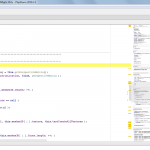
1.3. Anzeige der Werkzeugleiste
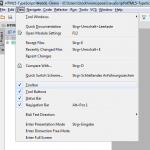
Standardmäßig ist die Werkzeugleiste mit den wichtigsten Befehlen ausgeblendet. Mit dem Menüpunkt View > Toolbar kannst Du Dir diese wieder dauerhaft anzeigen lassen. Die Werkzeugleiste bietet Dir unter anderem einen schnellen Zugriff auf das Einstellungsmenü mit nur einem Klick.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
 Tipp #2:
Tipp #2:
Richte Dir die wichtigsten Werkzeugfenster ein!
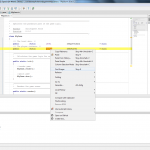
Als Werkzeugfenster werden alle Fenster bezeichnet, die um das Editor-Fenster angesiedelt sind. Damit sich diese einfach verwalten und arrangieren lassen, solltest Du Dir die Laschen für alle Werkzeugfenster anzeigen lassen. Dies geht über die Aktivierung des Menübefehls View > Tool Buttons.
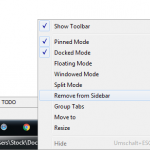
Durch einen Klick auf einen der Tool-Buttons kannst Du das entsprechende Werkzeugfenster schließen bzw. wiederherstellen. Mit Rechtsklick > Remove from Sidebar auf den Tool-Button eines Werkzeugfensters kann Du ab PHPStorm 2016.x das Fenster samt Button komplett verschwinden lassen.
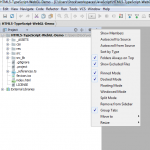
Um ein bestimmtes Werkzeugfenster wiederherzustellen, kannst Du den Menüpunkt View > Tool Windows nutzen.
Du kannst die Tool-Buttons auch ziehen und an einer andere Stelle am Rand ablegen. Auf diese Art kannst Du die einzelnen Tool-Windows auf der Oberfläche neu platzieren. Darüber hinaus kannst Du auch zwei Werkzeugfenster so arrangieren, dass sie sich den horizontal oder vertikal zur Verfügung stehenden Platz teilen.
Ein fertig konfektioniertes Layout aller Werjzeugfenster kann im Menü via Window > Store current Layout as Default gespeichert und jederzeit schnell via Window > Restore Default Layout wiederhergestellt werden.
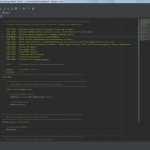
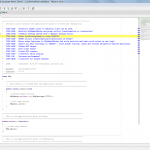
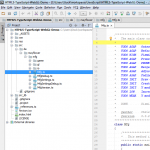
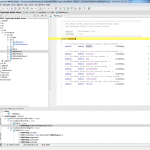
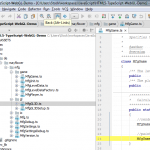
Hier siehst Du meine persönlich bevorzugte Auswahl und Positionierung der wichtigsten Werkzeugfenster:
Im Folgenden stelle ich Dir diese genauer vor.
2.1. Project
Der Projektexplorer zeigt Dir die Datei- und Verzeichnisstruktur als Baumansicht an. Einstellungen für dieses Werkzeugfenster findest Du unter dem Button mit dem Zahnrad.
Eine für Anfänger hilfreiche Option ist in diesen Einstellungen Show Members. Hiermit kannst Du alle Quellcode-Dateien mit einem Klick auf das Plus vor der jeweiligen Datei direkt erweitern, sodass die innere Codestruktur der Datei sichtbar wird. Von dieser Einstellung rate ich allerdings ab, da es für die Anzeige und Navigation dieser Struktur ein separates Fenster gibt, welches ich im nächsten Absatz vorstelle.
Meiner Meinung nach sind die beiden Buttons Collapse All und Scroll from Source am zielführendsten für die Navigation. Um im Baum schnell Übersicht zu gelangen, kannst Du mit Collapse All die gesamte Baumstruktur zuklappen und mit Scroll from Source den Baum ausschließlich für die aktuell im Editor geöffnete Datei ausklappen. Somit hast Du in der Baumansicht schnell wieder die Übersicht über die Ordner und Dateien, an denen Du gerade arbeitest.
So behältst Du selbst die Kontrolle über das Handling der Dateien. Durch das Aktivieren der Optionen Autoscroll to Source und Autoscroll from Source kannst Du das Editor-Fenster mit dem Verzeichnisbaum dauerhaft in die entsprechende Richtung synchronisieren. Allerdings gibst Du hierdurch ein Stück Kontrolle über das Filehandling ab, weswegen ich Dir auch vom Aktivieren dieser beiden Einstellungen abrate.
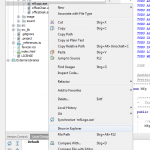
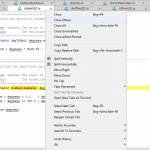
Mit einem Rechtsklick auf einen Ordner oder auf eine Datei und der Auswahl des Befehls Show in Explorer öffnest Du den entsprechenden Ordner im systemspezifischen Dateibrowser, beispielsweise im Finder oder im Explorer. Dies kann unter anderem für die Verwaltung von Ressourcen mittels externen Programmen sehr praktisch sein.
Mit Rechtsklick > Find in Path kannst Du den Dialog für die Suche nach Text oder RegEx innerhalb mehrerer Ordner und Dateien öffnen. Hierbei schlägt Dir der Dialog den angeklickten Ordner als Ausgangspunkt für die Suche vor.
Per Rechtsklick auf ein Element des Baums stehen Dir hier natürlich auch alle gewohnten Datei- und Ordner-Operationen sowie entsprechende Befehle zum Refaktorisieren zur Verfügung.
2.2. Structure
Dieses Werkzeugfenster zeigt Dir die innere Struktur der aktuell geöffneten Klasse, Schnittstelle oder Enumeration. Somit kannst Du auf einen Blick sehen, welche Methoden und Felder in der aktuellen Datei existieren und mit einem Klick auf einen der Einträge schnell an die entsprechende Stelle im Editor springen.
Durch Aktivieren des Buttons Sort Alphabetically kannst Du Dir die Liste dauerhaft alphabetisch sortiert darstellen lassen. Das erleichtert Dir die Suche nach bestimmten Methoden oder Feldern erheblich.
Wenn Du den Button Show Inherited aktivierst, zeigt das Fenster Dir auch alle geerbten Felder und Methoden einer Parent-Klasse an. Obwohl Dir diese in einer helleren Farbe angezeigt werden, kann bei bestimmten Konstrukten die Liste teilweise überladen werden. Je nach Anwendungsfall kann diese Option aber durchaus gewünscht und überaus praktisch sein.
2.3. Hierarchy
Dieses Fenster zeigt Dir in allen objektorientierten Programmiersprachen die Hierarchie des aktuell angewählten Objektes an. In dieser siehst Du sofort, von welchen Klassen oder Schnittstellen die aktuelle Komponente abhängt und welche Subklassen hierfür definiert sind. Diese Information erleichtert Dir das Verständnis der Programmarchitektur enorm, vor allem wenn Du an fremden Projekten oder mit externen APIs arbeitest.
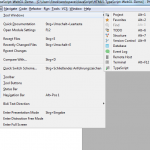
Zur Anzeige der Hierarchie muss Du den Cursor oder den aktuellen Fokus auf ein Programmelement setzen und dann im Menü Navigate > Type Hierarchy auswählen. Hierfür bietet sich die Einrichtung eines Shortcuts hervorragend an. Diese werden im fünften Kapitel behandelt.
2.4. Favorites
Das Werkzeugfenster Favorites ist extrem praktisch zum Arbeiten. Hier kannst Du Sprungmarken auf alle Dateien und Ordner Deines Projektes ablegen, an denen Du zur Zeit bzw. häufiger arbeitest. Alle Sprungmarken kannst Du zudem in einer Ordnerstruktur verwalten.
Unter Bookmarks kannst Du zudem Sprungmarken auf eine konkrete Zeile in einer bestimmten Datei erstellen.
Außerdem kannst Du hier alle Breakpoints für die Arbeit mit dem Debugger sehen und verwalten.
2.5. Version Control
Da eine Versionsverwaltung in keinem Softwareprojekt fehlen sollte, ist es nur konsequent, dass das Versionierungssystem nahtlos in PHPStorm integriert ist. Daher findest Du in diesem Werkzeugfenster alle Funktionen für die wichtigsten VCS, wobei die Tabs und deren Beschaffenheit abhängig vom gewählten System divergieren.
Im Tab Local Changes kannst Du alle lokalen Modifikationen seit dem letzten Commit sehen. Mit den entsprechenden Buttons Show Diff oder Commit Changes kannst Du alle Änderungen jederzeit reviewen oder committen.
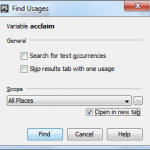
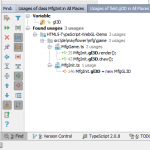
2.6. Find
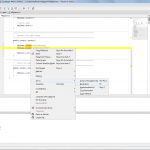
Dieses Werkzeugfenster stellt Dir alle Ergebnisse von Textsuchen und auch von Suchen nach Usages eines Programmelements dar. Das Fenster poppt automatisch auf, nachdem Du eine Suche abgeschickt hast und PHPStorm mindestens ein Ergebnis gefunden hat.
Standardmäßig werden Dir die Suchergebnisse in einem einzigen Tab angezeigt. Mit Rechtsklick > Pin Tab auf ein Tab der Suchergebnisse kannst Du die Ergebnisse dieser Suche persistent machen, sodass die Ergebnisse der nächsten Suche in einem neuen Tab dargestellt werden. Auf diese Art kannst Du sowohl mehrere als auch verschiedene Suchvorgänge und Sucharten parallel verwalten und abarbeiten.
Mithilfe des Buttons Settings kannst Du zukünftige Suchen anpassen. Hier wird Dir ein unterschiedlicher Dialog angezeigt, je nachdem ob es sich um die Ergebnisse einer Textsuche oder einer Suche nach Usages handelt. In beiden Dialogen kannst Du durch des Setzen eines Hakens bei der Option Open in new Tab erreichen, dass zukünftige Suchergebnisse immer in einem separaten Tab angezeigt werden.
Das Fenster bietet Dir diverse Buttons zur Gruppierung und Filterung der aufgelisteten Suchergebnisse. Sinnvoll ist aus meiner Sicht die Aktivierung der Buttons Group by directory und Group by module. Die Aktivierung anderer Gruppierungen und Filter hängt vom jeweiligen Anwendungsfall ab.
 Tipp #3:
Tipp #3:
Optimiere die Einstellungen für den Editor!
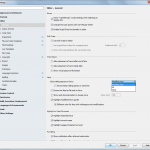
Da es sich beim Editorfenster zweifelsohne um das primäre Fenster einer jeden Entwicklungsumgebung handelt, sollte es auch den meisten Platz einnehmen. In den Einstellungen existiert hierfür auch ein eigener Menüpunkt Editor, unter dem ich Dir die folgenden Änderungen vorschlage:
3.1. Anzeige der Zeilennummern
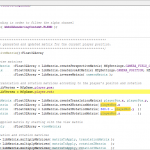
Zeilennummern begegnen Dir unter anderem in StackTraces und im Debugger. Auch im Pair Programming und beim Durchführen von Code Reviews ist es sehr wichtig, Codepassagen mit Zeilennummern zu identifizieren, damit Dein Partner sofort genau weiß, auf welche Stelle im Code Du Dich beziehst. Die entsprechende Einstellung befindet sich unter Editor > General > Appearance > Show line numbers.
3.2. Anzeige von Whitespaces
Um den Umgang mit Whitespaces zu vereinfachen, solltest Du diese im Editor sichtbar machen. Somit fallen Dir falsche Einrückungen oder eine Vermischung von Spaces und Tabs schneller ins Auge. Diese Einstellung findest Du unter Editor > General > Appearance > Show whitespaces.
3.3. Entfernen nachfolgender Leerzeichen
Es empfiehlt sich, die Einstellung Editor > General > Strip trailing spaces on Save auf Modified Lines zu stellen, damit in allen von Dir geänderten oder neu hinzugefügten Codezeilen überflüssige Whitespaces am Zeilenende beim Speichern automatisch entfernt werden. Trailing Whitespaces in unmodifiziertem fremdem Code bleiben dabei geflissentlich unverändert.
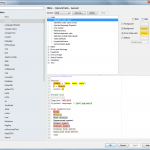
3.4. Deutliche Anzeige von Fehlern und Warnungen
Weak warnings, Warnings und Errors werden standardmäßig nur leicht unterringelt und somit relativ undeutlich dargestellt. Somit läufst Du Gefahr, wichtige Hinweise der Entwicklungsumgebung zu übersehen.
In den Einstellungen unter Editor > Colors & Fonts > General kannst Du alle Elemente des Editors optisch anpassen. Hier gibt es einen eigenen Bereich Errors and Warnings, in dem Du alle Markierungen für Fehler und Warnings formatieren kannst.
Einstellen solltest Du die Anzeigen für die Punkte Error, Warning, Weak warning, Unused symbol und Unknown symbol. Am deutlichsten kannst Du Dir diese anzeigen lassen, wenn Du unter Background eine leichte, aber trotzdem auffällige Farbe festlegst.
Im Vorschaufenster kannst Du das Resultat Deiner Änderungen direkt begutachten. Wenn Du auf ein Element im Vorschaufenster klickst, landest Du zudem praktischerweise direkt auf dem entsprechenden Einstellungspunkt in der Liste, sodass Du nicht danach suchen musst.
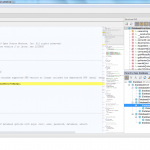
3.5. Das Plugin „CodeGlance“
In den Einstellungen kannst Du Dir unter Plugins über den Button Browse Repositories das Plugin CodeGlance installieren.
Nach einem Neustart von PHPStorm wird Dir nun eine neue Spalte neben dem Scrollbalken des Editorfensters angezeigt. Dieses bietet Dir eine praktische und gut handhabbare Möglichkeit zum Scrollen sowie eine Anzeige des aktuellen Editor-Ausschnitts.
Einstellungen für dieses Plugin findest Du nach dessen Installation unter Other Settings > CodeGlance.
 Tipp #4:
Tipp #4:
Optimiere Deine Navigation im Editor!
Da all Deine Programmcodes eine fest definierte Struktur beinhalten, kannst Du mit einigen wenigen Techniken sehr schnell und kontrolliert durch alle Komponenten Deines Programms navigieren. Somit kannst Du Dich viel besser auf Dein eigentliches Programm fokussieren, da Du Dir die Zeit und die Konzentration sparst, die Dir durch das manuelle und wiederholte Suchen nach der richtigen Codestelle verloren geht.
4.1. Nutze „Find Usages“ und „Go To Definition“
Via Rechtsklick > Find Usages auf ein Element kannst Du Dir alle Vorkommnisse dieses Elements im Find-Fenster anzeigen lassen. Somit siehst Du sofort, in welchen Klassen und Funktionen dieses Element vorkommt.
Komplementär dazu kannst Du mit Rechtsklick > Go To > Declaration gezielt zur Definition eines Elements springen.
Beide Befehle vereinfachen Dir die Navigation durch Deinen Quellcode und auch die Prüfung der Durchführbarkeit von Refactorings erheblich, beispielsweise zur Einschränkung der Sichtbarkeit eines Feldes. Daher solltest Du Dir diese beiden Befehle unbedingt auf Shortcuts legen, damit Du sie schnell und ohne ein erforderliches Umgreifen zur Maus anwenden kannst.
4.2. Nutze die Editornavigation
Mithilfe der Buttons Back und Forward kannst Du an die letzte bzw. vorherige Cursorposition springen. Dies funktioniert auch über mehrere Dateien hinweg und ist eine enorm große Hilfe, um schnell an die zuletzt gefundene oder bearbeitete Stelle springen zu können.
Somit kannst Du beispielsweise nach dem Springen in eine Funktionsdeklaration auch schnell wieder an die aufrufende Position zurückkehren, ohne dass Du Zeit und Konzentration durch ein erneutes Navigieren verlierst.
Selbstverständlich bietet sich auch diese Funktionalität sehr gut für die Zuweisung auf einen Shortcut an.
4.3. Nutze die Hervorhebung des aktuellen Identifiers
Ein sehr wichtiges und praktisches Feature im Editor ist die Möglichkeit, den Cursor auf ein Programmelement zu setzen und auf einen Blick alle Vorkommnisse auf dieses Element innerhalb der gleichen Datei zu sehen. Somit bekommst Du sofort angezeigt, wo eine Funktion aufgerufen wird und wo ein Feld geschrieben oder gelesen wird. Dies erleichtert Dir die Arbeit und verdeutlicht den Fokus und die Vorgehensweise im Pairing.
Unter Editor > Colors & Fonts > General kannst Du unter Code den Style für Identifier under caret und Identifier under caret (write) festlegen. Da es sich um zwei separate Punkte handelt, kannst Du somit auch unterschiedliche Farben für Lese- und Schreibzugriffe zuweisen. Ich empfehle, hier deutliche Farben einzustellen, damit Dir die Vorkommnisse sofort ins Auge stechen.
Von diesem Feature solltest Du sehr häufig Gebrauch machen! Wenn Du über die Verwendung einer bestimmten Variablen oder einer Funktion nachdenkst oder diskutieren möchtest, dann setze den Cursor auf dieses Element und Du erhältst sofort eine optische Rückmeldung, die Dir dessen Gebrauch deutlich darstellt.
4.4. Deaktiviere „Code Folding“
Bei diesem voreingestellten Feature werden Teile des Codes temporär ausgeblendet, was die Lesbarkeit der Quelldateien erschwert.
In meinen Augen handelt es sich hierbei um ein rudimentäres Feature, welches nur in Ausnahmefällen aktiviert werden sollte. Sinn machen kann es beim Bearbeiten von Legacy-Code, indem sich beispielsweise innerhalb einer einzelnen Quellcodedatei mehrere Klassen oder viel zu viele Funktionen und somit zu viele prozedurale Ablaufstrukturen befinden. Eine Aufteilung des Quellcodes in mehrere kleine, übersichtliche und somit verwaltbare Einheiten ist wesentlich sinnvoller, als mit Code Folding zu arbeiten.
Das Feature kann unter Editor > General > Code Folding > Show code folding outline deaktiviert werden.
4.5. Schließe nicht benötigte Editor Tabs
Ich persönlich finde es am übersichtlichsten, immer alle Tabs zu schließen, die gerade nicht gebraucht werden. Vor allem im Pair Programming habe ich damit sehr gute Erfahrungen gemacht, da somit immer ein klarer Fokus auf die aktuell zu bearbeitenden Dateien erhalten bleibt.
Am schnellsten geht dies via Rechtsklick > Close Others auf ein Tab. Alternativ kannst Du bei gedrückter ALT Taste den Schließen Button des Tabs klicken.
 Tipp #5:
Tipp #5:
Verwende Shortcuts!
Nimm Dir die Zeit, alle wichtigen Shortcuts auf die von Dir bevorzugten Tastenkombinationen zuzuweisen. Bei sinnvoller Verwendung von Shortcuts kannst Du viel schneller arbeiten, als mit der Maus. Gerade wenn Du viel Code schreibst hat dies eine enorme Auswirkung auf Deine Leistungsfähigkeit.
Mit einigen wenigen Shortcuts kannst Du viele Vorgänge beim Editieren von Code wesentlich schneller ausführen und das Rohmaterial Text blitzschnell in Quellcode verwandeln. Dies erhöht nicht nur Deine Produktivität sondern verschafft Dir auch mehr Freude beim Programmieren.
5.1. Einstellen des Keymap Schemas
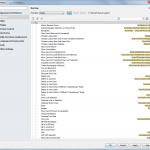
In den Einstellungen kannst Du unter Keymap ein vordefiniertes Keymapping-Schema auswählen und dieses mit dem Button Copy als Vorlage für Dein eigenes Schema verwenden, sodass Du einzelne Keys individuell anpassen kannst.
Für Umsteiger von Eclipse, NetBeans oder anderen Entwicklungsumgebungen bietet es sich an, auf einem der existierenden und dementsprechend vorkonfektionierten Schemata aufzubauen.
5.2. Die wichtigsten Shortcuts
Die folgende Übersicht zeigt Dir die wichtigsten Shortcuts auf. Bei den genauen Tastenzuweisungen handelt es sich selbstverständlich nur um Empfehlungen, mit denen ich gute Erfahrungen im Daily Doing gemacht habe. Als Vorlage habe ich das Schema Eclipse (Windows) verwendet.
Du kannst Dir diese Übersicht auch im PDF Format herunterladen.
5.2.1. Navigieren
| Shortcut | Name der Einstellung | Beschreibung |
|---|---|---|
| ALT + LEFT | Main menu > Navigate > Back | Springt zur letzten Cursor-Position |
| ALT + RIGHT | Main menu > Navigate > Forward | Springt zur nächsten Cursor-Position |
| STRG + PgUp | Main menu > Window > Editor Tabs > Select Previous Tab | Wechselt zum vorherigen Datei-Tab |
| STRG + PgDown | Main menu > Window > Editor Tabs > Select Next Tab | Wechselt zum nächsten Datei-Tab |
| STRG + UP | Editor Actions > Scroll Up | Scrollt das Editor-Fenster nach oben |
| STRG + DOWN | Editor Actions > Scroll Down | Scrollt das Editor-Fenster nach unten |
| STRG + SHIFT + F11 | Main menu > Navigate > Bookmarks > Toggle Bookmark | Setzt oder Löscht ein Bookmark |
| ESC | Editor Actions > Escape | Legt den Fokus auf das Editor-Fenster |
5.2.2. Editieren
| Shortcut | Name der Einstellung | Beschreibung |
|---|---|---|
| ALT + UP | Main menu > Code > Move Line Up | Verschiebt die aktuelle Zeile nach oben |
| ALT + DOWN | Main menu > Code > Move Line Down | Verschiebt die aktuelle Zeile nach unten |
| STRG + SPACE | Main menu > Code > Completion > Basic | Ruft die Code-Completion während dem Schreiben von Codefragmenten auf |
| STRG + D | Editor Actions > Delete Line | Löscht die aktuelle Zeile |
| STRG + SHIFT + D | Editor Actions > Duplicate Entire Lines | Dupliziert die aktuelle Zeile oder Auswahl |
| ALT + SHIFT + R | Main menu > Refactor > Rename… | Refactoring – Umbenennen |
| ALT + SHIFT + V | Main menu > Refactor > Move… | Refactoring – Verschieben |
| STRG + SHIFT + C | Editor Actions > Column Selection Mode | Wechselt zwischen normalem Auswahl-Modus und Spalten-Auswahl-Modus. |
| STRG + S | Main menu > File > Save All | Speichert alle aktuell modifizierten Dateien |
5.2.3. Suchen
| Shortcut | Name der Einstellung | Beschreibung |
|---|---|---|
| SHIFT SHIFT | Other > Search Everywhere | Sucht im gesamten Projekt nach Dateinamen |
| STRG + H | Main menu > Edit > Find > Find in Path… | Sucht nach Dateiinhalten in Pfaden |
| STRG + G | Main menu > Edit > Find > Find Usages | Findet alle Vorkommnisse des aktuellen Programmelements |
| F3 | Main menu > Navigate > Declaration | Springt zur Definition des aktuellen Programmelements |
| F4 | Main menu > Navigate > Type Hierarchy | Zeigt die Typen Hierarchie an |
5.2.4. Programm aufrufen
| Shortcut | Name der Einstellung | Beschreibung |
|---|---|---|
| STRG + F11 | Main menu > Run > Run | Startet die letzte Run/Debug-Konfiguration |
5.2.5. Debuggen
| Shortcut | Name der Einstellung | Beschreibung |
|---|---|---|
| F5 | Main menu > Run > Step Into | Betritt die aktuelle xDebug Direktive |
| F6 | Main menu > Run > Step Over | Überspringt die aktuelle xDebug Direktive |
| F7 | Main menu > Run > Step Out | Springt aus der aktuellen xDebug Direktiven hinaus |
| F8 | Main menu > Run > Resume Program | Setzt die aktuelle xDebug Ausführung fort |
 Praxis:
Praxis:
Der Theorie überlegen
Ich würde mich sehr freuen, wenn ich Dir in meinem Beitrag ein paar Anregungen geben konnte, wie Du Deine eigene Arbeitsweise mit PHPStorm verbessern und somit effizienter gestalten kannst.
Du kannst mir auch eine Rückmeldung unter meiner E-Mail-Adresse zukommen lassen. Gerne stehe ich Dir für Rückfragen zu allen genannten Punkten zur Verfügung.
























































Schreibe einen Kommentar