Stakeholder Maps helfen, den Überblick auf einem Projekt zu halten. Ionic 2 hilft, schnell einen Prototyp für eine App zu erstellen. Firebase hilft, schnell ein Backend für Anmeldung und Datenhaltung aufzubauen. Wie man mit soviel Hilfe eine Stakeholder-Map-App baut, beschreiben wir im Folgenden. Wir, das sind Steffen Ritter und Micha Trieba von Mayflower.
Warum eine Stakeholder Map
Du bist auf einem Projekt mit einem CEO, der einen Relaunch der zentralen Software möchte, aber keine Zeit hat, sich um die Details zu kümmern. Der CFO des Unternehmens hat das Budget auf Empfehlung des CTO freigegeben, ist aber technisch unbeleckt und hat einzig einen Stake in der Schnittstelle zu Buchhaltung und BI.
CTO und COO sind als Stakeholder regelmäßig in den Reviews, sie helfen, das Backlog zu priorisieren und die Anforderungen mit den richtigen Fachleuten aus dem Unternehmen zu formulieren. Sie räumen Steine aus dem Weg und helfen, Prozesse und Infrastruktur aufzusetzen. Im Einkauf gibt es Klaus, einen sehr engagierten Mitarbeiter, der alle Informationen aufnimmt und gute Einsichten vermittelt.
Hans, der Admin, hat sich in DevOps Aufgaben eingearbeitet und unterstützt das Team aktiv.
Die Service Mitarbeiter in deinem Projekt stehen der neuen Software kritisch gegenüber, sie kommen nicht in die öffentlichen Meetings und beantworten Anfragen eher einsilbig.
Herzlichen Glückwunsch, du hast gerade die Stakeholder Map beschrieben!

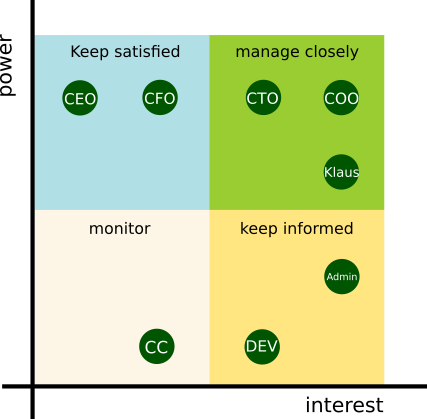
CEO und CFO haben viel Macht, aber wenig direktes Interesse an der Software. Da sie das Budget und weitere Ressourcen im Unternehmen freigeben, müssen sie zufrieden sein mit dem Fortschritt der Arbeit.
CTO und COO sowie Klaus sind deine wichtigsten Ansprechpartner. Sie haben Macht und Interesse, sie arbeiten aktiv daran mit, dass die Software ein Erfolg wird.
Hans und die Entwickler brauchen alle Informationen, damit sie richtige Entscheidungen treffen können und die Anforderungen an die Software im Gesamtblick verstehen.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Im agilen Prozess würden Scrum Master und Product Owner die Stakeholder Map erstellen. Sie stecken damit ab, welche Stakeholder es gibt und wie sie mit den Stakeholdern umgehen müssen. Sie können neue Mitspieler einsortieren und beobachten, ob und wie sich Stakeholder in den Quadranten bewegen. NPS Abfragen helfen ihnen, Stimmung und Erwartungen einzusammeln. Sie sollen aktiv darauf hinarbeiten, Bewegung hin zu mehr Interesse zu erzeugen und dem Abwandern von Interesse entgegenzuwirken.
Soweit unsere Ausgangssituation. Jetzt wollen wir einen Prototyp bauen, mit dem wir Feedback von Anwendern einsammeln können.
Planung
Wir haben am Board skizziert, wie wir uns die Grundfunktionalität, also die Eingabe der Stakeholder mit den Werten für „Power“ und „Interest“ vorstellen. Schnell haben wir eine Darstellung in Quadranten zugunsten einer Listenansicht verworfen, um die Übersicht und Bedienbarkeit auf kleinen Bildschirmen zu gewähren.

Der Prototyp
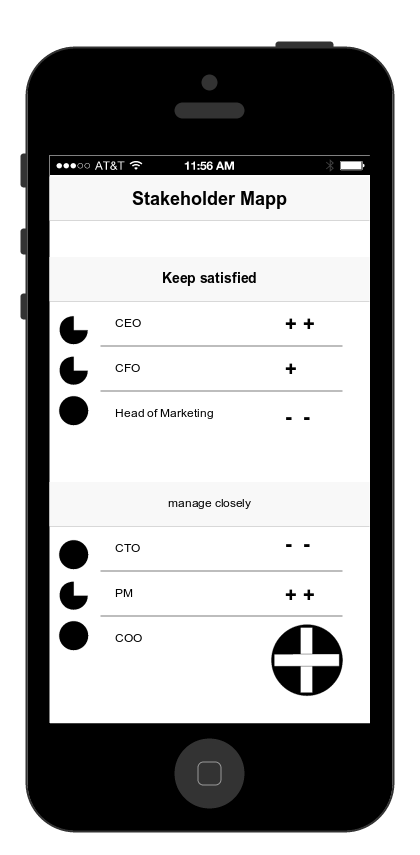
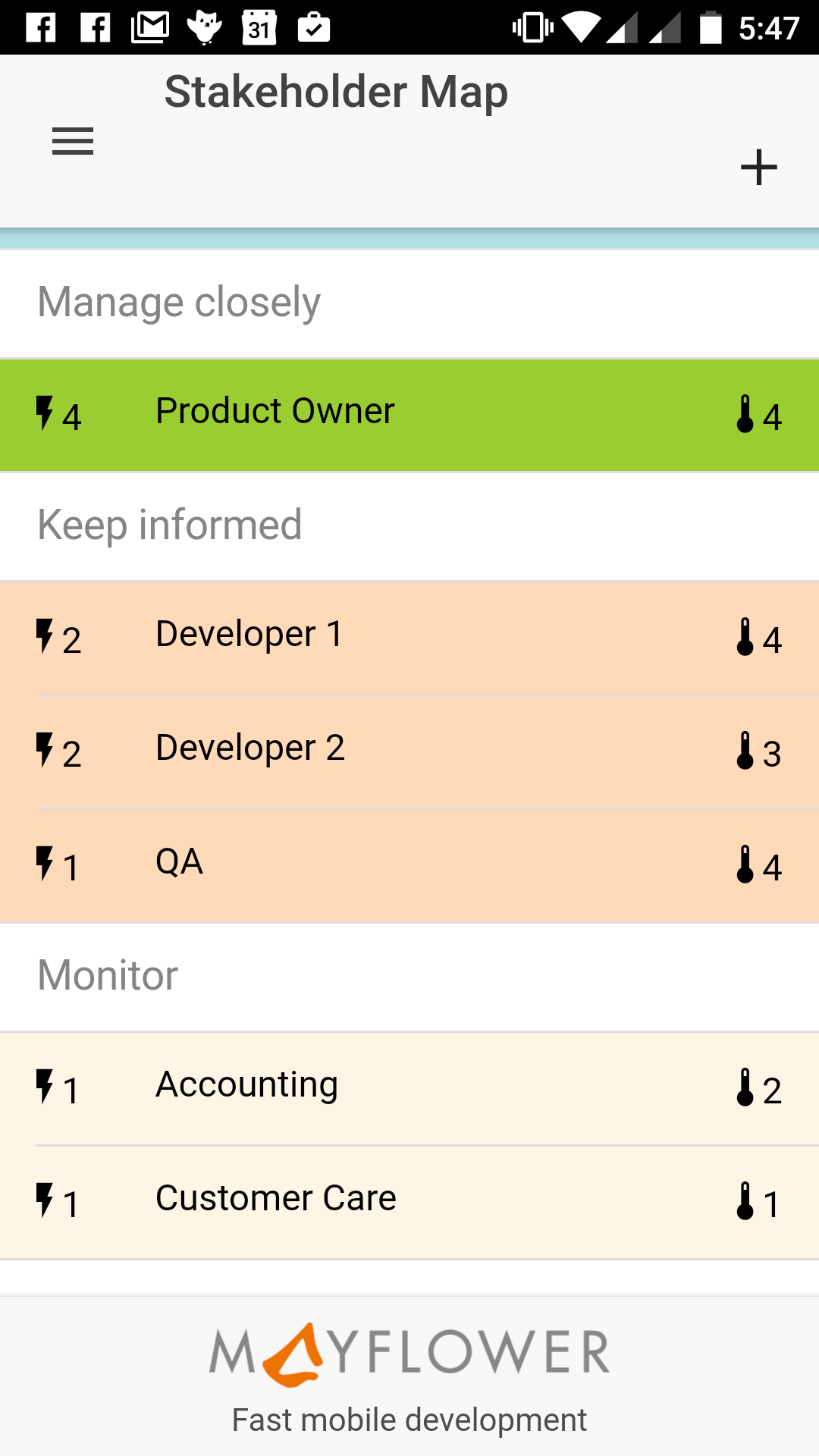
Wir haben uns das Mobile Hybrid Framework Ionic 2 für die Umsetzung ausgeguckt. Auf statischen Daten wollen wir die Kernfunktionalität – die Darstellung der Stakeholder in ihrem jeweiligen Aktionsraum – schnell herstellen. Am Ende des zweiten Tages können wir Stakeholder eintragen und mit einigen wenigen Anpassungen steht die Bedienung in einer ersten Version. Später haben wir die Icons noch verändert und ein wenig Farbe ins Spiel gebracht:

„Backend as a Service“ mit Firebase
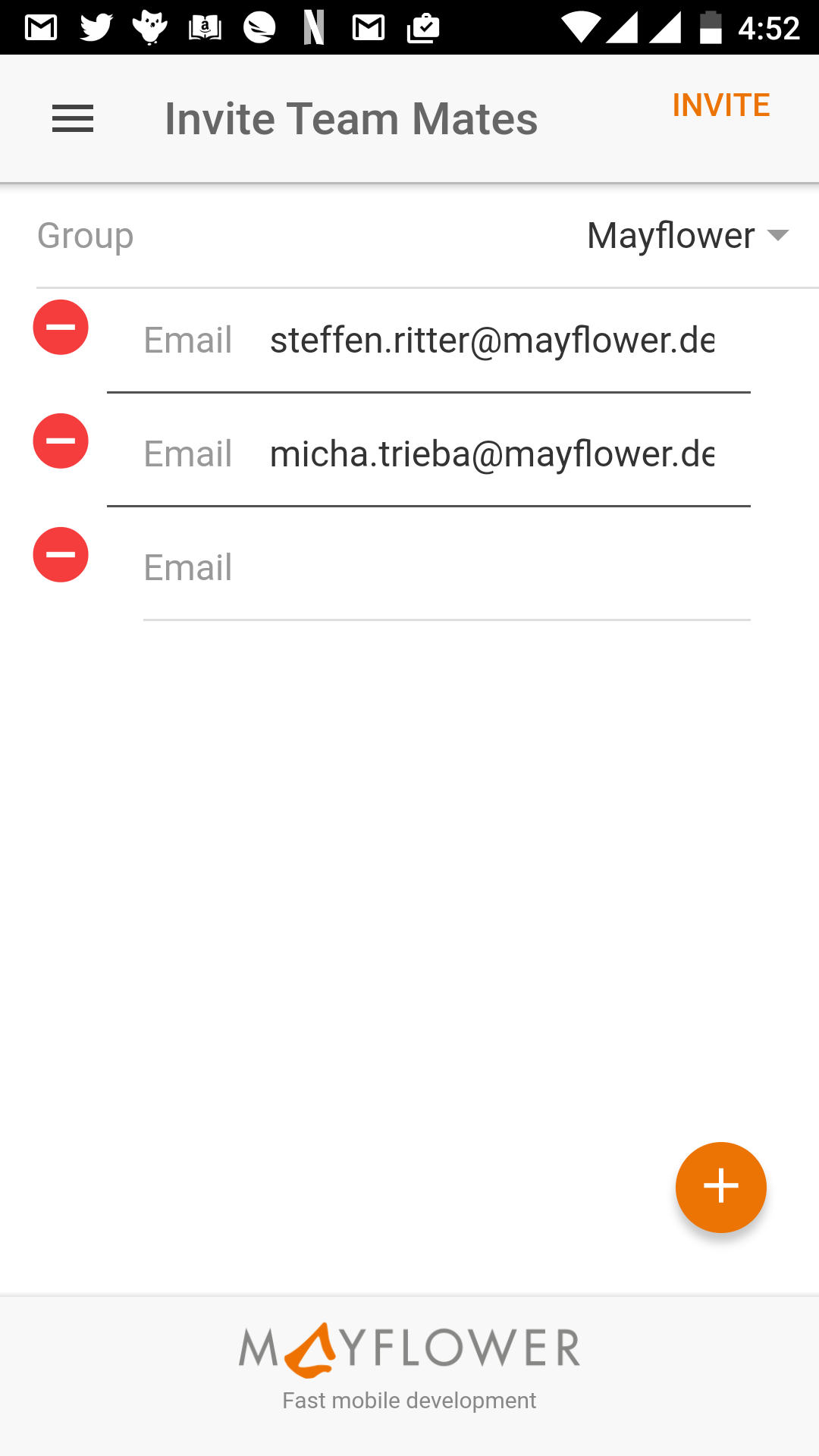
Jetzt wollen wir die Daten auch persistieren und personalisieren. Die Wahl fällt auf Firebase, da einige Kollegen hier schon gute Erfahrung gemacht hatten. Eine Authentifizierung ist mit zwei Input Feldern in der App und ein paar Klicks auf Firebase hergestellt, die Schlüssel für die Kommunikation mit der Plattform schnell eingetragen. Jetzt können wir an die Zuordnung der Stakeholder zu Project und Customer gehen, damit mehrere Kunden und Projekte verwaltet werden können.
Das Daten Modell
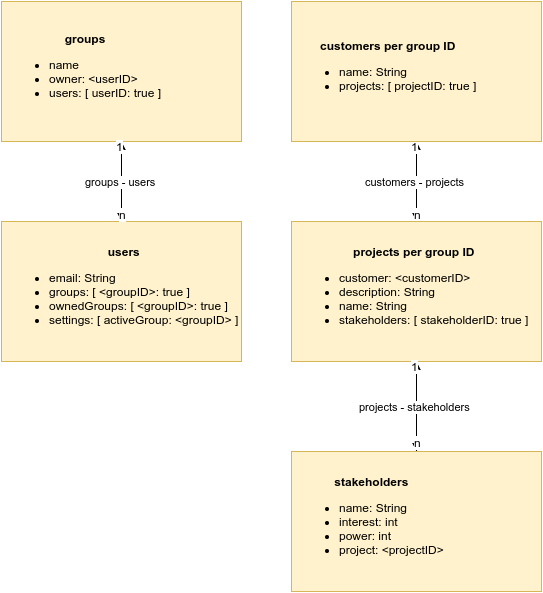
Bisher haben wir gar nicht wirklich danach geschaut, wie wir die Daten eigentlich ablegen in Firebase, wir haben einfach JSON hingereicht und JSON wieder zurückbekommen. Für die dokument-basierte Datenhaltung auf Firebase mussten wir uns jetzt ein, na ja, Schema überlegen, das „one to many“ und „many to many“ Relationen konsistent darstellen kann. Mit etwas Recherche und Diskussion sind wir grob bei diesem Datenmodell gelandet:

Durch das beidseitige Halten der Referenzen können wir an jedem Punkt die zugehörigen Relationen auflösen, also in einem Stakeholder auf das Project zugreifen, bzw. im Project auf die die zugehörigen Stakeholder. Beim Speichern, Aktualisieren und Löschen von Daten müssen wir darauf achten, dass alle Seiten berücksichtigt werden.
Erfahrung müssen wir sammeln mit dem Löschen der Daten. Auch dies stellt an und für sich kein großes Problem dar, da wir Relationen immer auf beiden Seiten halten und so zu jedem zu löschenden Eintrag wissen, welche Relationen mit aufgelöst oder mit gelöscht werden müssen. Lösche ich z.B. eine Group, muss ich alle Customer zu dieser Gruppe löschen, alle Projects zu dieser Group, alle Einträge in Groups und ownedGroups auf dem User und zu guter Letzt die Group selbst.
So in etwa sieht das JSON zu unserer App exemplarisch aus:
{
"customers" : {
"0144620436cff0d7afc7f8dc38b488be" : {
"-KWcXVlAwQ0hkl_J9iNp" : {
"name" : "Customer A",
"projects" : {
"-KWcX_EylDHoTntK6T7p" : true,
"-KX4uuElsPPWxbMesgyk" : true
}
},
},
"projects" : {
"0144620436cff0d7afc7f8dc38b488be" : {
"-KWcX_EylDHoTntK6T7p" : {
"customer" : "-KWcXVlAwQ0hkl_J9iNp",
"description" : "Frontend",
"name" : "Project A",
"stakeholders" : {
"-KWcXap_NDAdLuEHoeoM" : true,
"-KWcvHac0pJRwYcQIPym" : true
}
},
"-KX4uuElsPPWxbMesgyk" : {
"customer" : "-KWcXVlAwQ0hkl_J9iNp",
"description" : "API endpoint",
"name" : "Project B"
}
},
"stakeholders" : {
"0144620436cff0d7afc7f8dc38b488be" : {
"-KWcXap_NDAdLuEHoeoM" : {
"interest" : 1,
"name" : "Rose Grower",
"power" : 1,
"project" : "-KWcX_EylDHoTntK6T7p"
},
"-KWcvHac0pJRwYcQIPym" : {
"interest" : 3,
"name" : "Tin Tin",
"power" : 3,
"project" : "-KWcX_EylDHoTntK6T7p"
}
},
"groups" : {
"0144620436cff0d7afc7f8dc38b488be" : {
"name" : "Mayflower",
"owner" : "1msbSXZ45xNFw2Ra0Al5DjvO2l83",
"users" : {
"1msbSXZ45xNFw2Ra0Al5DjvO2l83" : true,
"3vOYAY8SDSRBUFEK7ftfG0Vyphx2": true
}
},
},
"users" : {
"1msbSXZ45xNFw2Ra0Al5DjvO2l83" : {
"email" : "steffen.ritter@mayflower.de",
"groups" : {
"0144620436cff0d7afc7f8dc38b488be" : true
},
"ownedGroups" : {
"0144620436cff0d7afc7f8dc38b488be" : true
},
"settings" : {
"activeGroup" : "518668fe67bbcf4ba4b8eefac4e3dac9"
},
"uid" : "1msbSXZ45xNFw2Ra0Al5DjvO2l83"
},
"3vOYAY8SDSRBUFEK7ftfG0Vyphx2" : {
"email" : "micha.trieba@mayflower.de",
"groups" : {
"0144620436cff0d7afc7f8dc38b488be" : true,
},
"ownedGroups" : {
},
"settings" : {
"activeGroup" : default,
"favorite_message_read" : default
},
"uid" : "3vOYAY8SDSRBUFEK7ftfG0Vyphx2"
}
}
Löschen ohne Datenmüll
Allerdings gestaltet sich die korrekte Fehlerbehandlung bei einer solchen Kette von abhängigen Aktionen schwierig. Hier hätte man sich eine Art Transaktion gewünscht, so dass man im Fehlerfall alle bereits ausgeführten Löschungen einfach wieder zurück rollen kann. Wenn wir wie im obigen Beispiel eine Gruppe löschen und bereits alle Customer, alle Projects und alle Stakeholder gelöscht haben und beim Löschen der Gruppen eines User ein Fehler auftritt, haben wir ein Problem: Der Group Eintrag beim User bleibt bestehen, die restlichen Daten zu der Gruppe sind jedoch bereits gelöscht. Somit würde der Nutzer beim nächsten Öffnen der App leere Zeilen in Listen sehen, oder direkt auf leere Seiten weitergeleitet werden. Zusätzlich besteht das Problem, dass wir u.U. Datenmüll ansammeln (z.B. Customer, die unter einer Group hängen, die bereits gelöscht ist).
Um dies und die daraus resultierende Verwirrung beim Anwender zu vermeiden, gilt es eine Lösung zu finden. Da das manuelle Basteln einer transaktionsähnlichen Struktur zu aufwendig wäre, entscheiden wir uns dafür, die Einträge in einer Reihenfolge zu löschen, bei der in der Darstellung am wenigstens kaputt geht. Wir löschen daher zuerst die Stakeholder, dann die Projects, dann die Customer, dann die Gruppeneinträge beim User und zuletzt die Group selber. So sorgen wir für eine stets konsistente Darstellung. Und sollten z.B. die Stakeholder bereits gelöscht sein, ist beim Öffnen der App zwar die Liste der Stakeholder leer, der Nutzer kann aber weiterhin wie gewohnt durch die App navigieren.
Interaktivität
Jetzt wollen wir die Daten noch mit anderen Nutzern teilen, damit ich als Unternehmen alle Kunden mit ihren Projekten als Stakeholder Map darstellen und bewerten kann. Ursprünglich wollten wir das über Notifications lösen. Der Realtime Datenabgleich über Firebase ist an dieser Stelle aber so attraktiv, dass wir uns dafür entscheiden, die Kommunikation zwischen den User einer Group über ein Popup, das, durch die Datenänderung getrieben, aufgeht, herzustellen. Kollaboratives Arbeiten realisiert sich ohne weiteres Zutun in Echtzeit.

Check für Ionic 2 und Firebase
Unsere Erwartungen für das Bauen eines Prototypen mit Ionic 2 und Firebase wurden vollständig erfüllt. Die wenigen Momente des Zweifelns konnten alle aufgelöst werden.
Gebt uns Feedback!
Die App findet ihr als „Stakeholdermap Mayflower“ im App Store und im Play Store. Wir freuen uns über euer Feedback.


Schreibe einen Kommentar