Immer mal wieder habe ich die Beobachtung gemacht, dass „Usability“ (meinetwegen unter dem Begriff „Design“ laufend) bei Webanwendungen wie auch Webseiten immer etwas aufgesetzt wirkt. Fast möchte man meinen, dass erst die eigentliche Applikation im Vordergrund stand und es dann am Ende hieß: „Ja, nun verpack uns das mal schön.“ Aber gehört der „weiche“ Faktor Bedienbarkeit nicht genauso in die grundlegenden Planungen mit aufgenommen, wie die „harte“ Softwareentwicklung auch?
Ich denke schon. Hier daher ein Beispiel und ein paar Beobachtungen, warum man es dennoch gerne versäumt und was auch Entwickler (im Sinne von „nichts mit Design/Grafik/Usability am Hut“) dabei verpassen.
Als Frontendentwickler bist Du eigentlich kein richtiger Entwickler.
von einem Frontendler unter Backendschraubern
Das Problem ist recht komplex, aber ich denke, auch zu einem großen Teil auf ein Unverständnis und die damit einhergehende Geringschätzung für die Arbeit am Frontend zurückzuführen (damit seien hier HTML/CSS für die Darstellung und Design- und Usability-Überlegungen für den anwenderseitigen Workflow gemeint). Oder einfach ausgedrückt: Es geht um den Irrglauben, dass eine leichtgewichtige Wirkung auch eine leichtgewichtige Ursache haben muss. Nun, das Kind hat einen Namen.
Das Affenarsch-Prinzip
MailChimp, ein US-amerikanisches Unternehmen für den Versand von Newslettern, hat zum Jahreswechsel seinen MailChimp Annual Report herausgegeben. Eine kleine One-Page-Website mit einer mehr oder weniger interaktiven Infografik zu diversen Kennzahlen aus den vergangenen 12 Monaten Newsletterversand.
Für mich aus Marketingsicht überzeugt die Seite mit zwei wesentlichen Merkmalen: Das Firmenmaskottchen hält uns seinen Arsch hin. Die Kennzahlen sind in leichtverdaulichen Häppchen aufbereitet. Das „überzeugende“ daran: Das Maskottchen spricht den Besucher emotional an, mit eindeutig positiver Konnotation (niedlich, flauschig, witzig). Und die Kennzahlen sind soweit heruntergebrochen, dass selbst ein Laie glaubt, sie zu verstehen. Kurzum: Man fühlt sich auf der Seite wohl.
Was dann kam, war natürlich vorherzusehen. „Schaut mal, was MailChimp da gemacht hat. Das ist doch cool. So eine kleine und effiziente Seite, das sollten wir auch mal machen.“ Ich habe mich hier gefragt, wie man wohl annehmen kann, dass MailChimp seinen Jahresbericht hier irgendwie am Küchentisch zwischen zwei Kaffeepausen zusammengeklöppelt hätte? Mein Verdacht: Was da so eine leichtgewichtige Wirkung verbreitet, muss auch eine leichtgewichtige Ursache haben.
„Mach doch mal eben“ vs. Effizienz
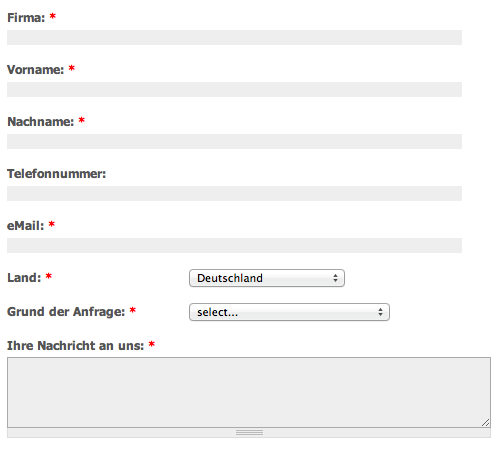
Ich möchte den Aufwand für eine leichtgewichtige Lösung anhand eines kleines Beispiels näher erläutern. Für ein aktuelles Webprojekt arbeiten wir derzeit unter anderem an neuen Kontaktformularen. Ein Blick auf das bestehende Formular zeugt zunächst einmal von klassischer Entwicklerdenke:

Tatsächlich bietet das Formular, alles was man so braucht. Oder etwa nicht? Um mein Problem mit solchen Formularen zu verstehen, möchte ich kurz die Idee dahinter erklären. Die ist nämlich mitnichten ausschließlich die, dem Anwender eine komfortable Kontaktmöglichkeit zu bieten. Es geht – in dem hier gezeigten Formular – offensichtlich auch darum, die Weiterverarbeitung des Kontaktes im CRM-System (Customer Relationship Management, ein System für die Verwaltung von Kontaktinformationen) zu vereinfachen. Wenn man sich ein wenig mit CRM auseinandersetzt, stolpert man jedoch schnell über einige Ungereimtheiten.
Denn wie funktioniert so ein Kontaktverwaltungprozess? Zunächst einmal werden alle eingehenden Kontakte gesammelt. Diese neuen Daten nennt man „Leads“, dahinter verbergen sich Kontaktinfos, die weder bestätigt noch sonst in irgend einer Form bewertet wurden. Um mit solchen vagen Informationen arbeiten zu können, müssen diese in einem zweiten Schritt bestätigt und bewertet werden. Dadurch wird der allgemeine „Lead“ zu einem echten „Kontakt“, einer belastbaren Adresse.
Der Witz ist, dass dieser Qualifizierungsprozess in aller Regel manuell erfolgt und oft sogar manuelle Ergänzungen nach sich zieht. Die Frage ist also: Wenn ich einen Lead manuell überprüfen, ergänzen und bewerten muss – wozu muss ich dann all die Detailinformationen aus dem hier gezeigten Kontaktformular erfassen?
Die Antwort darauf ist einfach, ich muss es nicht. Die Idee hinter solch detaillierten Formularen ist, dass Informationen direkt in ein CRM-System übernommen werden können, in dem Glauben, diese Daten dann von vornherein verwertbar aufzeichnen zu können. Tatsächlich aber sind die Infos aus dem Erstkontakt keineswegs verwendbar, da sie ja weder bestätigt noch sonstwie qualifiziert sind.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Ergebnis: Ohne ein Verständnis der eigentlichen Hintergründe hat im hier gezeigten Fall jemand ein Formular entwerfen, eine entsprechende Datenbank anlegen und die Datenübername programmieren müssen. Und ein Hinweis aus dem Marketing: Solche komplexen Formulare haben Abbruchraten von bis zu 45 Prozent. Mit klassischen Formularen hat man also nicht nur viel Arbeit, man vergrault sogar fast die Hälfte der Kontaktwilligen. Und auf die furchteinflößende Wirkung roter Sternchen (vieler roter Sternchen) für sogenannte „Pflichtfelder“ (als ob meine Kunden mir bei jeder Kontaktaufnahme eine Pflicht schulden würden) will ich hier noch gar nicht weiter eingehen.
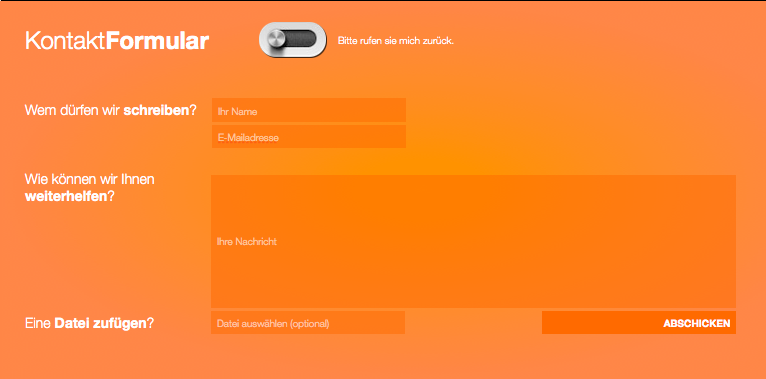
Es geht auch besser
Mit ein wenig Verständnis von CRM-Prozessen kann man nicht nur komplizierte Formulare auf ein notwendiges Minimum eindampfen, man kann sich auch viel Arbeit für den Bau solcher Formulare sparen. Für eine einfache und schnelle Kontaktaufnahme braucht es nicht viel. Eine Mailadresse wäre nett. Ein Name, damit man weiß, wen man ansprechen darf. Und natürlich etwas Text, damit man weiß, um was es überhaupt geht.
Alles weitere ist optional und wird ansonsten im Qualifizierungsprozess ohnehin manuell ergänzt. [Update, da ich inzwischen darauf angesprochen wurde: Ich will nicht sagen, dass Formulare grundsätzlich nur drei Felder haben dürfen. Je nach Anwendungsfall möchte man durchaus mehr Daten erfassen oder dem Anwender die Möglichkeit einräumen, freiwillig zusätzliche Infos abzugeben. Auch hier ist aber zu überlegen, wie zusätzliche Informationen „provoziert“ werden können – wer sich in das Thema einlesen möchte, kann zum Beispiel im Blog von Ryan Singer damit beginnen. Ganz nett auch die Artikel der Usability Post.]

Wir erzielen mit dem neuen Formular also eine leichtgewichtige Wirkung, obwohl das Wissen um die Zusammenhänge keineswegs eine leichtgewichtige Ursache bedeutet. Und je früher man sich das entsprechende Hintergrundwissen mit ins Boot holt, umso gewissenhafter lassen sich die entsprechenden Prinzipien mit der Entwicklung verzahnen.
Das setzt natürlich auch Voraus, dass man das Know-how aus dem Frontend nicht belächelt und/oder hintenanstellt, sondern es auf Augenhöhe möglichst früh in den Entwicklungsprozess mit einbezieht. Darum umhin kommen wir ohnehin immer weniger – der Trend geht hin zu kleinteiligen Releases mit schnellen und flexiblen (Ver)Änderungen. Wenn es hier nicht zwischen den Teams knirschen soll, kommen wir um eine noch engere und diziplinübergreifende Verzahnung untereinander nicht herum.


Schreibe einen Kommentar