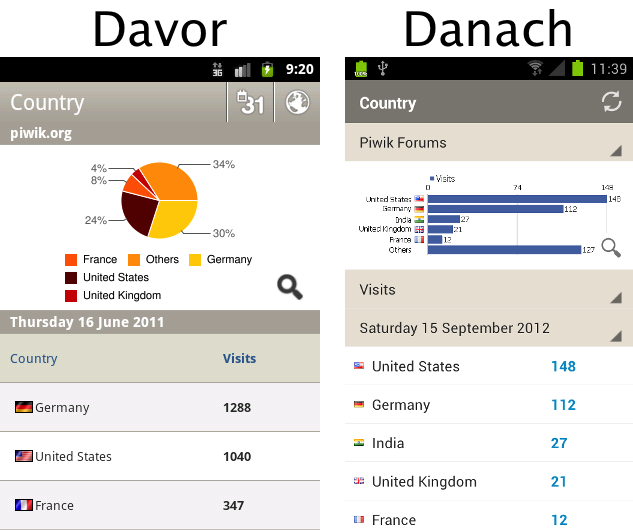
Seit über 2 Jahren erstelle ich mittels Titanium Mobile die Piwik Mobile App für Android & iOS. Sehr häufig beschäftige ich mich dabei mit dem User Interface, besonders bei Android. Noch bis vor einigen Monaten hatte mir die Android-Version von Piwik Mobile nie so richtig gefallen. Ich wusste aber auch nicht, wie ich es besser machen kann, da Android-Apps im Look-and-Feel stark voneinander abweichten. Einen roten Faden konnte man selbst unter den Google Apps nicht erkennen.
Die Erlösung kam mit dem Erscheinen des Android Style Guides im Januar 2012. Endlich gab es konkrete Vorgaben für das UI. Sofort hatte ich mich darangemacht, die Android-Version anhand des Style Guides zu optimieren. An den Guide angepasst wurden unter anderem Icons, Abstände, Farben, Größe von UI-Kompenten und Schriften, ebenso die Anordnung von Komponenten und die Texte. Sollten Sie den Guide noch nicht kennen, empfehle ich Ihnen, diesen am Besten mehrfach zu lesen und zu verinnerlichen.
In den folgenden Abschnitten erhalten Sie einge Tipps, um Ihre App an den Style Guide anzupassen.
Aktivieren von anyDensity
Wenn Sie verschiedene Screens unterstützen möchten, sollten Sie zunächst prüfen, ob Ihre Anwendung Density-Independent ist. Seit Titanium Mobile 1.7 ist dies der Standard. Damit stellen Sie sicher, dass Ihre Komponenten auf allen Geräten die gleiche physikalische Größe haben. Weiterhin können Sie angeben, welche Screens Sie unterstützen möchten.
Aktivieren von anyDensity in der tiapp.xml:
<android xmlns:android="http://schemas.android.com/apk/res/android">
<manifest>
<supports-screens android:anyDensity="true" android:largeScreens="true"
android:normalScreens="true" android:smallScreens="true"
xlargeScreens="true"/>
</manifest>
</android>
Weitere Informationen finden Sie unter Supporting Multiple Screens.
Angabe von Größen
Unter Android sind standardmäßig alle Größenangaben Pixelwerte. Haben Sie hier bislang nur eine Zahl angegeben, so sollten Sie die nun auf Density-independent Pixels (dp) umstellen. Bei Schriftgrößen empfehle ich Scale-independent Pixels (sp). ’sp‘ verhält sich generell wie ‚dp‘, berücksichtigt allerdings zusätzlich die vom User eingestellte Schriftgröße.
Anstatt:
var label = Ti.UI.createLabel({left: 8, font: {fontSize: 18}});
Besser:
var label = Ti.UI.createLabel({left: '8dp', font: {fontSize: '18sp'}});
Wenn Sie nicht jede einzelne Angabe in Ihrer Anwendung ändern möchten, können Sie den Default-Wert in der tiapp.xml wie folgt festlegen:
<property name="ti.ui.defaultunit">dip</property>
Mehr Informationen finden Sie in der Titanium-Dokumentation.
Icons/Bilder
Damit Ihre Icons unter jeder Auflösung gut aussehen, sollten Sie in Ihrem Projektverzeichnis vier Ordner anlegen:
- /Resources/android/images/low (Faktor 0.75, zum Beispiel 24x24px bei 32dp)
- /Resources/android/images/medium (Faktor 1, zum Beispiel 32x32px bei 32dp)
- /Resources/android/images/high (Faktor 1.5, zum Beispiel 48x48px bei 32dp)
- /Resources/android/images/res-xhdpi (Faktor 2, zum Beispiel 64x64px bei 32dp)
Abhängig von der Density des jeweiligen Gerätes wird Android das richtige Bild verwenden. Beim Referenzieren der Bilder müssen Sie also nicht den jeweiligen Ordnernamen angeben.
Beispiel:
Ti.UI.createImageView({image: '/images/example.png'});
Lesen Sie mehr zum Thema Density-spezifische Ressourcen.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Die Erstellung von Icons in verschiedenen Größen kann sehr aufwendig werden. Eine wesentliche Erleichterung bietet Ihnen das Android-Asset-Studio. Es wird Ihnen je ein Icon für alle benötigten Auflösungen generieren. Weiterhin stehen zahlreiche, von Android empfohlene Cliparts zur Verfügung. Sollten Sie ein Clipart benötigen, welches dort nicht existiert, so können Sie auch einen Text eingeben oder ein eigenes Bild hochladen. Ich empfehle Ihnen allerdings, wenn möglich auf ein existierendes Clipart zurückzugreifen. Sie sollten auch darauf achten, das jeweilige Icon im richtigen Kontext zu verwenden. Ihre User werden es zu schätzen wissen.
Weitere Informationen bietet die Iconography-Seite im Android Style Guide.
App-Icon
Wenn Sie auch Ihr App-Icon in passender Auflösung möchten, müssen Sie es in verschiedenen Größen in den folgenden Ordnern hinterlegen:
- /platform/android/res/drawable-xhdpi (96x96px)
- /platform/android/res/drawable-hdpi (72x72px)
- /platform/android/res/drawable (48x48px)
- /platform/android/res/drawable-ldpi (36x36px)
Weitere Informationen hierzu erhalten Sie im Appcelerator Wiki.
Holo-Komponenten
Seit Version 3.0 gibt es bei Android das Holo-Theme. Leider verwendet eine Titanium Mobile App standardmäßig nicht das Holo-Theme. Sie haben nun zwei Möglichkeiten, das zumindest teilweise zu ändern.
Variante 1: Theme mittels Grafiken anpassen
Unter http://android-holo-colors.com/ können Sie für viele UI-Komponenten sogenannte 9-Patch Assets generieren und herunterladen. Aktivieren Sie dort die UI-Komponenten, die Sie an das Holo-Theme anpassen möchten und drücken Sie anschließend auf Download. Sie erhalten nun die 9-Patch Assets für mdpi-, hdpi- und xhdpi-Geräte. Bei ldpi-Geräten wird Android die Grafik aus dem mdpi-Ordner verwenden und automatisch skalieren. Nun können Sie zum Beispiel Buttons, Textfelder, Checkboxen und mehr an das Holo-Theme anpassen.
Beispiel Button und Textfeld:
var button = Ti.UI.createButton({
height: '45dp',
backgroundImage: '/images/btn_default_normal_holo_light.9.png',
backgroundFocusedImage: '/images/btn_default_focused_holo_light.9.png',
backgroundSelectedImage: '/images/btn_default_focused_holo_light.9.png',
backgroundDisabledImage: '/images/btn_default_disabled_holo_light.9.png'});
var textfield = Ti.UI.createTextField({
backgroundImage: '/images/textfield_default_holo_light.9.png',
backgroundFocusedImage: '/images/textfield_activated_holo_light.9.png',
backgroundDisabledImage: '/images/textfield_disabled_holo_light.9.png'});
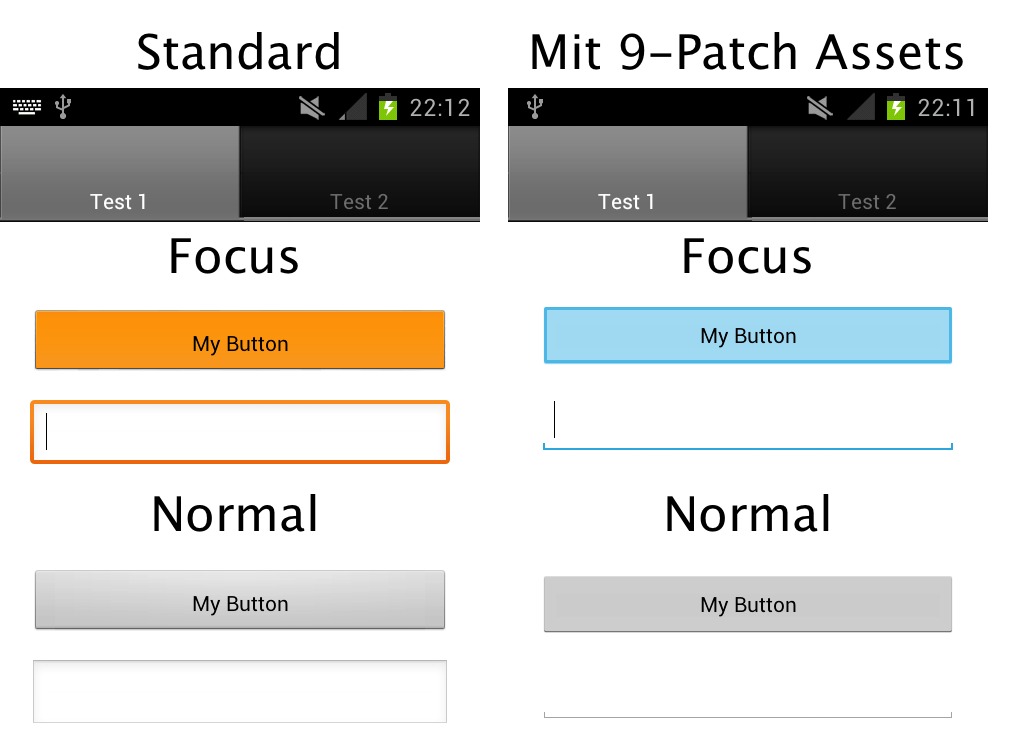
Den Vergleich sehen Sie hier:
Damit Sie diese Angaben nicht immer wieder machen müssen, können Sie JSS verwenden:
app.js
var textfield1 = Ti.UI.createTextField({className: 'holotheme'});
var textfield2 = Ti.UI.createTextField({className: 'holotheme'});
app.jss
.holotheme {
backgroundImage: '/images/textfield_default_holo_light.9.png';
backgroundFocusedImage: '/images/textfield_activated_holo_light.9.png';
backgroundDisabledImage: '/images/textfield_disabled_holo_light.9.png';
}
Variante 2: Holo-Theme aktivieren
Diese Variante sollten Sie aufgrund eines Bugs nur mit Titanium Mobile 2.1.3 oder höher machen. Um Holo ohne Anpassung von Code für die gesamte Anwendung zu aktivieren, fügen Sie folgenden XML-Block in Ihre tiapp.xml ein:
<android xmlns:android="http://schemas.android.com/apk/res/android">
<tool-api-level>11</tool-api-level>
<manifest>
<supports-screens android:anyDensity="true"/>
<uses-sdk android:minSdkVersion="11"/>
</manifest>
</android>
Wie sich die App dadurch verändert, sehen Sie in diesem Bild:
Der Nachteil dieser Variante ist, dass Sie Android-Versionen kleiner als 3.0 nicht mehr unterstützen. Glücklicherweise bietet der Google Play Store die Möglichkeit, mehrere APKs hochzuladen. Das heißt, Sie müssen in diesem Fall eine APK mit „tool-api-level=8“ für Android-2.x-Geräte generieren und eine weitere APK für alle neueren Android-Versionen. Nachteil ist unter anderem ein höherer Testaufwand. Möglicherweise müssen Sie auch Anpassungen in der Applikation vornehmen, falls sich UI-Elemente beispielsweise in der Höhe unterscheiden.
Action Bar
Titanium Mobile 3.0 wird voraussichtlich Ende Oktober 2012 erscheinen. Diese Version wird sehr wahrscheinlich nativen Support für die Action Bar enthalten. Wenn Sie bereits jetzt eine Action Bar möchten, so müssen Sie diese mit existierenden Mitteln nachbauen. Ein Beispiel-Implementation finden Sie auf github.
Nützliche Hinweise finden Sie im Android Style Guide unter Action Bar sowie Metrics and Grids. Dort ist zum Beispiel definiert, dass eine Action Bar 48dp hoch ist. Sollten Sie Grafiken benötigen, erhalten Sie diese als 9-Patch-Assets im Action Bar Style Generator.





Schreibe einen Kommentar