Graphic Recording kann helfen, Ergebnisse aus Meetings besser greifbar zu machen. Doch warum ist das so?
Menschen orientieren sich intuitiv an Bildern. Ganz natürlich bewerten wir einen Gesichtsausdruck und entscheiden schnell, ob unser ein Gegenüber friedlich oder ärgerlich eingestellt ist. Bilder geben uns Orientierung für den Alltag.
Neben dem Erkennen eines Gesichtsausdrucks hilft uns auch eine rote Ampel im täglichen Straßenverkehr: hier muss ich anhalten und warten. Auch ein Smiley unterstützt uns im Chat in der Kommunikation. Ohne viele Worte wird der Gefühlszustand einer Person ausgedrückt.
Verkehrszeichen, Emoticons, Icons, usw. fungieren als Helfer – auch bei Sprachbarrieren. Natürliche Objekte wie Menschen, Häuser, Bäume oder Wolken versteht jeder, egal welcher Herkunft.
Bilder gehören damit bewusst oder unbewusst zur täglichen Kommunikation. Ein Sprichwort bringt es auf den Punkt: Ein Bild sagt mehr als tausend Worte.
Graphic Recording in Projekten
Bei unserer Arbeit in Projekten lässt sich die Kommunikation mit Bildern ebenfalls einsetzen. Als Element in Meetings ergänzen Grafiken den gegenseitigen Austausch. Es werden während der Gesprächsführung Ankerpunkte erstellt. „Ah, das haben wir vorhin besprochen. Jetzt fällt es mir wieder ein“.
Damit sind Bilder ein gutes Hilfsmittel für alle Moderatoren. Stockt die Diskussion oder dreht sich das Gespräch im Kreis, begleiten Zeichnungen schwierige Inhalte und fördern die Gesprächsführung mit den Teilnehmern. „Das meintest Du. Jetzt wird es klar“.
Ergänzend zur Moderation erlaubt eine graphische Dokumentation – das Graphic Recording – auch einen Rückblick auf den Inhalt des Meetings. Zentrale Themen werden dargestellt und wenn notwendig mit Linien und Pfeilen verknüpft. Somit ergibt sich eine gute Möglichkeit, Inhalte permanent festzuhalten.
Graphic Recording – ein Erfahrungsbericht
User Team hat die grafische Unterstützung in Form von Graphic Recording bei Meetings ausprobiert. Vieles was wir dort genutzt haben ist durch „Learning by Doing“ entstanden, zusätzlich sind Informationen über den einen oder anderen Blogpost mit eingeflossen.
Um die Moderation mit Graphic Recording weiter auszubauen, habe ich einen Workshop besucht. Die Inhalte und Erkenntnisse möchte ich euch in kompakter Form weitergeben. Habt Ihr Fragen, könnt ihr gerne einen Kommentar am Ende hinterlassen.
Im weiteren Text folgen die wesentlichen Zeichenelemente. Danach kommen Beispiele, Ablauf einer Zeichnung, Erkenntnisse aus dem Workshop und zum Schluß die Zusammenfassung.
Zeichenelemente
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
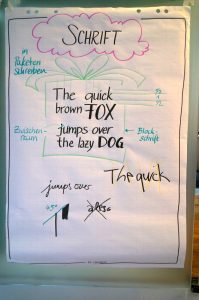
Schrift, Figuren, Symbole, Container und Layout-Raster sind Elemente, die ihr für eure Bilder verwenden könnt. Von Abbildung 1 bis 5 seht ihr ein paar Beispiele, wie so etwas aussehen könnte. Prinzipiell könnt Ihr aber alles verwenden, was euch zur Darstellung des aktuellen Sachverhaltes hilft. Ganz egal, ob es das Landschaftsbild oder einfach nur Text mit ein paar Linien ist. Hier bitte Elemente verwenden, die für euch Sinn ergeben – und vor allem, die in der Kürze der Zeit möglich sind.
Ablauf
Nun gehts an den Ablauf für ein Graphic Recording. Ihr könnt euch etwas an den Schritten orientieren, aber bitte seht die Einteilung nicht als Vorschrift. Fehlt etwas, ergänzt es einfach. Ist ein Punkt zu viel, dann nehmt ihn einfach raus. Entscheidet, wie es am besten für Euch passt.
Layout Raster mit der Zielstellung festlegen
Bevor ihr loslegt überlegt kurz, was das Ziel des Meetings ist: Entweder ihr wisst es, oder ihr fragt am besten den Kunden oder die Teilnehmer. Geht es um einen Prozess (Bsp.: Wir haben einen aktuellen Gehaltsprozess – Wie kommen wir zu einem neuen „gerechten“ Gehaltsprozess?), Brainstorming (Bsp.: Neuer Name für ein Produkt), Protokoll (Bsp.: An was haben wir im Projekt für den Kunden gearbeitet?), Planning (Wie kommunizieren wir mit dem Warenwirtschaftssystem?), etc.?
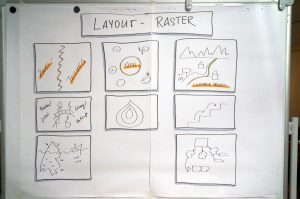
Danach sucht ihr euch ein Layout-Raster (siehe Abb. 5) aus. Bei einem Brainstorming ist meist ungewiss, was rauskommt, daher kann es in jede Richtung gehen. Hier bietet es sich an, aus der Mitte heraus zu arbeiten. Schreibt das Thema in die Mitte und die Ideen dann von dort aus in alle Richtungen.
Handelt es sich in einem anderem Gespräch um eine Pro- und Kontra-Betrachtung, könnt Ihr das Blatt in zwei Bereiche aufteilen. Links die einen Inhalte, auf der anderen Seite die Gegenargumente; eine Teilung oben und unten geht natürlich auch.
Für Prozesse bietet sich der klassische Weg an. Rechts und Links lassen sich dann die einzelnen Prozessschritte entlang der Mitte platzieren.
Stichpunkte notieren
Habt ihr euer Grundraster gewählt, könnt ihr mit den Elementen weiterarbeiten. Es bietet sich an, während des Gesprächs die wichtigen Punkte (als Text) auf dem Blatt zu notieren. Verteilt einfach die Punkte auf dem Blatt aber lasst bitte genügend Platz zwischen den Texten.
Zur Unterstützung der Texte helfen Icons. Wenn ihr beispielsweise eine Idee notiert, passt eine Glühbirne gut dazu; es unterstreicht damit den Ideencharakter. Sollte es ein kritischer Punkt sein, verstärkt ein Blitz die Wichtigkeit der Aussage. Eine Sonne verweist auf etwas Positives, eine dunkle Wolke dagegen auf etwas Negatives. Plus und Minus kann eine Pro- und Kontra-Situation darstellen. Weniger ist aber mehr.
Stichpunkte in Gruppen zusammenfassen
Solltet ihr im Gespräch merken, dass Punkte zusammengehören, könnt ihr sie einfach mit einer Box, Wolke oder Schraffur (siehe Abb. 6) gruppieren. Bedenkt aber bitte, dass eine Gruppierung nicht rückgängig gemacht werden kann; gerade wenn sich herausstellt, dass die Punkte doch nicht zusammengehören. Außerdem beeinflusst eine Gruppierung die weitere Arbeit.
Wenn neue Punkte außerhalb der aktuellen Gruppierung dazukommen, lässt man sich leicht verleiten, sie dann auch in einer Gruppe zu sammeln. Man arbeitet sich dann von Gruppe zu Gruppe und hat weniger Freiheiten (siehe Abbildung 8, Kacheleffekt). Daher bietet es sich an, wenn möglich, erst zum Ende zusammenfassen. So habt Ihr alle Punkte auf einem Blick vor euch und könnt in Ruhe entscheiden was zusammengehört.
Übrigens: Sollte das Gespräch einmal zu schnell gehen, notiert euch wichtige Punkte auf Post-Its. Die könnt ihr dann später als Spicker verwenden.
Gruppen verknüpfen
Habt ihr die Punkte und danach die Gruppen gefunden, könnt ihr sie mit Pfeilen, Linien, Figuren, etc. verknüpfen. Also Text A ist mit Text B verbunden, Gruppe B folgt aus Gruppe A.
Auf diese Weise können sich auch Hierarchien ergeben: Hauptpunkt A, Unterpunkte B und C; wie es eben für euch am meisten Sinn ergibt.
Wichtige Stichpunkte und Gruppen hervorheben
Am Ende geht es dann an die Feinheiten. Hier habt ihr künstlerische Freiheiten und könnt Schatten, Unterstreichungen und Kolorierung verwenden. Ein paar Beispiele zeigen euch die Grafiken in den Abbildungen 6 und 8.
Achtet bei den Schatten auf den gleichmäßigen Lichteinfall. Am besten gewöhnt ihr euch eine feste Lichtquelle an – bei mir ist sie immer links oben, daher ist der Schatten unten und rechts. Unterstreichungen dürfen ruhig auch in den Text gehen (siehe Abb. 7), dann wirkt es noch etwas plastischer. Für die Kolorierung bieten sich Wachsmalstifte oder Pastellkreiden an. Schaut mal, ob ihr so etwas habt; wenn nicht, gibt es diese Hilfsmittel im Bastelladen.
Bedenkt bei der Kolorierung bitte folgende Punkte: Bei der Pastellkreide fällt immer etwas Staub auf den Boden. Wenn ihr rot koloriert und ihr über einer weißen Auslegware arbeitet, dann könnte der Kunde vielleicht etwas ärgerlich werden. Meist werden die Finger auch farbig; daher etwas vorsichtig mit dem restlichen Blatt sein, das nicht farbig werden soll. Und im Sinne der Stifte bitte nach der Kolorierung nicht mehr über die Farbfläche schreiben. Gerade wenn es sich um Pastellkreide handelt – der Staub tut den Stiften nicht gut.
Erkenntnisse
Nun stelle ich die Erkenntnisse aus dem Workshop-Tag in kompakter Form dar. Diese Tipps haben mit geholfen, meine Fähigkeiten im Bereich des Graphic Recording zu verbessern.
Generell
- „Content is King“. Es zählt Inhalt, nicht Aussehen.
- Post-Its verwenden, wenn es mal zu schnell geht. Erleichtert die Erinnerung zum Vervollständigen der Zeichnung nach dem Gespräch.
- Eigenen Werkzeugkoffer (Figuren, Rahmen, …) anlegen und einüben. Hilfreich wenn es beim Zeichnen schnell gehen muss.
Layout-Raster
- Während des Zuhörens zentrale Aussagen als Stichworte festhalten.
- Genügend Platz zwischen den Stichworten lassen.
- Gruppieren der Punkte erst am Ende des Gesprächs.
- Wenn auf dem Blatt von oben nach unten gearbeitet wird, oben Platz für den Titel lassen.
Text
- Auch wenn wir grafische Bilder gestalten – verwendet Text, wo immer es Sinn ergibt.
- Für eine gut wirkende Schrift gleichmäßige Buchstaben, Laufweite und Zeilenabstände beachten.
Figuren
- Das Einhalten der Proportionen (Kopf, Rumpf und Beine) ist wichtig.
- Gesichtsausdruck und Mimik lassen die Figuren lebendiger aussehen, erfordern aber etwas Übung.
Rahmen
- Erst Text, dann Rahmen.
- Ein äußerer Rahmen um die ganze Zeichnung wirkt als Abschluss und hat eine starke plastische Wirkung.
- Eine Schraffur kann auch als Abgrenzung zwischen Elementen und Gruppen genutzt werden.
Kolorierung
- Kolorierung nach dem Gespräch, wenn genügend Zeit ist.
- Aufpassen bei heller Auslegware oder Teppichen.
Papier
- Stifte drücken durch das Papier. Am besten zwei Lagen Papier an der Wand verwenden.
- Papierbögen überlappen lassen, wenn Ihr mehrere Flipcharts aneinander hängt. Nicht, dass am Papierstoß die Farbe auf die Wand durchgeht.
Stifte
- Stifte (z.B. Neuland) gehen kaputt, wenn man mit Ihnen über Bastelkreide (Flächenkolorierung) schreibt.
- Neuland-Stifte mit orangefarbigen Plastikgehäuse schonen andere Stifte, weil die anderen Stifte die Farbe beim Darüberschreiben nicht aufnehmen.
Zusammenfassung
Graphic Recording unterstützt die Kommunikation in Meetings, sowohl im Verlauf als auch als Ergebnis für das Protokoll. Dabei ist jedoch zu beachten: „Content is King“ – Inhalt zählt vor Aussehen. Schrift, Figuren, Symbole, Container und Layout-Raster sind Basiselemente, jedoch kann auch jedes andere Element benutzt werden, wenn es der Verständlichkeit der Zeichnung dient.
Überlegt euch ein Layout-Raster, das zum Inhalt des Meetings passt. Haltet während des Gesprächs die wichtigsten Hauptpunkte fest und lasst zwischen den Punkten genügend Platz. Wenn es sich anbietet, kann der Text mit Icons unterstützt werden.
Gruppiert einzelne Elemente erst nach Ende des Gesprächs, Pfeile, Linien und Figuren helfen, Elemente und Gruppen zu verbinden. So können Zusammenhänge, Prozesse und Hierarchien abgebildet werden.
Am Ende komplettieren dann Schatten, Unterstreichungen und Kolorierung das Bild.
Titelbild: „Lloyd Dangle at USC Creativity & Collaboration“ by Norman Lear Center, used under CC BY / Foto bearbeitet und mit Text versehen.











Schreibe einen Kommentar