At Mayflower we usually use virtual machines managed with vagrant for our development environments. Though it was surprising to me, that I have hardly ever seen someone taking the time to investigate how to configure PHPStorm properly, so that it plays nice with the virtual machine in use. Thats why I want to show you a sample configuration via the SFTP-Deployment + Remote Interpreter capabilities of PHPStorm, where you won’t even recognize anymore that you are not working on your host system. This configuration is not only valid for a VM managed with vagrant, but with any other as well.
So the main goal of this article is to show you how to configure PHPStorm that it is able to run your test-suite on the virtual machine with all the functionalities that you have when running them locally. With the latest version of PHPStorm (at this time 9) you can even let other functionality like PHPMD or PHPCS run on your VM, but I wont go into details with them. Once you have the base configuration it should be easy to figure that out on your own :)
Another reason why I write this article is that I have seen the usage of the Vagrant configuration option for the remote interpreter. This I can not recommend as it will create a pop-up for every testrun you execute and will take about 5 seconds until the tests first launch. With a SFTP-Deployment configuration this will happen instantly and without drawbacks.
To show this sample configuration and to test if everything really works, I created a new project with the symfony demo application and the wasted project that provides a very nice way to setup a vagrant box for symfony2 (and other) projects.
Disclaimer
All the shown options are working for me, but of course they can vary from project to project. If it doesnt work for you and you get stuck please dont hesitate to ask about that as comments in this article, so maybe I can help somewhere. Be aware that a good description of your environment is necessary in order to understand problems and finding solutions.
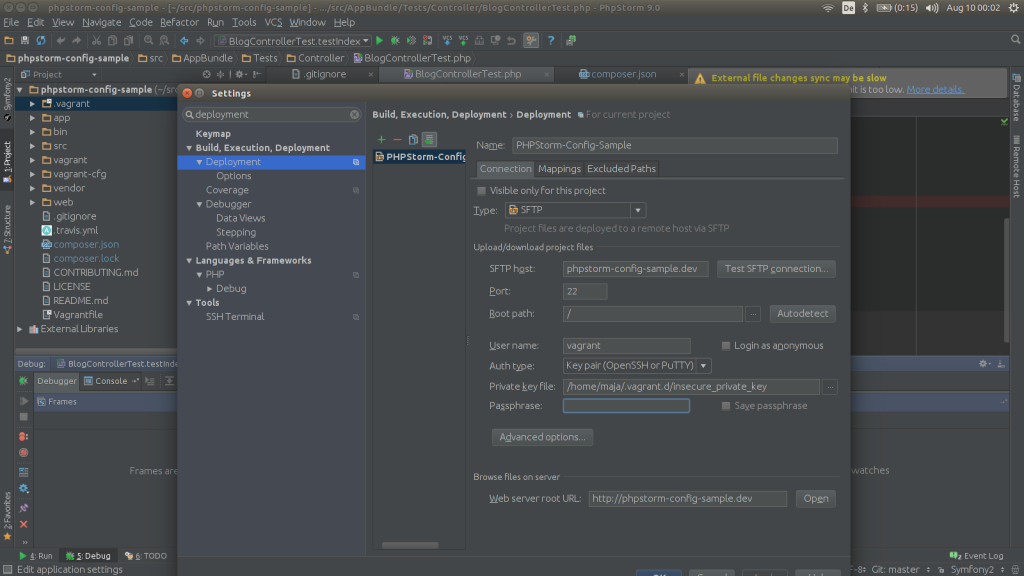
Step One – Create a SFTP-Deployment configuration
The first thing we want to do is to create the this deployment configuration as we can use it later on when we have to select the PHP-Interpreter.
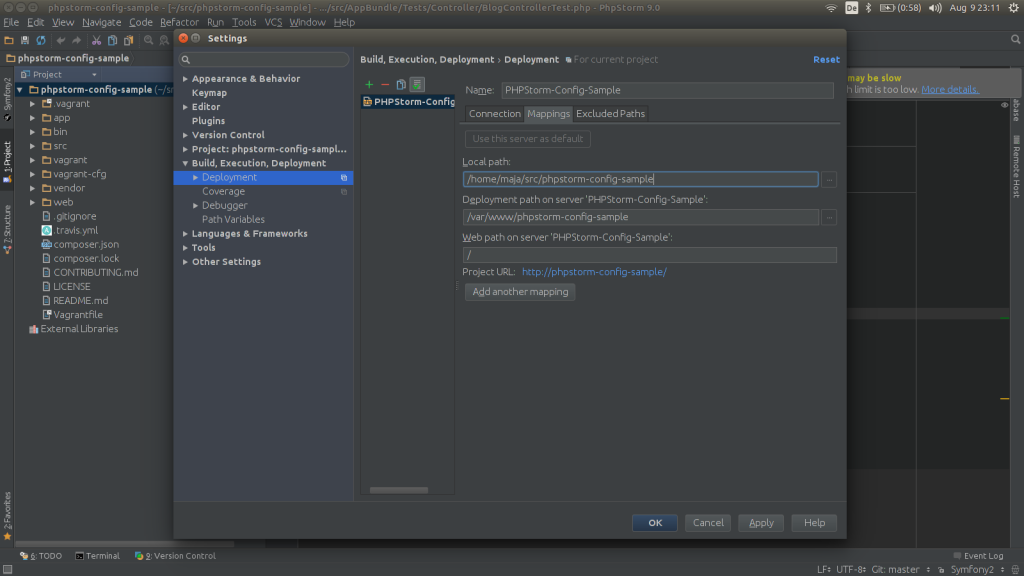
Go to Settings -> Build, Execution, Deployment -> Deployment. Use the small + symbol to and add a Server with type SFTP. You will have to enter the Connection details and the Mappings. In the Connection details you can use the private key vagrant provides. This is usally located in the .vagrant.d in your home directory or in the latest versions of vagrant you can find it in the .vagrant directory in your project. In the Mappings tab you should add the Deployment path on your server.
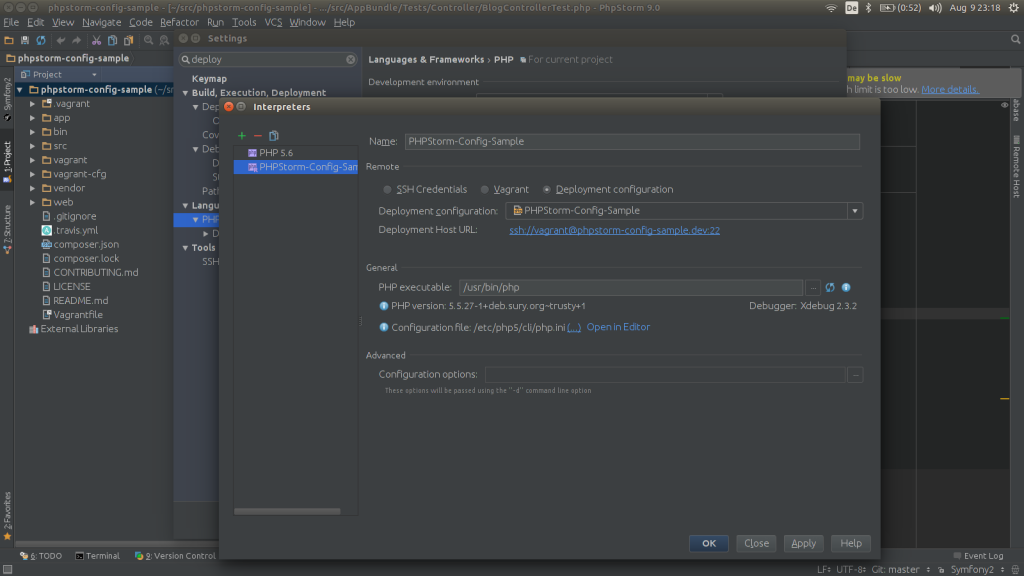
Step Two – Create a remote PHP interpreter
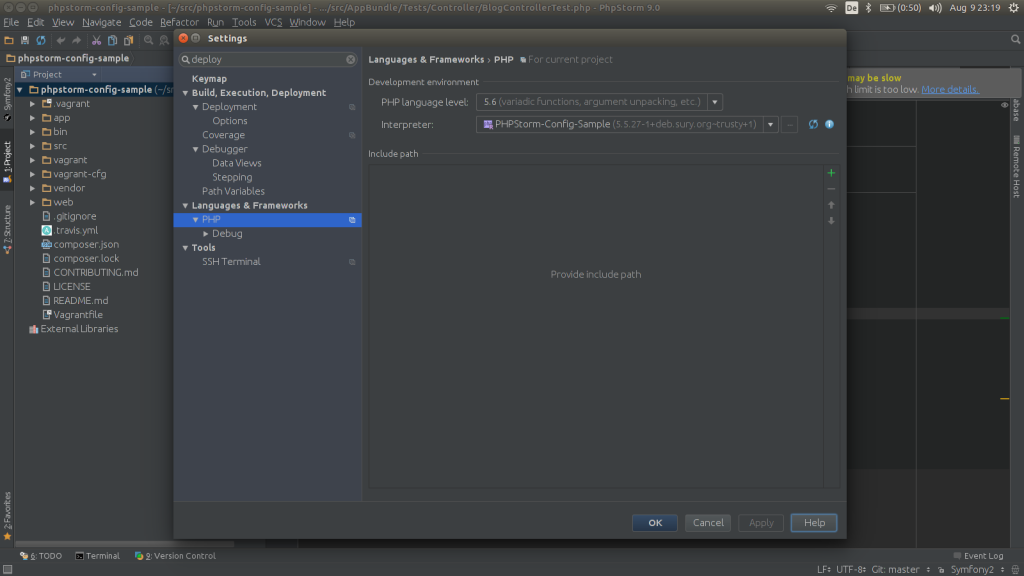
The next step i to add the PHP Interpreter for your project. Go to Settings -> Languages & Frameworks -> PHP and click on the … next to the Interpreter dropdown. Now go again to the small + in the upper left corner of the window and select Remote. In the dialog you can use the Radio-Button Deployment Configuration and select the one you just created.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
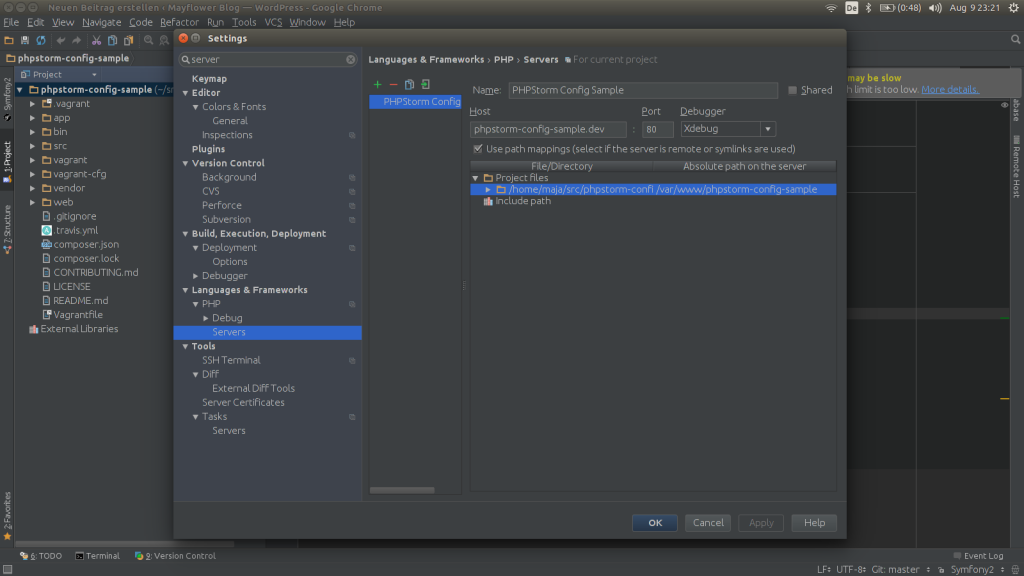
Step Three – Create a PHP Server
In order to be able to debug our application we have to provide a PHP server configuration. Go to Settings -> Languages and Frameworks -> PHP -> Servers. Enter your project URL and select a path mapping. The path mapping should map from your project root directory to the project root directory on the vagrant box.
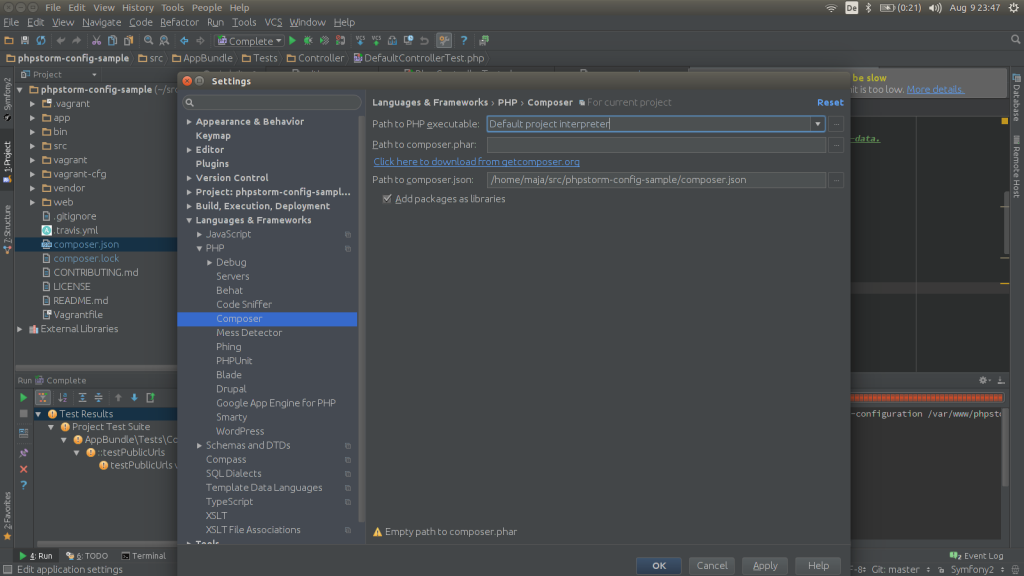
Step Four – Configure composer (optional)
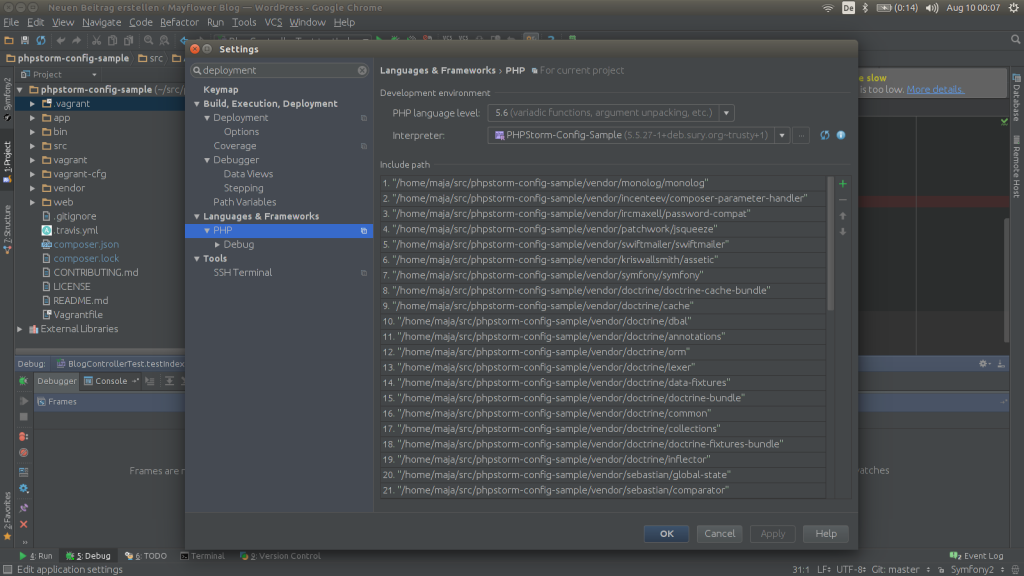
When you manage your dependencies via composer, especially as I do with phpunit for this demo, you should tell PHPtorm about your composer.json. It will learn the path to the phpunit.php from that. Unfortunately I havent found a way to use the composer on your vagrant box, but just to tell about the packages, that is what we actually need, we dont have to specify it. To configure this go to Settings -> Languages & Frameworks -> PHP -> Composer. Add the Path to your composer.json there. This should be the path on your local machine. Its important that the checkbox Add packages as libraries is selected. When you apply this options, a small window will appear telling you that PHPStorm added your dependencies to the Include Path.
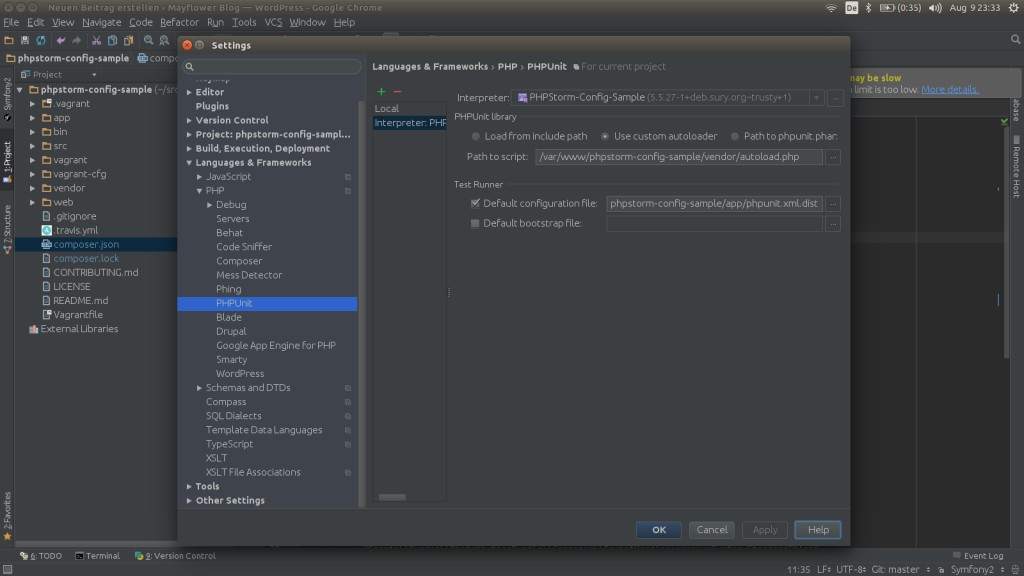
Step Five – Configure PHPUnit
Now you should create the general configuraiton for PHPUnit. I usually add phpunit as composer dependency and thus have the phpunit classes managed by the composer autoloading. To configure it, go to Settings -> Languages & Frameworks -> PHP -> PHPUnit. Use the + symbol in the upper left corner, select By Remoter Interpreter and choose your interpreter. Select the Use custom autoloader radio box and enter/select the path to the composer autoload.php file. The path there should be the one your virtual machine. You can use a default configuration file for phpunit. The symfony demo applications ships already a nice one in the app directory of the application.
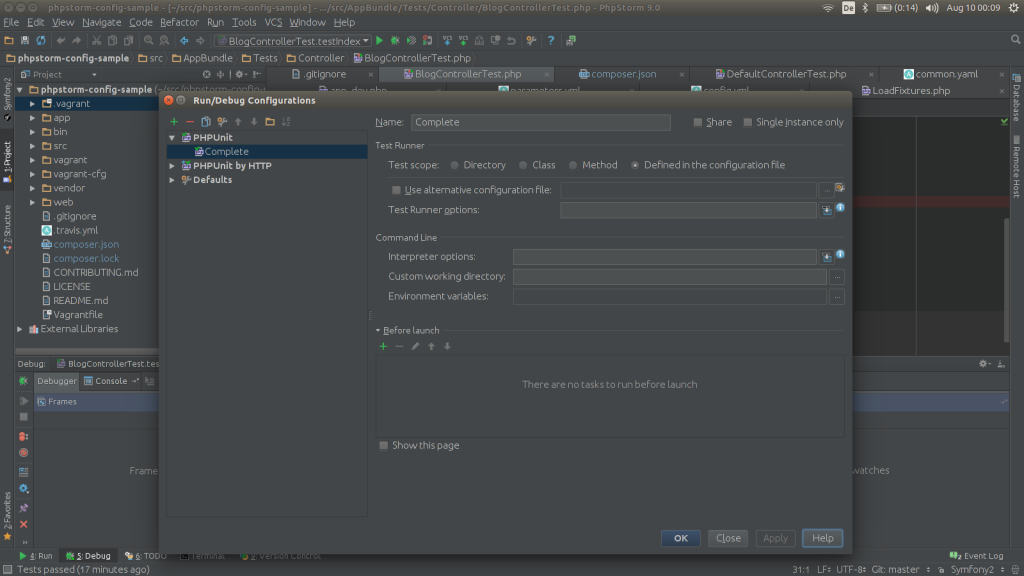
Step Six – Create a Run configuration
Now we did the setup for all the things we need to create an actual Run configuration for our test-suite, that we can execute. Therefor go to the main menu point Run -> Edit Configurations and use the + symbol in the upper left corner. Select PHPUnit and name it as you like. If you have configured a default configuration file before you can just use the option Defined in the configuration file.
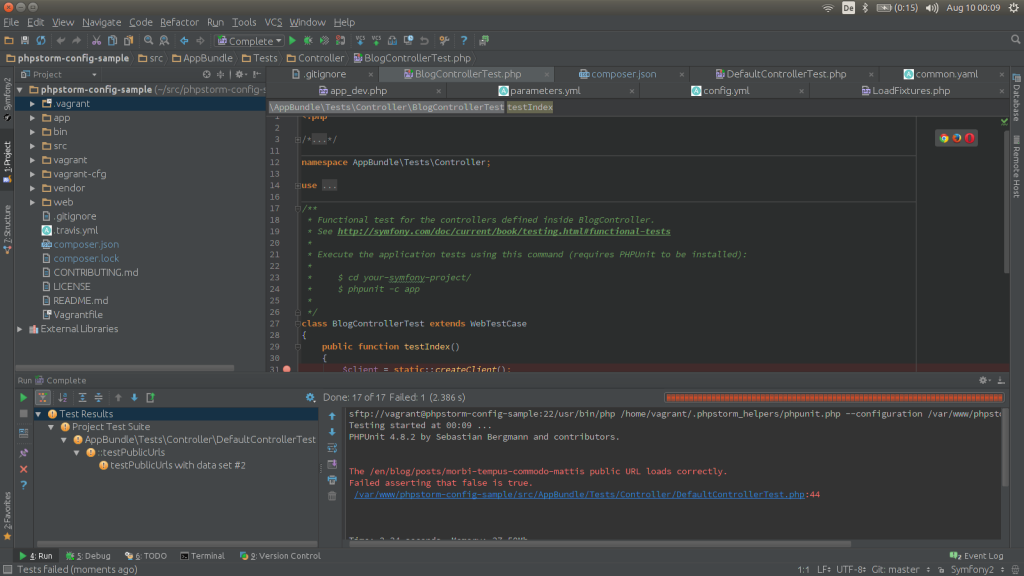
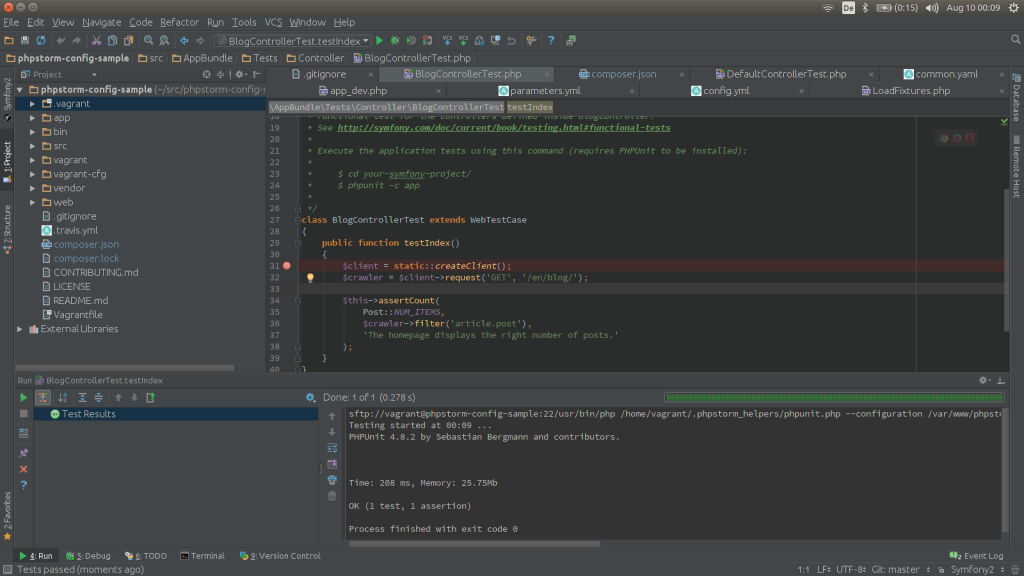
Do it
Now we can execute our test suite instantly inside of PHPStorm, running on the vagrant box. Just select your run configuration you created and let it run. You will recognize the instant launch of the tests. But PHPStorm provides more options like running just the tests inside a directory, a class or even only one test-method. To try that, open a test class of yours and right-click inside of the class, not a method, and select Run. It is important that whenever you select to run something you should not use the option Run on Server but just the plain Run option. This is because your Interpreter is already configured as Remote and will execute your tests remote by default. The same will work if you want to just debug a test method etc.
Summary
In general our local development environments should always aim to be as close to our production environments as possible. This is why our target should be, that our test-suite runs on the virtual machine as well. With the above shown configuration you can realize that with PHPStorm without drawbacks.













Schreibe einen Kommentar