Im ersten Post unserer Reihe über Barrierefreiheit hat euch Amina letzte Woche über die rechtlichen Vorgaben für Barrierefreiheit von Software-Produkten informiert. Wie dort erwähnt, müssen alle Software-Produkte bis 2025 (mit einer potentiellen Verlängerung von fünf Jahren) auch für Menschen mit körperlichen oder geistigen Beeinträchtigungen zugänglich und benutzbar sein.
Die gesetzliche Vorgabe ist eine Sache. Mindestens genauso wichtig sollte es Betreibern von IT-Produkten aber sein, diese so barrierefrei zu gestalten, dass sie bestmöglich auch von Menschen mit (vorübergehenden oder dauerhaften) Einschränkungen genutzt werden können. Denn letztendlich zahlt Barrierefreiheit auf eine Erweiterung der Zielgruppe um zuvor vollständig oder teilweise exkludierte User ein. Barrierefreiheit kann ein deutlicher Vorteil gegenüber Mitbewerbern sein und damit den Erfolg des Produkts vergrößern.
Gerade entstehende und zukünftige Software-Produkte sollten Barrierefreiheit daher direkt mit einbeziehen und implementieren. Barrierefreiheit sollte als fester Bestandteil der zu erfüllenden Anforderungen angesehen werden und im gesamten Lebenszyklus des Software-Produkts berücksichtigt und optimiert werden.
Doch wie sieht es aber mit dem Nachrüsten bereits bestehender Software-Produkte aus? Wie kann hier Barrierefreiheit nachträglich implementiert und kontinuierlich gewährleistet oder gar verbessert werden?
Wo liegen die Herausforderungen?
Das Nachrüsten von Barrierefreiheit kann einfacher oder schwerer möglich sein – je nachdem, wie „historisch gewachsen“ ein Software-Produkt ist (Stichwort: technische Schulden) und abhängig vom Grad der Kontrolle, die man über das resultierende, im Browser angezeigte Markup (HTML) und das Styling (CSS) hat. Ist man beispielsweise darauf angewiesen, vorgefertigte Komponenten oder ein Content Management System zu benutzen, kann es sein, dass HTML und CSS nicht im gewünschten Grad angepasst werden können, da die verwendeten Technologien das unter Umständen nicht zulassen. Für eine Nachrüstung sollte also geprüft werden, welchen Grad an Kontrolle man hier zur Verfügung hat.
Weiterhin sollte beim Start einer Modernisierung in Richtung Barrierefreiheit geklärt werden, welche Stufe von Barrierefreiheit (A, AA, AAA) angestrebt wird:
| A | |
|---|---|
| Level | Minimales Level |
| Kriterien |
|
| AA | |
| Level | Alle A- und AA-Kriterien sind erfüllt |
| Kriterien | zusätzlich z. B.
|
| AAA | |
| Level | Alle A-, AA- und AAA-Kriterien sind erfüllt |
| Kriterien | zusätzlich z. B.
|
Anmerkung zur Tabelle: vereinfachter Überblick der WCA Guidelines
Neben Kontrolle über Markup und Layout sowie der angestrebten Barrierefreiheitsstufe ist es als Betreiber eines Software-Produkts wichtig zu identifizieren, welche Bereiche und Features im Hinblick auf Barrierefreiheit für die User besonders wichtig sind und diese in der Umsetzung zu priorisieren.
Erste mögliche Schritte
Natürlich gibt es kein Standard-Rezept für die Nachrüstung von Barrierefreiheit. Aber für viele Software-Produkte können die folgenden Beispiele einen guten und Einstieg bieten:
alt-Texte
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Ein erster, oft gut machbarer Schritt ist das Einführen bzw. Verbessern von guten, hilfreichen und ausreichend ausführlichen alt-Texten (Level-A) für nicht-textuelle Inhalte. Das betrifft nicht nur Bilder, Videos oder andere mediale Inhalte. Auch Teile der Anwendung, mit denen User interagieren, sind unter die Lupe zu nehmen (z. B. Formulare und Captchas).
Beim Anpassen von alt-Texten wird an einer isolierten Stelle im Markup gearbeitet, nämlich nur mit genau einem Attribut, so dass sich keine Seiteneffekte ergeben können. Diese Anpassungen sind in er Regel leicht zu kontrollieren und zu implementieren.

Alt-Texte
Ein guter alt-Text könnte lauten: „Border Collie (mittelgroßer Hund) jagt auf einem Stoppel-Acker einem kleinen rosa Ball hinterher“
Hardware-agnostische Bedienbarkeit
Komplexer wird es in der Regel, wenn man sich mit einem zweiten Level-A-Kriterium beschäftigt: der Bedienbarkeit des Software-Produkts unabhängig von der verwendeten Hardware. In sehr vielen Fällen ist hier die Bedienbarkeit mit der Tastatur gemeint, bzw. die Möglichkeit, ein Software-Produkt ohne Maus (sinnvoll) zu benutzen.
Hier führen das gewählte Markup und die Reihenfolge bzw. die Verschachtelung von Elementen im Markup häufig zu Problemen. Gründe für solche Markup-Strukturen können sein, dass sie entweder für optische Gestaltung benötigt werden oder dass sie bei lang laufenden Projekten im Rahmen von Refactorings entstehen, die nicht sauber genug durchgeführt wurden (Stichwort: technische Schulden).
Selbst wenn man die vollständige Kontrolle über das resultierende Markup hat und dieses für Bedienbarkeit mit der Tastatur optimieren kann, ergeben sich daraus meist Probleme in der visuellen Darstellung. Wenn Reihenfolgen oder Verschachtelungen im Markup angepasst werden, greifen in der Regel Styling-Regeln (CSS) nicht mehr wie zuvor. Nimmt man nun ebenfalls Anpassungen am CSS vor, bringt auch das oft wiederum Seiteneffekte mit sich, mit denen dann umgegangen werden muss. Man findet sich hier schnell in einer Spirale von nötigen Anpassungen wieder, die ausufern kann und die eigentlich in keinem Verhältnis zur eigentlichen Markup-Anpassung steht.
Es gilt also, mit Bedacht vorzugehen, den vorhandenen Code auf Robustheit bzw. Fragilität zu prüfen und nach Möglichkeit isolierte Bereiche der Anwendung zu optimieren, bei denen man Seiteneffekte möglichst gut unter Kontrolle halten kann.

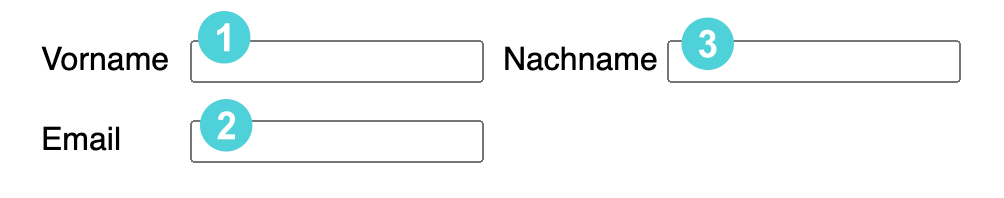
im Markup steht zuerst Vorname, dann Email und Nachname,
Beispiel-Code bei JSFiddle

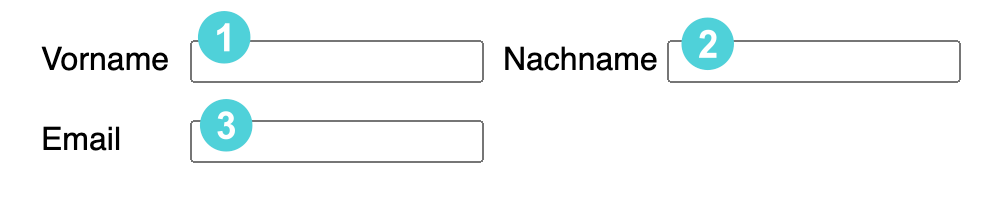
im Markup steht zuerst Vorname, dann Nachname und Email,
Beispiel-Code bei JSFiddle
Formulierung von Inhalten
Bezogen auf die Inhalte eines Software-Produkts ist nicht nur die Reihenfolge von Bedeutung. Auch die Formulierung der Inhalte kann der Barreiefreiheit zu- bzw. abträglich sein. Leicht verständliche, präzise Formulierungen helfen dem User, Inhalte schneller erfassen und verstehen zu können und reduzieren damit die kognitive Last.
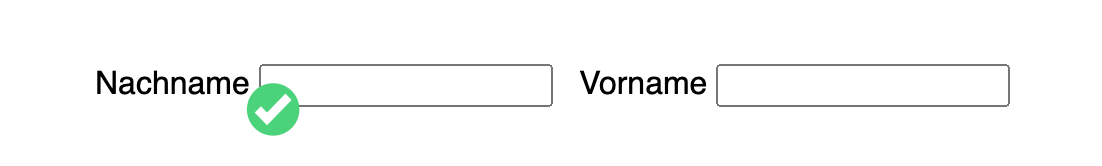
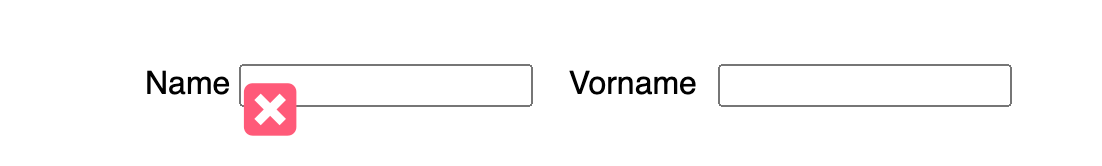
Zum Beispiel kann eine Benennung von Formularfeldern (Feld1: Name, Feld2: Vorname) mit minimalem Aufwand (Feld1: Nachname, Feld2: Vorname) deutlich klarer gemacht werden. Durch die Konkretisierung von „Name“ in „Nachname“ erkennt der User sofort, dass der Nachname einzugeben ist, und nicht erst, wenn er das zweite Feld „Vorname“ sieht, das impliziert, dass mit „Name“ vermutlich „Nachname“ gemeint ist.


Für Menschen mit Lernbehinderungen sind weitere Anpassungen bzw. ein Alternativangebot der Inhalte in Leichter Sprache sehr hilfreich und je nach Branche verpflichtend. Mehr Informationen hierzu gibt es im Artikel von Maria (der nächste Woche erscheinen wird).
Zoom nicht abschalten
Die Möglichkeit, das User Inteface von Software-Produkten zu vergrößern oder auch zu verkleinern, ist ein Standard-Feature aktueller Browser. Man kann dieses Feature zwar anwendungsseitig deaktivieren, gewinnt damit aber in der Regel nichts. Vor allem im Kontext responsiver Web-Anwendungen wird dieses Feature oft aus falscher „Pixel-Liebe“ deaktiviert, um unschöne Darstellungen / Umbrüche in manchen Auflösungen zu unterbinden.
Deaktiviert man dieses Feature aber, nimmt man Menschen mit beeinträchtigtem Sehvermögen die Möglichkeit, Inhalte so groß zu ziehen, dass sie diese (besser) erkennen können. Stellt man nicht vorhandene Nutzbarkeit einer nicht pixel-perfekten Darstellung gegenüber, ist wohl klar, was für User und deren Zufriedenheit schwerer wiegt.


Kontraste prüfen
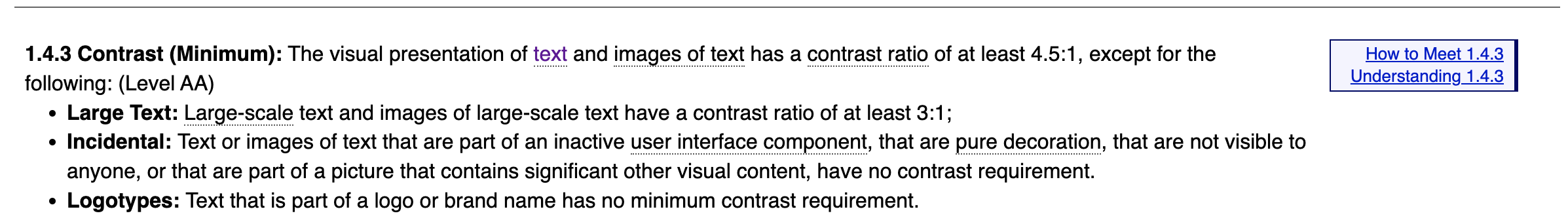
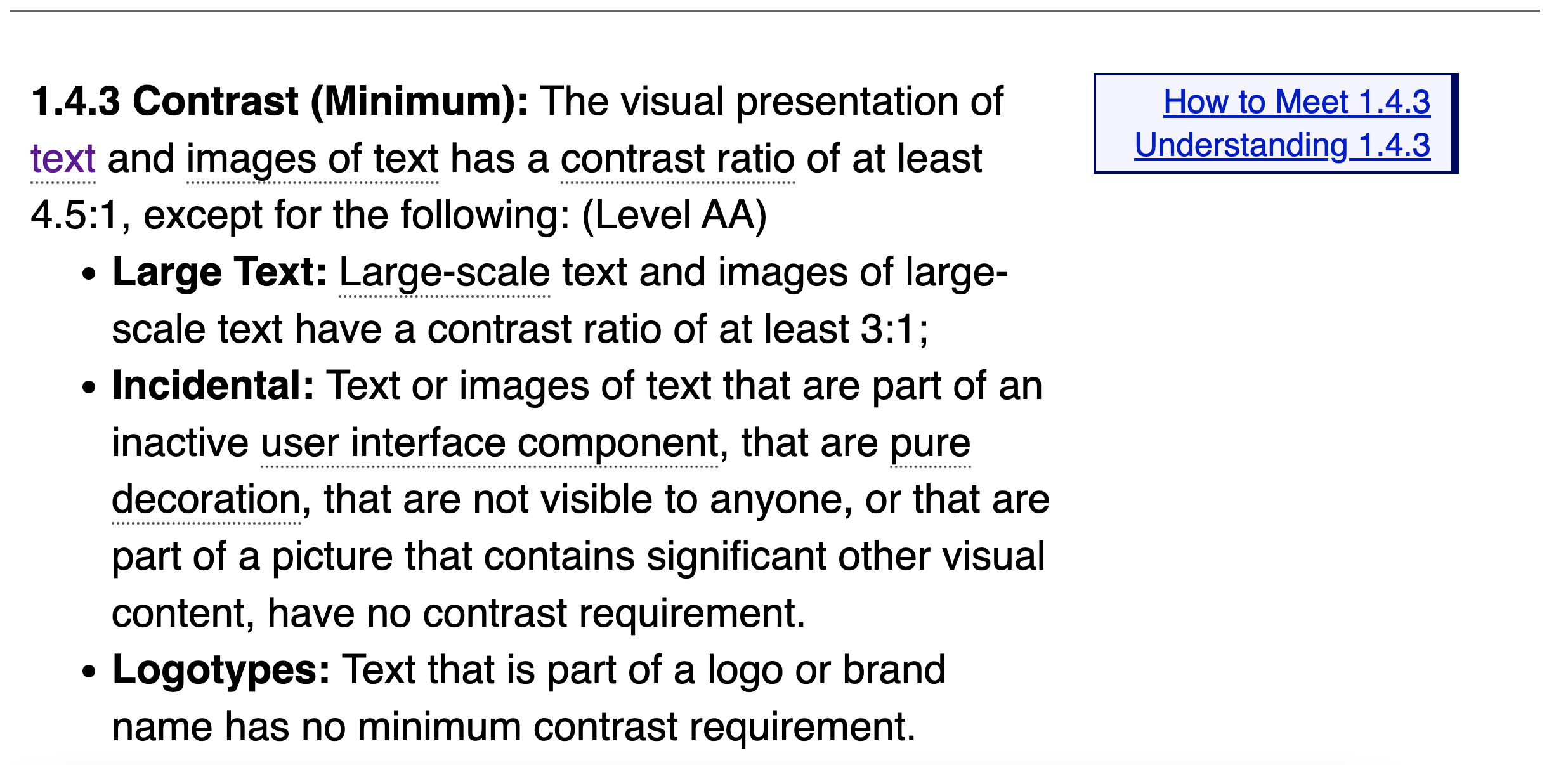
Starke Kontrastverhältnisse sind bei Software-Produkten wichtig, um Inhalte für alle User so gut wie möglich lesbar und damit verständlich zu machen. Insbesondere für User mit eingeschränktem Sehvermögen oder Farbfehlsichtigkeit ist ein ausreichend hohes Kontrastverhältnis von Schrift zu Hintergrund von großer Bedeutung.
Dafür sollte man den zugehörigen Minimal-Standard der WCAG des W3C einhalten: diese Richtlinie empfiehlt ein Kontrastverhältnis von mindestens 4,5:1 für regulären Text und 3:1 für großen Text oder Schaltflächen.
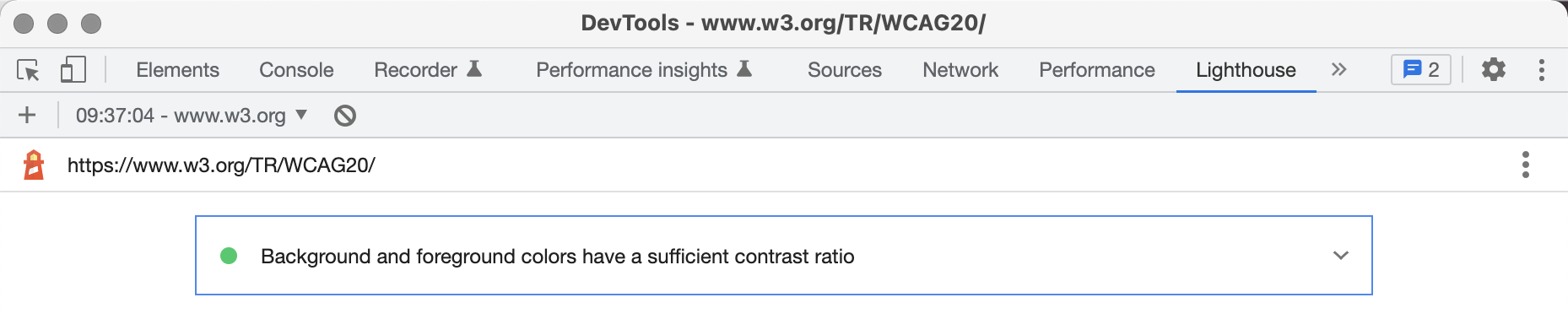
Für Software-Produkte die über einen Browser benutzt werden können, können Kontrastverhältnisse z. B. über die Chrome-Extension „Lighthouse“ auf Optimierungsbedarf geprüft werden:

Anpassung oder Rewrite?
Abhängig davon welche Stufe von Barrierefreiheit man anstrebt, wie umfangreich die zu erwarteten Anpassungen des User Interfaces sind und ob man diese mit den aktuell im Einsatz befindlichen Technologien überhaupt gewährleisten kann, kann es sinnvoller sein, das User Interface zu optimieren oder (teilweise und iterativ) neu zu schreiben.
Die Entscheidung über Anpassung vs. Rewrite des User Interface kann aber nicht isoliert bezogen auf die Anforderungen aus dem Bereich Barrierefreiheit betrachtet werden.
Modernisierungsentscheidungen sind immer im Kontext des gesamten Software-Produkts zu treffen, da sie Ressourcen binden und gegebenenfalls in Konkurrenz zu anderen Anforderungen und Entscheidungen stehen.






Schreibe einen Kommentar