Die beste Produktentwicklung entsteht dort, wo Leute selbst einen Need haben und gute Ideen finden, um ihr Problem zu lösen.
So wurde beispielsweise das Mountainbike nicht von einer Fahrradfirma erfunden, sondern von verrückten Fahrern, die durch die kalifornische Hügellandschaft gebrettert sind. Erst danach griff die Firma Specialized den frühen Trend auf und baute den legendären Stumpjumper.
Vom Mountainbike zur statischen Codeanalyse
Was hat das jetzt mit statischer Codeanalyse zu tun?
Unsere Mayflower-Kollegen haben vor Urzeiten selbst Tools geschrieben und bei anderen mitgewirkt, um statische Codeanalyse für den PHP-Stack zu ermöglichen. Unter anderem handelt es sich dabei um:
- Copy/Paste Detector (CPD) for PHP code
- PHP_CodeSniffer tokenizes PHP files and detects violations of a defined set of coding standards
- PHP_CodeBrowser: Generates a browsable representation of PHP code where sections with violations found by quality assurance tools such as PHP_CodeSniffer or PHPMD are highlighted:
Das Thema Codeanalyse finde ich spannend, um in meiner Rolle als Product Owner / Agile Coach besser zu verstehen, „wie schlimm es wirklich“ und „wie groß & dringend der Handlungsbedarf“ ist.
Statische Codeanalyse – ein Überblick
Die statische Codeanalyse ist ein statisches Software-Testverfahren, das während des Compile-Zeit durchgeführt wird. Der Quellcode wird einer Reihe formaler Prüfungen unterzogen und auf Fehler überprüft; es handelt sich um ein White-Box-Testverfahren. Ziel ist es, automatisiert Fehler zu finden, bevor sie in der Laufzeit bemerkt werden.
Die dynamische Codeanalyse hingegen umfasst eine kontrollierte Ausführung der zu testenden Software mit systematisch festgelegten Eingabedaten (Testfälle). Für jeden Testfall werden zu den Eingabedaten auch die erwarteten Ausgabedaten angegeben. Die vom Testlauf erzeugten Ausgabedaten werden mit den jeweils erwarteten Daten verglichen; bei Abweichungen liegt ein Fehler vor.
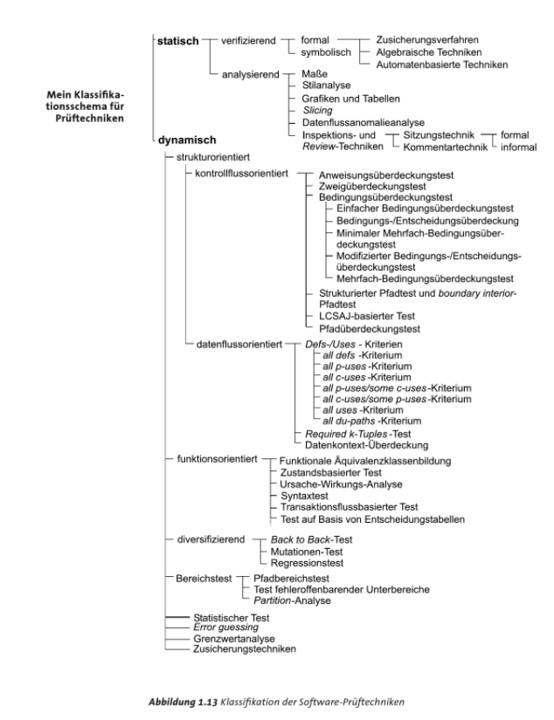
Bei der Codeanalyse gibt es verschiedene Untersuchungsmöglichkeiten. Die Abbildung zeigt, wie Liggesmeyer sie klassifiziert:

Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Wir fokussieren uns auf die statische Codeanalyse. Grundsätzlich gibt es zwei Gruppen von Methoden in der statischen Codeanalyse:
- Verifizierend → Syntax-Analyse: Der Quelltext wird anhand von Grammatik- und Syntaxregeln auf seine Korrektheit überprüft. Dies geschieht in der Regel vom Compiler, der für die jeweilige Sprache angepasst ist.
- Analysierend → Semantik-Analyse: Diese Verifikation betrachtet die inhaltliche Bedeutung des Programmcodes. Es wird das Ziel verfolgt, fehleranfällige und generell fragwürdige Sprachkonstrukte mit Hilfe statischer Analysetechniken zu identifizieren.
Vorteile und Nutzen der Codeanalyse
Die statische Codeanalyse spart viel Zeit, da viele Fehler werkzeuggestützt und automatisch erkannt werden. Ein vereinheitlichter Stil / Stilistik wird durch die Überprüfung des Codes hinsichtlich der Konformität zu gewünschten Programmierrichtlinien ermöglicht. Diese Programmierrichtlinien sollten idealerweise aus einer Teamdiskussion entstehen.
Die statische Codeanalyse unterstützt den „Shift-left“-Gedanken. Durch die statische Codeanalyse können Fehler zu einem sehr frühen Zeitpunkt gefunden werden und die erforderliche Optimierung ist meist direkt ableitbar.
Die statische Codeanalyse diszipliniert, d.h. sie schärft das Qualitätsbewusstsein und hilft, dieses angepasst an die Software zu erkennen und entsprechend zu handeln.
Statische Codeanalyse in der Forschung
Gemäß eines Forschungsberichts der Uni Siegen (Seite 2) wurde identifiziert, dass etwa 20 Prozent der Fehler vermutlich kaum durch dynamische Tests identifiziert worden wären. Hierzu zählen insbesondere die Bereiche Speicherverwaltung und Initialisierungsanomalien.
Zudem konnte die Eingangsqualität für die dynamischen Tests erhöht werden, was wiederum in einer Aufwandsreduktion von 10 bis 15 Prozent resultierte. Darüber hinaus verweist man auf die implizierte Optimierung hinsichtlich der Wartbarkeit der Applikation, welche aufgrund von anderen Forschungsberichten bei 10 bis 30 Prozent liegt.
Schnell ist es passiert, dass die neusten Updates und Änderungen in Libaries, Frameworks & Co. an einem unbemerkt vorüberziehen. Scanner die die Software Supply Chain überwachen, sind in der Lage, frühzeitig Schwachstellen zu erkennen und alarmieren Euch entsprechend.
Der wichtigste Punkt zum Schluss: Es ermöglicht Transparenz im Hinblick auf die Software-Qualität. Weitere Gründe fürs Testen – auch außerhalb der statischen Codeanalyse – hat mein Kollege Eric für Euch gesammelt.
Grenzen und Herausforderungen der Codeanalyse
Jetzt haben wir so viel positives gehört, deshalb – ihr ahnt es – folgt nun der Disclaimer: Auch mit einer statischen Codeanalyse wird kein zu einhundert Prozent fehlerfreier Code entstehen.
Sobald Dependency Injections vorkommen, kann statische Codeanalyse beispielsweise keine Hilfe leisten. Um sinnlose Hinweise zu vermeiden, schließt man Code auf den das Team keinen Einfluss hat, explizit von der Prüfung aus.
Aus der Praxis: Wie sieht das in Projekten bei Mayflower aus?
Genug der Theorie, rein in die Praxis; dazu erzählt uns Emanuel nun aus seinem Projekt bei einem großen Versicherungskonzern.
Wir setzen SonarQube zusammen mit dem ESLint CLI auf einem Java-Springboot/ TypeScript-React-Techstack ein. In der Praxis können mit der Plattform gelieferte CLI Tools – wie bei uns der TypeScript Compiler und ESLint – viele Insights liefern. Diese sollten in der CI-Pipeline mitlaufen und bei Verstoß gegen die vom Team definierten Regeln die Pipeline zum Scheitern bringen, damit kein mangelhafter Code den Weg in den Hauptentwicklungszweig findet.
Wir haben uns im Team dazu entschieden, in der ESLint-Config noch die Regel „react/self-closing-comp“ und “arrow-body-style” zu nutzen. Außerdem haben wir die Regeln auch kontinuierlich im Projektverlauf angepasst.
Wir haben eine Migration unserer Komponenten-Bibliothek durchgeführt, in der auf absolute Importe umgestellt wurde. Deshalb haben wir noch eine Regel hinzugefügt, die entsprechend Fehler markiert hat, wenn es einen nicht absoluten Import in der Bibliothek gab. Das hat uns vor allem während der Migration, aber auch in der weiteren Entwicklung unterstützt.
Quality Gates etablieren
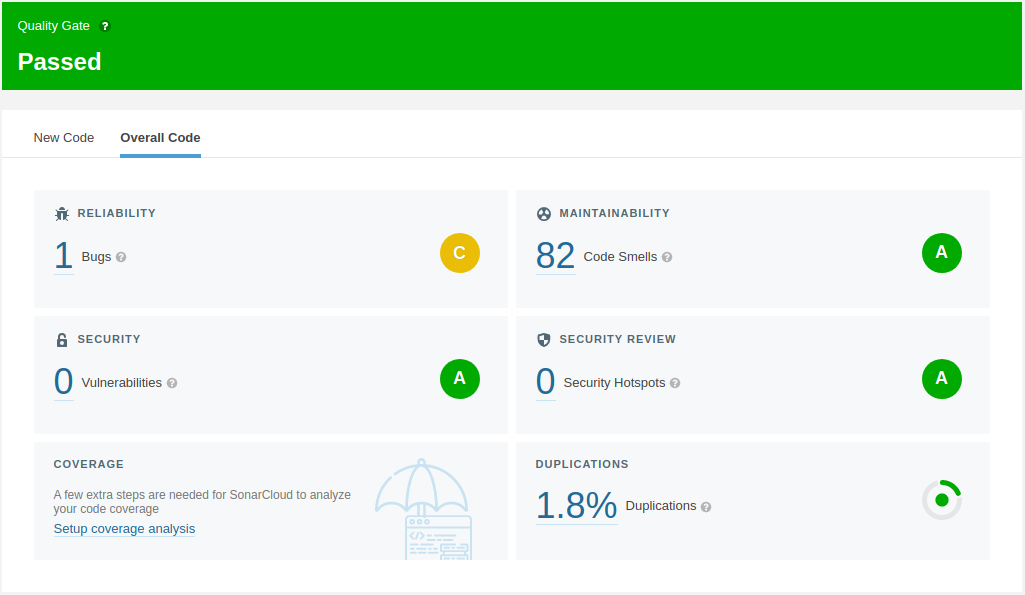
Mit einem Code Quality / Vulnerability Scanner wie (z. B. SonarQube) können sogenannte Quality Gates etabliert werden. Das Quality Gate ist hierbei eine Metrik, die sich aus anderen Metriken zusammensetzt. Hier ein Beispiel aus einem Projekt:

Diese Metriken sind Bugs, Vulnerabilities, Code Smells, Security Hotspots und Duplications. Zusätzlich kann auch die Code Coverage als Metrik mit aufgenommen werden, die aber eigentlich zur dynamischen Codeanalyse gehört.
Vor allem ist es wichtig, dupliziertem Code zu finden. Das hilft dabei, einen Überblick zu bekommen, wo dieselbe Logik in der Anwendung verstreut verwendet wird. Duplizierter Code ist gefährlich, weil er bei Änderungen leicht vergessen werden kann.
Die Metriken
In unserem Fall wurden die Regelsätze und Metrikgrenzen für das Quality Gate von unserem Kunden vorgegeben, um eine einheitlich Qualität über alle Projekte hinweg zu gewährleisten.
Der Vorteil solcher Scanner ist, dass sie einen einheitlichen und aktuellen Überblick bieten, da sie auf dem aktuellsten Code arbeiten. Hierbei hilft es den Entwicklern, wenn das Feedback direkt in den Pull Requests angezeigt wird, um das Team aufmerksam zu machen.
Hier ein Beispiel wie das Feedback in Github mit SonarCloud Aussehen könnte:

Die meisten Scanner bieten auch ein SaaS-Modell mit einer kostenlosen Testphase an. Das bietet dem Team die Möglichkeit, das Tool einfach zu testen, da keine Server-Infrastruktur benötigt wird. Später kann man sich immer noch zu eine On-premise-Installation entschließen, wenn das bspw. aus Compliance-Gründen nötig ist.
Weitere Scanner
Neben SonarQube gibt es noch weitere Lösungen wie Codacy, Code Climate Quality oder DeepSource. Sie bieten einen ähnlichen Umfang an Features und ein Saas-Modell, das für Open-Source-Projekte kostenlos ist.
From PO / Dev with Love
Ich hoffe, dass wir – Emanuel als Developer und ich als Product Owner – euch zeigen konnten, dass statische Codeanalyse für alle Seiten ein Gewinn sein kann. So wie dieses Teamwork.
Am Ende beschleunigt sie die Softwareentwicklung und sorgt für weniger Fehler. Das kommt dem Endanwender zu Gute … und damit haben wir alle gewonnen.



Schreibe einen Kommentar