Fortschritt ist toll! Vor allem im Projekt. Doch … wie kann ich den Fortschritt visualisieren? Deswegen findet sich eben diese Frage hinter dem vierten Türchen in unserem Agilen Adventskalender:
Wie kann ich als Product Owner den Fortschritt schnell und einfach visualisieren? Mit dem Parking Lot Diagram!
Kurze Unterbrechung – das Agile-Nachschlagewerk unserer Agile Community

Parken für den Fortschritt
Eine Frage, die viele Product Owner umtreibt, lautet: „Wie kann ich den Fortschritt schnell und einfach visualisieren?“
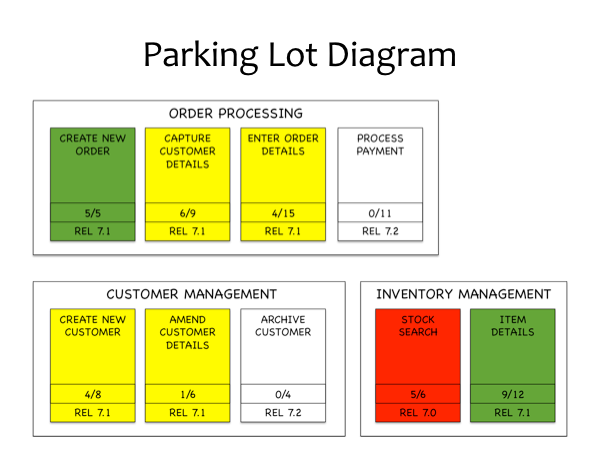
Stakeholder Management ist eine zeitaufwändige Sache. Um schnell und einfach eine Übersicht zu schaffen, habe ich ein großartiges Tool gefunden: das Parking Lot Diagram. Es entstammt der agilen Disziplin des „Feature Driven Development“ (FDD) und ist eine hervorragende Möglichkeit, den Fortschritt und den Status auf einer einzigen Seite zusammenzufassen.

Das Parking Lot Diagramm verwendet Kästchen, um die Beziehung zwischen den verschiedenen Ebenen in einer Produktfunktionshierarchie zu verdeutlichen, und verwendet Farben, um den Status von wichtigen Funktionen anzuzeigen. Es veranschaulicht die geleistete Arbeit, die laufende Arbeit, die geplante Arbeit und zeigt, was hinter dem Zeitplan liegt.
Einordnung des Parking Lot Diagram
Der Vorteil des Parking Lot Diagram gegenüber einem Burn Down Charts ist es, dass der Status auch nach menschlichem Ermessen dargestellt werden kann. Der Status muss nicht zwangsläufig auf der Anzahl der abgeschlossenen User Stories oder Story Points basieren, sondern kann auch angeben, inwieweit die einzelnen Features oder Epics zur Erreichung des Ziels beitragen. Heißt, es kann dazu führen, dass Epics oder Features als abgeschlossen gelten, bevor alle zugehörigen User Stories fertiggestellt sind.
Welche Diagrammtypen oder Visualisierungen nutzt ihr? Welche hat sich bei Euch bewährt und verursacht am wenigsten Aufwand?
[smartblock id=11351]


Schreibe einen Kommentar