While testing mobile websites on different devices and browsers, testing time grows exponentially. You need to duplicate click-through movements on all the devices, fill out forms many times and do all the user interaction for too many times. This is where Browsersync starts, it cuts out all the repetitive manual tasks. You can mirror all interactions on your testing devices and you can integrate Browsersync in your web platform and build tools easily. The CLI usage is simple and developer friendly and the great UI can help the testers to interact with the software live during the testing.
Installation
Browsersync is a Node.js module and can be installed through the npm system. For a global installation use:
npm install -g browser-sync
The prefered way is to install Browsersnyc locally for every project:
npm install browser-sync —save-dev
Notice: Browsersync is injecting an asynchronous scrip tag right after the HTML body element during the initial request. So you need a body tag in your page or customize Browsersyncs snippetOptions.
Usage
Right after the installation you can start a local instance of Browsersync in your current directory with:
browser-sync start —server [your_folder_to_serve]
You can now point all your browsers on the different devices to the Browsersync instance on your local machine (for example http://mydevmachine.local:3000)
All interaction on one device will now be mirrored to all other devices connected to the Browsersync machine. For a quick configuration, you can visit the configuration page visiting http://mydevmachine.local:3001

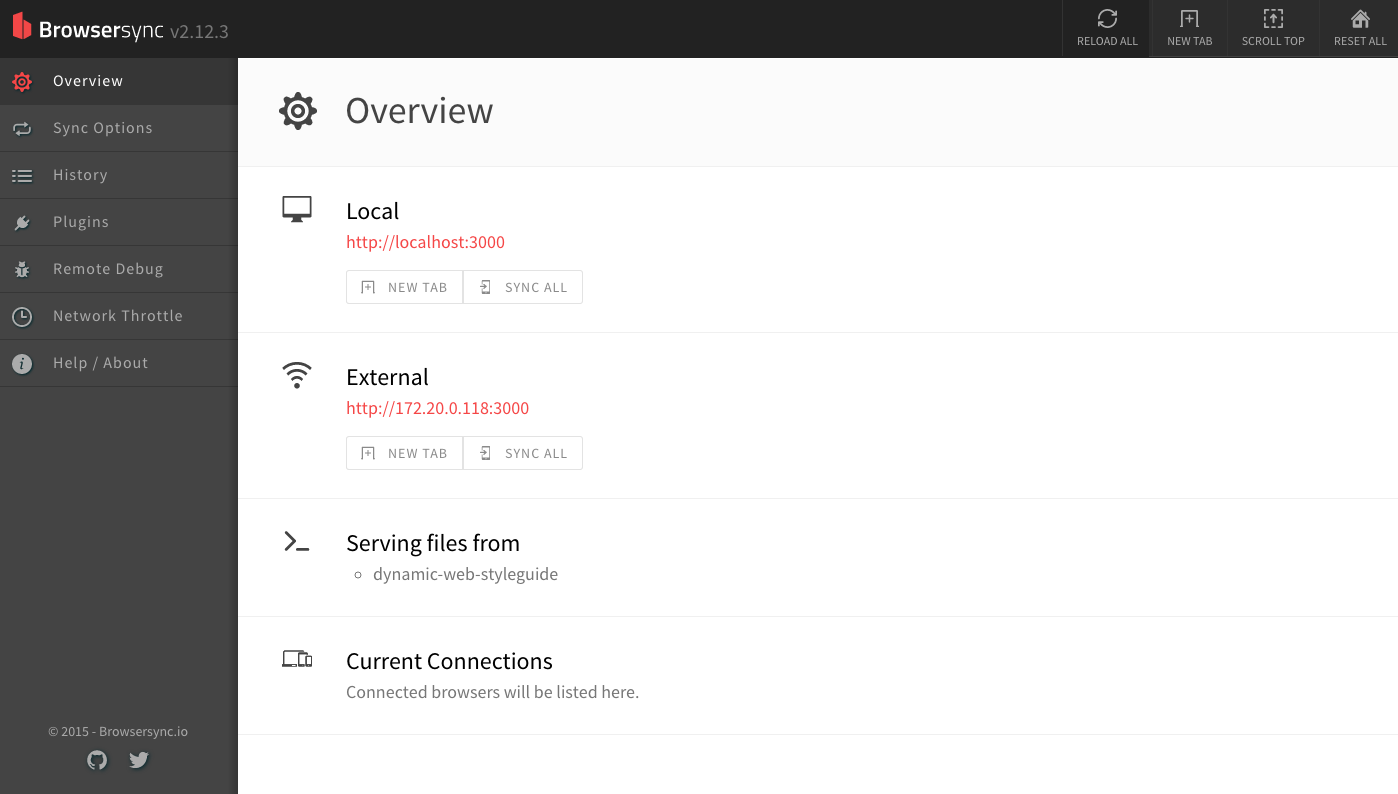
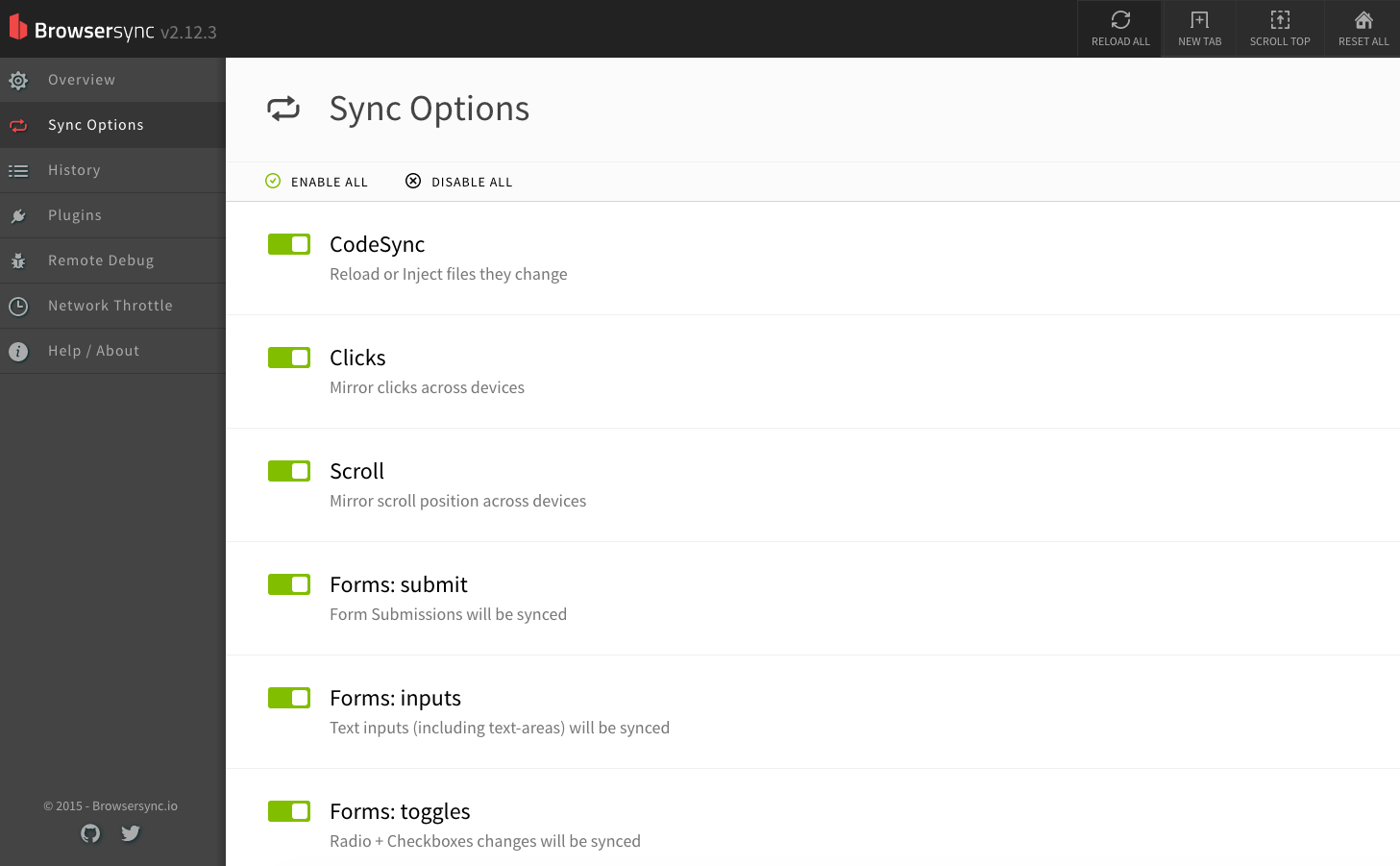
You will see a dashboard with all the important information at a glance, for example the currently connected devices. In the interface, you can easily configure the mirroring (sync) options. You can define which interactions should be mirrored to all devices.
- CodeSync — Reload files on change
- Clicks — Mirror all click events across the devices
- Scroll — Mirror all scroll events across the devices
- Forms — Mirror the different form events (submit, input, toggle) across the devices

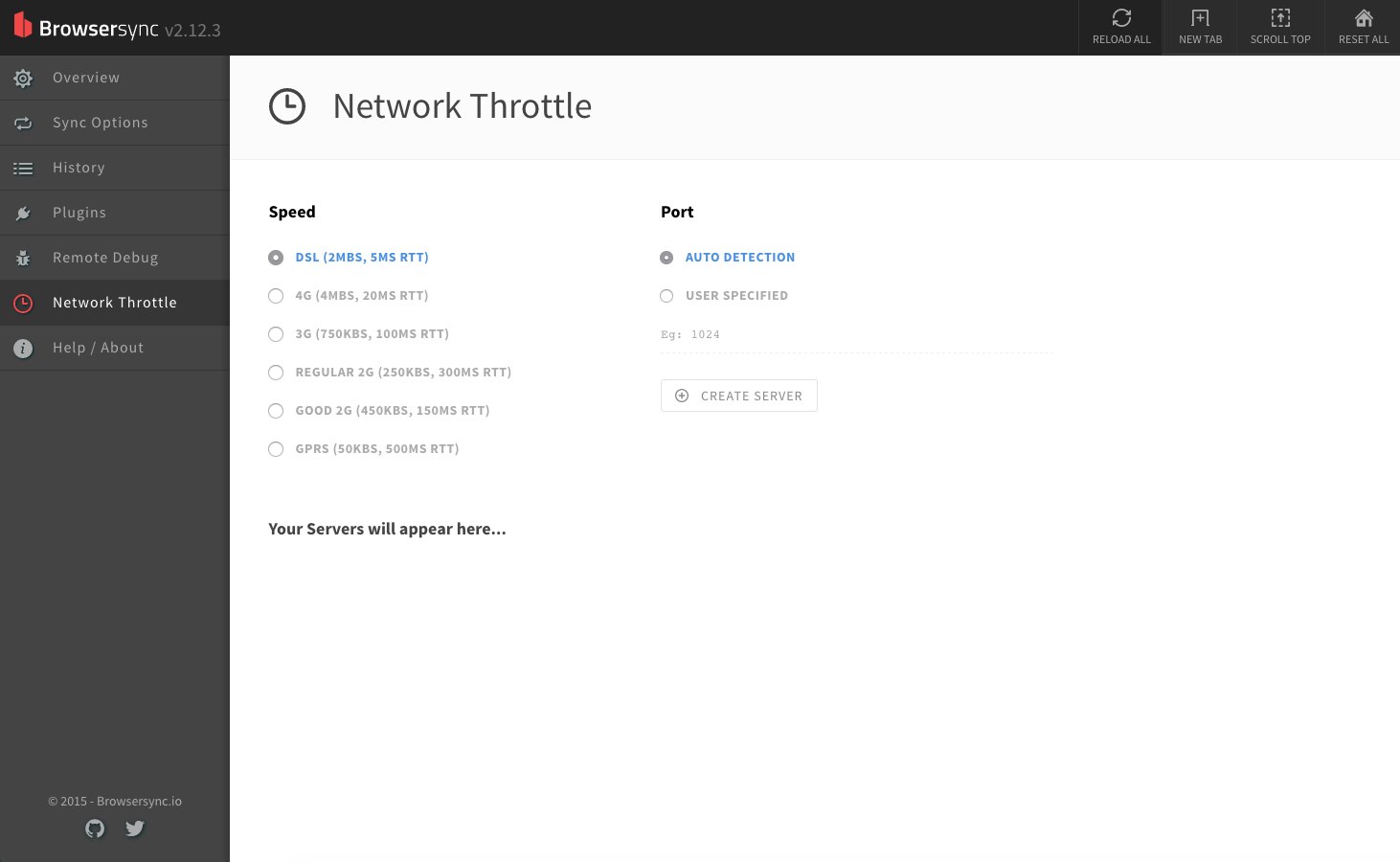
A cozy configuration option is the network throttle because it’s applied to all connected devices — a comfortable way to test your page or web application, even on slow network connections.
Even the option to activate throttle is nice, because you can build a setup with „normal speed“ on default port 3000 and add a throttled version, limited to GPRS, for example on port 3002.

Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
You can also set some advanced debug options directly from within the configuration interface, like integrating your weinre debugger, adding a CSS (depth) outlining or display an overlay CSS grid on all your devices. Which can be helpful, especially for responsive web layouts.
There are also a handful of plugins you can add to your Browsersync instance to access special features like adding a latency to a specific app route. You will find all the plugins in the npm directory. They can be installed through npm easily and will be integrated into your Browsersync installation automatically.
This is just a rough overview over the immense feature set of Browsersync. You can integrate it directly into your gulp or grunt build chain or you can customize every detail while using the CLI interface or your own configuration files.
The documentation found on browsersync.io is detailed and has also some great examples and use case, where you can get a blueprint for your own project.
Happy debugging!


Schreibe einen Kommentar