Der Girls‘ Day 2016 bei Mayflower
Neun interessierten Mädchen durfte Mayflower mit dem Girls‘ Day 2016 dieses Jahr und damit zum fünften Mal in Folge, einen Einblick in einen technischen Beruf geben. In den vergangen Jahren wurde oft der Wunsch geäußert, mal die ganze Strecke vom Browser bis zum Server zu machen, um das Zusammenspiel der Enden besser zu verstehen.
Das wollten wir mit einer einfachen Shopping Liste und einem Server zum Anfassen auf einem Raspberry Pi nachstellen. Ein Nodejs + Express Backend lieferte über eine REST-Schnittstelle die Daten für ein Angular Frontend. Es galt, eine Shopping Liste zum Laufen zu bekommen, mögliche Verbesserungen in Design und Funktionaliät zu besprechen und einfach umzusetzen. So sollte man den Zyklus von Entwicklung, Deployment (hier nur ein git pull auf dem Raspberry) und einem erneuten Aufruf im Client beispielhaft zeigen. Ein Raspberry Pi war bereits lauffähig und lieferte die Shopping List aus, ein zweiter sollte im Laufe des Tages fertig gestellt werden und als quasi Staging-Server zum Testen der Änderungen dienen.

JavaScript-Tutorials
Um ein wenig Grundkenntnisse in JavaScript aufzubauen und eine kleine Übersicht zu geben, welche Möglichkeiten es bei online Tutorials gibt, haben wir drei Gruppen gebildet, die sich jeweils eines der folgenden Tutorials angeschaut haben. Im Anschluss haben die Teilnehmerinnen die Tutorials bewertet:
- Visualisierung von Methodenaufrufen und Schleifen
- https://studio.code.org/flappy/1
- Bewertung: +
- Koans nach dem Ruby Vorbild:
- https://github.com/mrdavidlaing/javascript-koans
- Bewertung: –
- Ein online Code Trainer mit etwas verwirrenden Übersetzungen ins Deutsche:
- http://javascript.didacto.net
- Bewertung: –
Parallel hat eine vierte Gruppe versucht, den zweiten Raspberry Pi nach dem Vorbild des NodeJs/Express Servers zu installieren. Im Rahmen des Vorwissens war das nur bedingt möglich. Wir haben den Server zwar erfolgreich gemeinsam aufgesetzt, ihn aber im Laufe des Tages nicht weiter genutzt.
Request & Response spielen
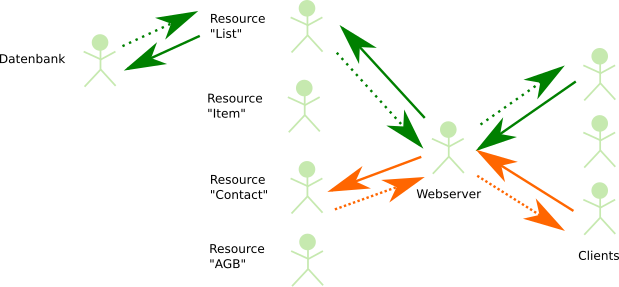
Um die Interaktion zwischen Client und Server besser verständlich zu machen, wollten wir versuchen, den Ablauf von Request und Response mit technischen Rollen zu spielen. Eine Schülerin hat einen Server dargestellt, drei weitere repräsentierten Ressourcen.
Es gab einen, durch eine Schülerin dargestellten Webserver, der eingehende Anfragen entgegennahm und die Ergebnisse ausgab. Die verbleibenden Schülerinnen waren Clients, die Anfragen stellten. In mehreren Runden haben wir einfache Ressourcen angefragt: Analog zu unserer Shopping Liste beispielsweise eine Hose.

Und so gingen wir in mehreren Runden vor:
- der Client fragt eine Ressource beim Webserver an
- der Webserver fragt seine Ressourcen nach beispielsweise einer grünen Hose
- gibt es eine solche Ressource, antwortet der Webserver an den Client und hebt die Anfrage auf
Anfragen und Ressourcen hatten wir auf Karteikarten geschrieben, diese wurden entsprechend ausgetauscht. Wurde eine Resource angefragt, die es nicht gab, antwortete der Webserver mit einer 404-Karte.
In der zweiten Runde gab es zu den statischen Ressourcen, die nun Kontakt und AGB waren, dynamische Ressourcen Liste und Item. Jetzt konnte man beispielsweise „Hosen“ oder „T-Shirts“ anfragen. Der Webserver machte eine Anfrage an die Listen-Ressource, diese wiederum machte eine Anfrage an die Datenbank, die dann alle Hosen ausgab. Aus der Liste der Hosen konnte nun eine Hose angefragt werden, die wiederum über die Ressource Item bei der Datenbank angefragt wurde.
Anschließend hatten wir die Möglichkeit hinzugefügt, mit einer Kreditkarte zu bezahlen. Da wir die Daten per http übertrugen, konnten alle, insbesondere aber auch ein Kollege als böser Hacker verkleidet, sehen, dass eine grüne Hose angefragt, bestellt und mit einer Kreditkarte bezahlt wurde. Um das zu verhindern, machten wir die Verbindung sicher und klebten ein Sticky Note mit einem Schloss über den Text auf den Karteikarten. So haben wir eine sichere Verbindung über https simuliert.
Der Webserver sammelte alle Karteikarten mit Anfragen. Daran ließ sich gut illustrieren, wie diese in einem Log gespeichert werden (und damit auch langfristig verfügbar und nachvollziehbar sind).
Am Ende entstand mit diesem Spiel bei den Teilnehmerinnen ein grundsätzliches Verständnis des HTTP-Request-Response-Zyklus und Bewusstsein über die Notwendigkeit sicherer Verschlüsselung sobald online Daten ausgetauscht werden.
In der verbleibenden Zeit haben wir in drei Gruppen mit Code Pen das HTML und CSS der Shopping Liste manipuliert. Die Mädchen haben mit Farben und neuen Elementen experimentiert und gelernt, die Developer Tools zu nutzen. Zum Schluss haben wir die Erwartungen an den Tag überprüft und eine Feedbackrunde gemacht, die mir hilft, Format und Inhalt des Girls‘ Day bei Mayflower weiter zu verbessern.
Es wurde früh klar, dass die angesetzten 5 Stunden für diesen ambitionierten Ansatz nicht reichen werden. Es hat sich wieder bestätigt, dass eine Fokussierung auf das Bauen von Websiten HTML + CSS Grundlagen schafft, mit denen sichtbare Ergebnisse und Basisverständnis erreicht werden können. Webserver spielen kam gut an und wird wohl einen festen Platz am Girls‘ Day bekommen. Und Spaß hat es auch gemacht.


Schreibe einen Kommentar