In diesem zweiten Teil der Reihe AngularJS Tipps geht es um den grundlegenden Aufbau einer AngularJS Web-Applikation. In Abgrenzung zu bekannten Beispielen, zeige ich ein einfaches, aber praxisnahes Muster für eine modulare Struktur einer AngularJS-App. Im vorangegangenen ersten Teil der Reihe beschäftigte ich mich mit der Kommunikation zwischen AngularJS-Controllern.
Der Artikel richtet sich an Leser die bereits Erfahrungen mit AngularJS gesammelt haben und ist darum keine generelle Einführung in die Arbeit mit diesem JavaScript-Application-Framework.
Prominente Beispiele
Wenn man sich für AngularJS nach Best-Practices in Sachen Aufbau einer Applikation und Code-Organisation umschaut, dann entdeckt man schnell zwei sehr bekannte Referenz-Projekte. Zum einen stößt man auf angular-seed, ein App-Skeleton, dass seit einigen Jahren als Grundlage für das quasi offizielle AngularJS „Getting Started“ Tutorial dient. Und zum anderen fällt der Blick auf den recht bekannten generator-angular für Yeoman.
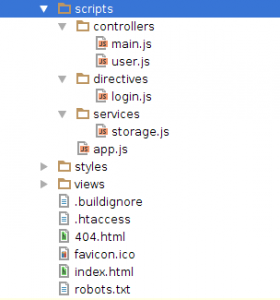
Und was sieht man, wenn man die Datei- und Ordnerstruktur dieser beiden Projekte betrachtet?
Der JavaScript-Code ist „by layer“ organisiert, also in jeweils separaten Dateien für Controller, Directives, Services etc. Im Fall von angular-seed sind die Scripts initial noch nicht einmal in Ordnern zusammengefasst. Bereits bei einer Handvoll Controllern, ein paar Direktiven und dem ein und anderen Service zeigt sich, dass es sich hierbei nicht um Organisation, sondern lediglich um eine Aufbewahrung von Code handelt, die einem sehr schnell über den Kopf wachsen kann.
Modularer Aufbau
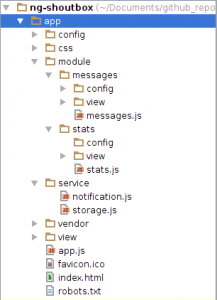
Aber Web-Apps, selbst kleine, haben Features, und wenn sie nur etwas größer sind, dann lassen sich sogar separate Module identifizieren. Dies muss sich in der Struktur der Dateien und Ordner widerspiegeln. Eine modulare Organisation einer AngularJS-App würde dann folgendermaßen aussehen:
Der app-root beherbergt eine app.js als Einstieg, die index.html und daneben noch Ordner für Config, Views, Services und Modulen. Die CSS- und Vendor-Dateien könnten auch oberhalb des App-Ordners liegen. Die Module selbst sind ähnlich wie die gesamte App aufgebaut: eine JS-Datei als Bootstrap und dann Ordner für Config und Views.
Im Fall von kleinen und mittleren Apps kann es übrigens völlig ausreichen, dass Controller und auch Direktiven nicht in eigenen Dateien ausgelagert sind, sondern in der app.js und den jeweiligen Bootstrap-Dateien der Module definiert werden. Wenn ein Projekt wächst, können dann immer noch ohne Probleme komplexe Direktiven in separaten Dateien verpackt und ausufernde Controller-Logik in modulspezifische Services ausgelagert werden.
Source-Code und Demo-Applikation
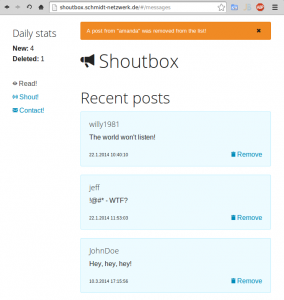
Die Code-Beispiele für diesen Artikel sind einer selbstgeschriebenen Demo-Applikation, „The Shoutbox“, entnommen. Der komplette Source-Code dazu liegt auf GitHub unter: https://github.com/nosch/the-shoutbox. Außerdem gibt es noch eine Live-Demo unter http://shoutbox.schmidt-netzwerk.de:
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Lesetipps zum Thema
- http://cliffmeyers.com/blog/2013/4/21/code-organization-angularjs-javascript
- https://medium.com/opinionated-angularjs/9f01b594bf06
- http://codingsmackdown.tv/blog/2013/04/19/angularjs-modules-for-great-justice/
Alle Artikel der Reihe „AngularJS-Tipps“
- Controller-Kommunikation, Datenaustausch per Routing, AJAX-Error-Handling
- Modularer Aufbau einer AngularJS-Applikation
- Message-Bus für eine AngularJS-App und das Publish-Subscribe Pattern





Schreibe einen Kommentar