Wer schon einmal die komplexen Tiefen des Backends verlassen musste, um im vermeintlich einfacheren Frontend eines Projektes das Bunte und Spielerische anzupassen, wünscht sich meist schnell zurück zu den dokumentierten Funktionen, übersichtlichen Modulen und standardisierten Codezeilen. Nämlich genau dann, wenn man die völlig chaotischen und total überladenen CSS-Dateien – von mir auch liebevoll CSS-Monster genannt – zu Gesicht bekommt. Meist traut man sich kaum die 1000+ Zeilen auch nur schief anzusehen, weil man schon im vornherein weiß, dass jede noch so winzige Änderung das schlafende Monster wecken und das Design zerstören kann. Doch woher kommen diese Monster und wie kann man sie vermeiden?
In diesem Artikel möchte ich die Ursachen von CSS-Monstern erklären und Ihnen vier Punkte zur Vermeidung eben dieser vorstellen.
Ursachen für das CSS-Chaos
Folgende Punkte sind die häufigsten Gründe für CSS-Monster, die mir in den letzten Jahren immer wieder über den Weg gelaufen sind:
Legacy-Code und fehlende Standards
Oft bekommt man (leider) ein bereits ausgewachsenes CSS-Monster vor die Nase gesetzt. Im schlimmsten Fall ist die CSS-Datei auch noch schon durch Dutzende von Händen gewandert und ein jeder Entwickler hat auf seine eigene Art und Weise das CSS-Chaos erweitert oder „ausgebessert“.
Schlechte bis nicht vorhandene Struktur
Häufig gibt es keine (gute) Struktur, beispielsweise für unterschiedlich gestylte Komponenten, durch welche es leichter ersichtlich wäre, an welcher Stelle man nun einen neuen oder geänderten Style einfügen muss. Oft fehlt es auch an anständigem HTML-Markup und/oder bezeichnenden Klassen, auf das man das gewünschte Design übertragen oder mit welchem man überhaupt vernünftig arbeiten kann.
Zeitmangel und Identifikationsdefizit
Leider kommt es nur allzu oft vor, dass dem Frontend in einem Projekt (im speziellen der Umsetzung des Designs) viel zu wenig Aufmerksamkeit geschenkt wird. Schließlich ginge es hierbei nur um CSS und HTML, also um’s „Pixelschubsen“, das ja nicht so kompliziert sei wie der Aufbau des Backends. Aber was wäre all die komplexe und gut umgesetzte Logik, wenn kein ansprechendes und bedienbares Äußeres vorhanden ist?
Dabei kommt es nicht selten vor, dass wir Frontendler belächelt werden, wenn wir anmerken, dass man doch dieses Mal bitte mehr Zeit einplanen sollte – wenn es denn überhaupt jemanden im Team gibt, der sich in der Rolle des Frontendlers sieht, sich damit identifiziert und genügend Dedikation für CSS zeigt.
Außerdem darf man in Zeiten von HTML5, Responsive Design und Webapps nicht vergessen, dass sich das Frontend längst nicht mehr nur auf HTML-Markup und CSS beschränkt. Zum Frontend gehört ebenfalls Javascript dazu, das nicht weniger komplex ist als das „normale“ Backend (in meinen Augen teilweise sogar eher schwieriger umzusetzen). Nicht selten kommt es vor, dass Javascript nicht nur wegen irgendwelcher Bildchen in einem Karussell eingesetzt wird, sondern um die gesamte Anwendungen zu steuern.
Mangelndes Wissen
Außer Acht lassen sollte man ebenfalls auf keinen Fall, dass sich nicht jeder Entwickler wirklich mit CSS auskennt (oder überhaupt gern damit arbeitet). Dadurch kommt es nicht selten zu typischen Fehlern, die ein CSS-Monster mit ausmachen (redundante Selektoren, unbedachte Wechselwirkungen, etc.). Mit den aktuellen Standards zu CSS3 kamen dann auch noch etliche neue Styleanweisungen dazu.
Diese sehen nicht nur fancy aus und werden oft von Kunden gewünscht, sondern führen auch zu neuen Problemen. Dabei sind neben der altbekannten Problematik mit dem IE auch noch die browserspezifischen Präfixe zu bedenken oder dass ein Browser andere oder mehr der neuen Styleanweisungen umgesetzt hat.
Verschiedene Gegenmittel im Kampf gegen CSS-Monster
Es gibt keinen allgemeingültigen Ansatz, noch ein Wundermittel gegen das Problem mit dem CSS-Chaos. Und natürlich kommt man bei Legacy-Anwendungen um das Refactoring nicht herum, wenn man auch später vernünftig mit dem vorhandenen Design arbeiten möchte. Letztendlich kann ich nur basierend auf meiner Erfahrung mit dem Frontend folgende Ratschläge geben:
1) Bewusstsein des Kunden, der Projektleitung und des Teams im Bezug auf Frontend und Styling stärken
Ein gut umgesetztes und wartbares Design kann nicht einfach mal nebenher aus dem Boden geklopft werden. Denn Qualität braucht ihre Zeit, das gilt nicht nur für das Backend. Zudem sollte sich ein Entwickler im Team finden lassen, der sich für das Design verantwortlich fühlt und das nötige Know-How mit sich bringt. Die gesonderte Rolle eines Frontend-Verantwortlichen stellt somit sicher, dass nicht nur die Qualität des CSS stimmt, sondern auch jemand da ist, der sich auf die Umsetzung des Designs konzentrieren kann und eben das nicht einfach unter den Tisch fällt, um irgendwann später angegangen zu werden.
2) Einen gemeinsamen Codingstandard für CSS im Projekt/Unternehmen festlegen
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Mit einem Codingstandard wäre wenigstens schon einmal für eine bessere Übersichtlichkeit innerhalb der Datei gesorgt und der Abschreckfaktor, den die CSS-Monster mit sich bringen, wird sinken. Es gibt bereits verschiedene Ansätze für CSS-Guidelines, wobei ich für den Anfang die CSS Coding Standards von WordPress empfehlen kann.
Folgend ein Beispiel für schlechte Lesbar- und Wartbarkeit durch fehlende Standards:
.classOne, .classTwo { background: #fff; color: #000; }
input[type=text] {
line-height: 110%
}
.important_heading
{
margin: 0px 0px 20px 0px;
font-family: Helvetica Neue, sans-serif;
}
Besser wäre:
.class-one,
.class-two {
background: #fff;
color: #000;
}
input[type=“text“] {
line-height: 110% ;
}
.important-heading {
margin: 0 0 20px 0;
font-family: “Helvetica Neue“, sans-serif;
}
3) Geeignete Tools einsetzen
Mit den sogenannten CSS-Präprozessoren (z.B. Stylus, SASS, Compass, etc) holt man sich eine erhebliche Hilfe ins Boot. Nicht nur, dass man sich das lästige Wiederholen von Selektoren durch Verschachtelung und Vererbung sparen kann, man kann durch den Einsatz von Variablen beispielsweise Farben und Schriftgrößen definieren, die man wiederum überall verwenden kann (konstante Einheitlichkeit).
Außerdem bieten die Tools etliche hilfreiche Funktionen, die einem beispielsweise automatisch CSS3-spezifische Styles mit allen Präfixen und anderen Tücken (andere Schreibweise oder Reihenfolge der Parameter) generieren.
Ohne CSS-Präprozessor:
.carousel-item {
background-image: -webkit-gradient(linear, 0% 0%, 100% 100%, color-stop(0%, #ffffff), color-stop(100%, #999900));
background-image: -webkit-linear-gradient(left top, #ffffff, #999900);
background-image: -moz-linear-gradient(left top, #ffffff, #999900);
background-image: -o-linear-gradient(left top, #ffffff, #999900);
background-image: linear-gradient(left top, #ffffff, #999900);
display: block;
padding: 5px;
margin: 0 5px;
}
.carousel-item a {
color: #313131;
font-weight: bold;
}
.carousel-item a:hover {
text-decoration: none;
}
.carousel-item img {
height: 80px;
width: 80px;
}
Mit CSS-Präprozessor:
.carousel-item {
@include background-image(linear-gradient(left top, #fff, #999900));
display: block;
padding: 5px;
margin: 0 5px;
a {
color: $base-font-color;
font-weight: bold;
&:hover {
text-decoration: none;
}
}
img {
height: 80px;
width: 80px;
}
}
4) Modulare, signifikante Struktur erstellen

Mit dem Aufteilen des riesigen CSS-Monsters in verschiedene kleine Dateien hat man zwar nicht mehr ein gewaltiges Ungeheuer zu bewältigen, aber damit ist der Sache auch noch nicht wirklich geholfen. Vor allem dann nicht, wenn ohne Struktur einfach Stücke aus dem Monster geschlagen wurden.
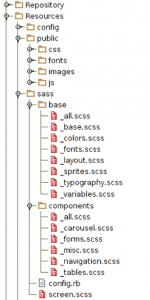
Dabei gibt es mit SMACSS längst einen sinnvollen Ansatz, um eine solche Struktur für das Design anzulegen. Hierbei werden einzelne, wiederkehrende Komponenten (Formulare, Buttons, Tabellen, etc.) von dem Basis-Styling (grobes Layout, Hintergrund, Typography, etc.) getrennt und in eigene Dateien gepackt, um auf diese Weise einen modularen Aufbau des Styles zu gewähren. Mit einem Blick auf die Ordnerstruktur erkennt man dann sofort, wohin mit neuen Styles oder wo man Änderungen einfügen muss.
Fazit
CSS-Monster müssen nicht sein – und selbst wenn sie vorhanden sind, gibt es Mittel und Wege das Chaos in einen geordneten Rahmen zu bringen. Ob und wie man die Gegenmittel ein- bzw. umsetzen kann, bleibt einem jeden selbst überlassen. Ich jedenfalls habe gemerkt, dass meine Arbeit allein durch Verwendung von Sass/Compass, einer guten Struktur und gemeinsamen Guidelines erheblich leichter und performanter wurde.
Eine Einführung zu Sass finden Sie hier im Blog: Agiles CSS.
Sollte etwas mehr Tiefe oder spezifische Themen aus dem Bereich Sass/Compass gewünscht sein, werde ich gerne darüber berichten.



Schreibe einen Kommentar