„Don’t make me think“ – nach dem gleichnamigen Buch von Steve Krug – ist der Claim, der Usability und User Experience seit nun fast 20 Jahren bestimmt. Nutzer wollen nicht nachdenken, wenn sie tagtäglich Produkte verwenden. Die Bedienung soll „intuitiv“ sein und schnell zum gewünschten Ergebnis führen.
Intuitive Bedienung ist jedoch eine der größten Mythen der Produktentwicklung, da die vermeintliche Intuition bei der Verwendung von Produkten fast immer auf vorher erlerntes Verhalten zurückgeführt werden kann. „There really is no user interface metaphor that is truly intuitive“ proklamierte Scott Francis 1994 (The Only Intuitive Interface Is The Nipple). Es gibt keine intuitiven Bedienkonzepte – moderne User Interfaces sind immer eine Mischung aus gewohnter (und damit erwarteter) Methodik und der Anreicherung eben dieser mit neuen Ideen und Konzepten.
Labor vs. Realität
Beim Testen und Evaluieren neuer Interfaces ist Usability Testing – oft in entsprechenden Usability-Laboren – die Methode der Wahl geworden, um schnell Ergebnisse auf Basis der Erfahrungen mit echten Nutzern zu erhalten. Doch diese geschützte Umgebung hat auch einen Nachteil: In realen Anwendungsszenerien befinden sich Nutzer nicht in einem geschützten Labor, sondern in der Realität. Diese Realität enthält unzählige Umweltfaktoren, die für Ablenkung sorgen.
Denken wir an unseren letzten Einkauf im Internet: Es war sicherlich mehr als ein Tab im Browser geöffnet, da man gleichzeitig noch andere Angebote und Informationen eingeholt hat. Sicherlich gab es noch weitere Störungen, wie Lärm oder Zeitdruck. All diese Faktoren sind nur schwer in einem Labor nachzustellen, denn sie sind hoch individuell und variieren stark.
The User is Drunk
Bei der Suche nach anderen Ideen für Usability Testing haben wir vor einiger Zeit The User is Drunk von Richard Littauer entdeckt. Doch was steckt eigentlich hinter dieser Idee, die im ersten Moment mehr nach Klamauk als nach seriösem Usability Testing klingt?
Um das zu verstehen, muss man kurz beleuchten, wie Alkohol auf den menschlichen Organismus und insbesondere auf unser zentrales Nervensystem wirkt:
Ab 0,3 Promille kommt es zu …
- einer leichten Verminderung der Sehfähigkeit und einem
- Nachlassen von Aufmerksamkeit, Konzentration, Kritik-/Urteilsfähigkeit sowie Reaktionsvermögen.
Ab 0,8 Promille kommt dazu …
- eine ausgeprägte Konzentrationsschwäche ,
- eine Einschränkung des Gesichtsfeldes um 25 Prozent (Tunnelblick) und eine allgemein verminderte Sehfähigkeit ,
- eine um 30 bis 50 Prozent verminderte Reaktionszeit sowie
- Euphorie, zunehmende Enthemmung, Selbstüberschätzung und verstärkte emotionale Wahrnehmung.
Könnte „The User is Drunk“ also eine Methode sein, um aus dem gewohnten, sterilen Usability-Labors auszubrechen und Tests realitätsnaher zu gestalten?
Erfahrungen mit der Methode in unterschiedlichen Umgebungen
Gemeinsam haben wir „The User is Drunk“ bis jetzt in drei unterschiedlichen Settings durchgeführt:
Mayflower Barcamp 2016 auf Mallorca
Fünf freiwillige Kollegen durften jeweils eine Aufgabe à la „Du bist Ende 40 und suchst ein Business-Outfit für Dein Bewerbungsgespräch als Einkäufer(in) in einem mittelständischen Unternehmen in Süddeutschland“ ziehen . Die Kollegen mussten als das jeweils andere Geschlecht agieren, um die Hürde noch etwas zu erhöhen .
Wir haben unterschiedliche Online-Shops getestet, wobei die Probanden die Such-Funktion der Shops nicht nutzen durften. Der Alkohol-Konsum steigerte sich kontinuierlich, wobei jeder Durchlauf auf fünf Minuten begrenzt war und wurde per Browser-Plugin aufgezeichnet wurde. Außer den Moderatoren und den Probanden waren kaum Zuschauer anwesend .
Während des Tests haben sich die Kollegen zusätzliche Szenarien, die dann mit gestiegenem Promille-Wert durchgeführt wurden.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Das Ergebnis war eindeutig: Natürlich hatten wir unglaublich viel Spaß. Außerdem haben wir in jedem Shop Verbesserungspotential bzw. offensichtliche Fehler bei der Benutzung von Navigation und Filtern entdeckt. Der Fairness halber muss man aber auch gestehen, dass die letzten Tests wegen allgemeiner Betrunkenheit und Albernheit nicht mehr sehr brauchbar, dafür aber umso lustiger waren.
— The User is Drunk —
Save the date – die nächste Live Session von „The User is Drunk“ haben wir im Rahmen des DevCamp.create am 9./10. März in Würzburg geplant. Vorbeikommen lohnt sich!
UX- und Usability-Meetup Sommer 2017 in Würzburg
Drei Teilnehmer des Meetups haben sich als freiwillige Probanden zur Verfügung gestellt . Wir hatten im Vorfeld auf die Wichtigkeit von „slightly drunk“ für die Generierung von Erkenntnissen hingewiesen . Getestet wurden ebenfalls wieder Shops mit Szenarien, die wir mitgebracht hatten, aber auch von den Meetup-Teilnehmern entwickelte Software . Aus Privatsphäre-Gründen gab es bei diesem Versuch keine Video-Aufzeichnung.
Fazit: Auch in einem Umfeld, in dem man sich nur durch gelegentliche Meetups kennt und nicht so gut wie unter Kollegen, lassen sich Menschen gerne auf das Experiment ein. „Slightliy drunk“ hat jedoch wieder nicht funktioniert, weil es einfach zu viel Spaß macht – vor allem, weil sich nach den ernsthaften Szenarien auch hier noch einige Spaß-Tests entwickelt haben.
Produkt Owner Camp 2017 in Frankfurt
Bei dieser Abendveranstaltung nach den offiziellen Session-Slots des Product Owner Camps haben wir den „Test“ mit drei freiwilligen Teilnehmern im großen Auditorium mit 50+ Zuschauern durchgeführt . Aus Privatsphäre-Gründen gab es auch hier keine Video-Aufzeichnung.
Getestet wurden diesmal die DB-Website sowie zwei der Onlineshops, die wir auch auf dem Meetup getestet haben. Die „Fails“, die bezüglich der Shops aufgefallen sind, haben sich mit den am Meetup gefunden „Fails“ gedeckt.
#pocamp Ein kurzweiliger Abschluss des ersten Tages mit Katrin und Steffen und drei "Usern" pic.twitter.com/sIbEdkk1qv
— Daniela Kauer (@kauerbauer) August 25, 2017
Das Learning aus dieser Veranstaltung: Auch in einem Umfeld, in dem man sich gar nicht kennt, lassen sich Menschen auf das Experiment ein.
Die Ergebnisse
Natürlich haben wir mit The User is Drunk mehr Ergebnisse gesammelt als die bloße Erkenntnis, dass es Spaß macht, sich unter etwas anderen Voraussetzungen mit einer Website oder einer Applikation zu beschäftigen …
Ungeduld
„Geduld ist eine Tugend“ – dieser Leitsatz gilt nicht zwingend für Website-Besucher … und erst recht nicht für Angetrunkene. Aber auch ohne Alkohol ist Geduld oft ein Problem, denn viele Nutzer erfüllen Aufgaben unter Zeitdruck. Als Beispiel könnte hier die schnelle Amazon-Bestellung in der Mittagspause herhalten.
Genau hier sind wir bei unserem ersten Test auf einen kleinen Bug gestossen – und das direkt bei einem der großen Shops: Amazon.
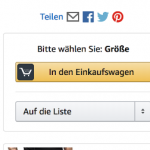
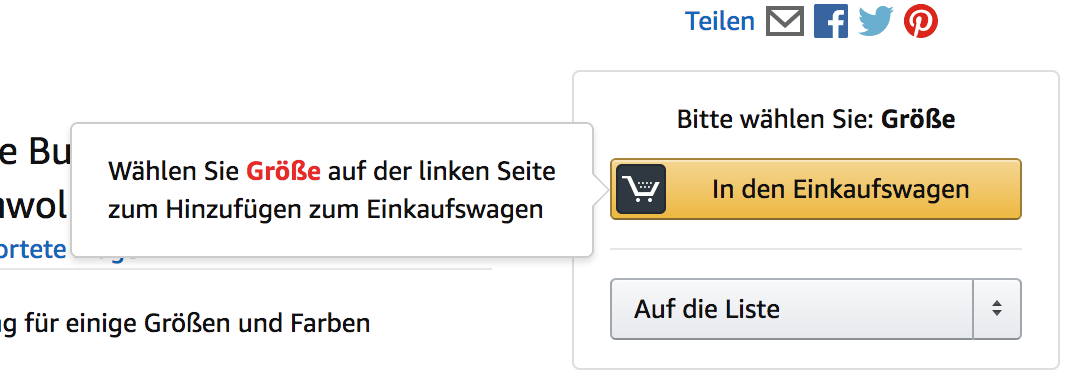
 Ungeduld kann hier schnell zu einem ungewollten Effekt führen: Wenn man bei einem Artikel nicht erkennt, dass eine zusätzliche Option wie z.B. die Größe gewählt werden muss und man auf den Button „In den Einkaufswagen“ klickt noch bevor das Laden der Seite abgeschlossen ist, erfolgt eine sofortige Weiterleitung in einen leeren Warenkorb.
Ungeduld kann hier schnell zu einem ungewollten Effekt führen: Wenn man bei einem Artikel nicht erkennt, dass eine zusätzliche Option wie z.B. die Größe gewählt werden muss und man auf den Button „In den Einkaufswagen“ klickt noch bevor das Laden der Seite abgeschlossen ist, erfolgt eine sofortige Weiterleitung in einen leeren Warenkorb.

Um die erwartete Fehlermeldung für diesen Use Case zu erhalten, müssen sowohl die komplette Seite als auch die zugehörigen Skripte vollständig geladen sein. Das kann jedoch nicht nur bei Ungeduld des Nutzers zu einem ungewollten Effekt führen; auch eine langsame Internetverbindung kann für den Nutzer in einem leeren Einkaufswagen enden.
Glaubt ihr nicht? Einfach mal ausprobieren!
Unklare Fehlerkommunikation
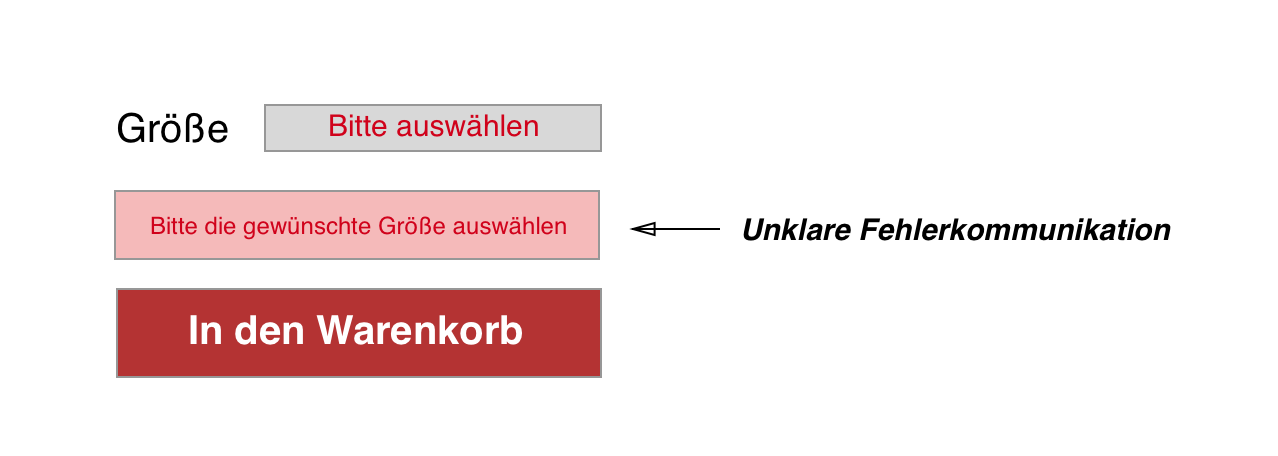
Doch auch eine sofortige Fehlerkommunikation kann, wie im folgenden Beispiel, den Nutzer irritieren:
 Hier erscheint der Hinweis auf die verpflichtende Auswahl der Größe direkt auf der Seite; dieses Verhalten erwartet der Nutzer in der Regel jedoch nicht. Ist er abgelenkt oder unkonzentriert, übersieht er ihn wahrscheinlich sogar.
Hier erscheint der Hinweis auf die verpflichtende Auswahl der Größe direkt auf der Seite; dieses Verhalten erwartet der Nutzer in der Regel jedoch nicht. Ist er abgelenkt oder unkonzentriert, übersieht er ihn wahrscheinlich sogar.
Bezüglich Fehlermeldungen ist die Erwartungshaltung eher die, dass sie in einer modalen Box oder einem ähnlichen Element „über der Seite“ angezeigt werden.
In unseren Tests haben Nutzer nach einem Klick auf den Warenkorb-Button nicht bemerkt, dass sie das Produkt ohne Auswahl einer Größe nur vermeintlich in den Warenkorb gelegt haben. Sie haben den Einkaufsvorgang fortgesetzt und erst später – im weiteren Verlauf des Tests – festgestellt, dass der Artikel nicht wie erwartet in den Warenkorb gelegt wurde.
Gelerntes Verhalten
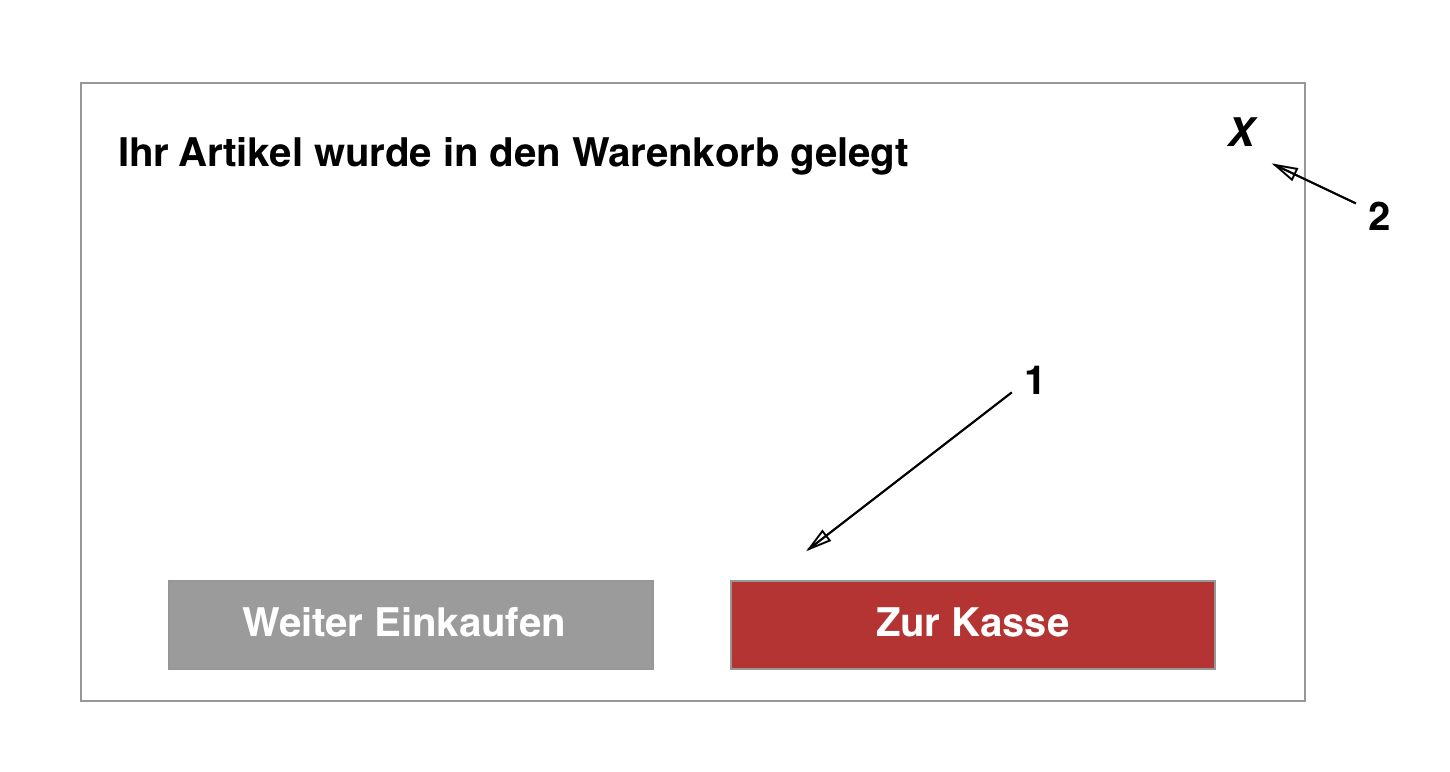
Doch auch die Kommunikation innerhalb modaler Boxen birgt ein paar Fallstricke, wie wir in einem weiteren Test gelernt haben.
Den obwohl die CTA-Buttons (Call-to-Action) in diesem Beispiel (als 1. gekennzeichnet) scheinbar sehr präsent sind, haben sie alle Nutzer in unserem Test ignoriert und sind in ein gewohntes und gelerntes Muster zurückgefallen: Seit der ersten Windows-Version haben wir gelernt, dass Fenster – und für Nutzer ist eine modale Box erstmal nichts anderes – mit einem Klick auf das „Schließen-Kreuz“ (als 2. gekennzeichnet) geschlossen werden. Dieses gelernte Verhalten führt dazu, dass der Nutzer keinen der vom Shop-Betreiber für ihn vorgesehenen Wege einschlägt, sondern auf der aktuellen Seite zurückbleibt.
Fazit
„The User is Drunk“ funktioniert! In jedem einigermaßen lockeren Umfeld kann man mit wenig monetärem und zeitlichen Aufwand diese Low-Level-Tests durchführen – so lange niemand Angst hat, sich blamieren zu müssen. Deshalb ergibt es Sinn, immer mit freiwilligen Probanden zu arbeiten und den Spaß ins Zentrum des Experiments zu stellen. Die Erkenntnisse purzeln einem dann von ganz allein vor die Füße. Es sollte aber nach Möglichkeit immer noch jemanden geben, der sie nüchtern notiert, um sie später auch auswerten zu können.
Bei Interesse an diesem Experiment oder auch Fragen zur Durchführung von The User is Drunk stehen wir jederzeit zur Verfügung. Gerne auch, wenn es um das Testen konkreter Seiten oder User-Interface-Elemente geht. Generell freuen wir über jeden Austausch zu dieser „Methode“, da wir glauben, dass sie sich noch weiterentwickeln lässt.
DevCamp.create
Das DevCamp.create ist ein Barcamp für kreative Köpfe. Bei Interesse solltet ihr schnell sein: Die Anzahl der Plätze ist limitiert!







Schreibe einen Kommentar