Ein neues AngularJS-Poster? Jetzt noch, wo doch ein neues AngularJS 2.0 vor der Tür steht? Ja, das ist sinnvoll. Nicht nur, weil es bis zur Umstellung noch ein wenig hin ist (geschweige denn, ob und wenn AngularJS 2 denn den neuen Standard stellt) sondern auch, weil ein Überblick zu gängigen AngularJS-Konventionen hilft, lesbaren und strukturierten Code zu schreiben. Was letztlich dazu beitragen wird, auch im Nachgang noch zusätzliche Features in bestehende AngularJS-Applikationen zu ergänzen oder Module aus anderen Projekten wiederzuverwenden Und ja, am Ende wird das auch helfen, strukturiert auf AngularJS 2 zu migrieren.
Das ist drin
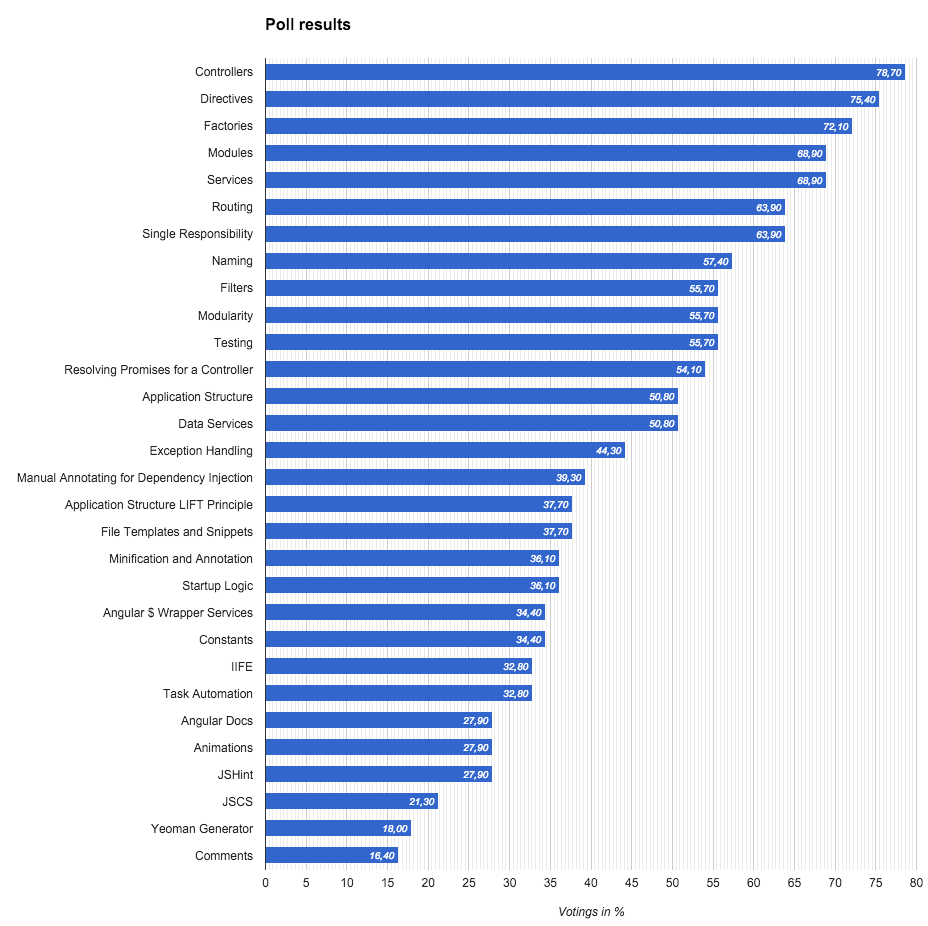
Auf Grundlage des Angular Style Guide von John Papa fasst das Poster die wichtigsten Konventionen im Umgang mit AngularJS zusammen. Zur Gewichtung der Inhalte hat unser Kollege Johannes Weber (@jowe) innerhalb der AngularJS-Community eine Umfrage durchgeführt — nach sechs Wochen hatten wir ein erstes Ergebnis, anhand dessen der JoWe, zusammen mit Maximilian Berghoff (@ElectricMaxxx), Norbert Schmidt (@noschm) und Sebastian Springer (@basti_springer), dann die finale Zusammenstellung für unser neues Poster vornehmen konnten.
Als Ergebnis wirst Du ein Poster mit allen wichtigen Konventionen und Best Practices im Umgang mit AngularJS erhalten, formatfüllend auf DIN A0. Mit Naming Guidelines, die es jedermann im Projekt ermöglichen zu erkennen, wo sich die einzelnen Controller, Services oder Direktiven befinden, oder Architekturen wie das Single Responsibility Pattern vorstellen. Und letztlich, sobald Du Deine App dann mal auf AngularJS 2 umstellen musst, werden all diese Konventionen auch bei der Migration helfen.
Wir hoffen, dass Dir das Poster genauso gut gefällt wie uns, und freuen uns auf Feedback. Das neue Poster ist bereits in die Produktion gegangen und Du kannst es auf mayflower.de/angularjs-poster kostenfrei vorbestellen.



Schreibe einen Kommentar