Am 21. April hat Facebook während seiner Entwicklerkonferenz f8 Open Graph vorgestellt. Doch was ist das überhaupt und was kann ich als Webseitenbetreiber damit machen? Dies und mehr soll in diesem Artikel (englische Version lesen) geklärt werden.
Was ist Open Graph?
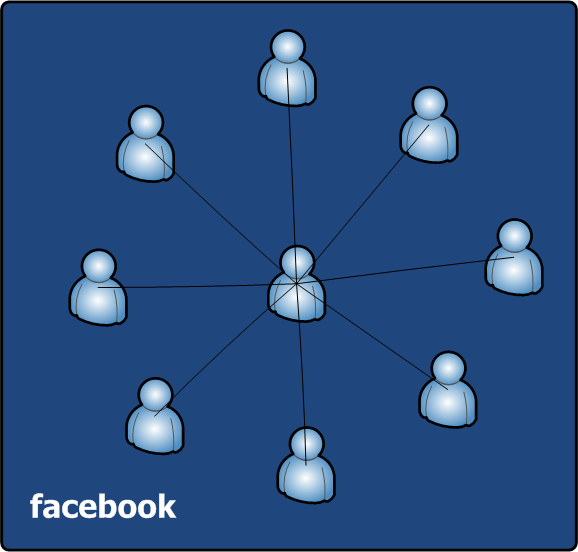
Facebook bezeichnet sich als Social Graph (soziales Netzwerk). Innerhalb von Facebook organisieren sich die Leute zu Interessen-Gemeinschaften, schließen Freundschaften, kommunizieren miteinander und vieles mehr. Dieses soziale Netzwerk kann man auch grafisch darstellen. Eine stark vereinfachte Form eines sozialen Netzwerkes innerhalb von Facebook:

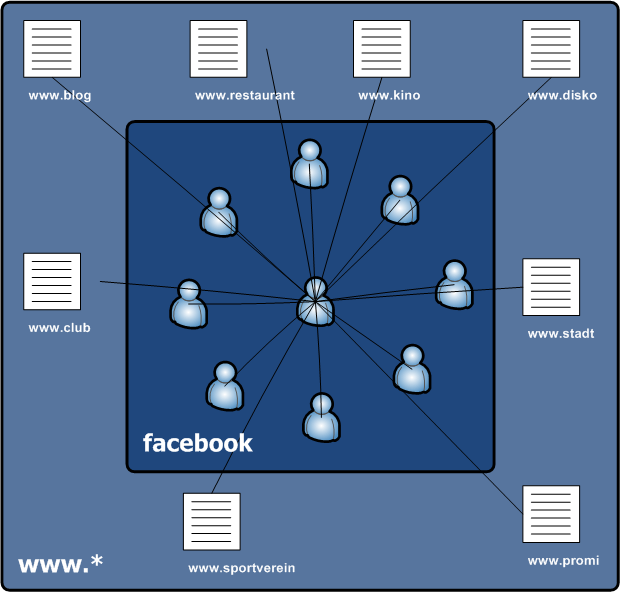
Wir sehen eine einzelne Person (Mitte) die in Relationen zu anderen Personen steht (Freundes- und Bekantenkreis). Allerdings sehen wir auch, dass sich dieses soziale Netzwerk nur auf Facebook beschränkt und vor allem nur auf Relationen bzw. Freundschaften zwischen Personen. Was ist aber, wenn man auch Relationen zum Lieblings-Film, Lieblings-Restaurant, Kino, … darstellen möchte, die sich nicht innerhalb des Facebook-Netzwerkes befinden? Es war bisher nicht möglich. Aber mit Hilfe von Open Graph durchbricht Facebook seine eigenen Grenzen und erweitert sein soziales Netzwerk auf alle Seiten, die Open Graph implementieren. Dadurch werden nicht nur Relationen zwischen Personen, sondern auch zu beliebigen Objekten aus der realen Welt möglich, sofern diese durch eine Webseite repräsentiert werden:

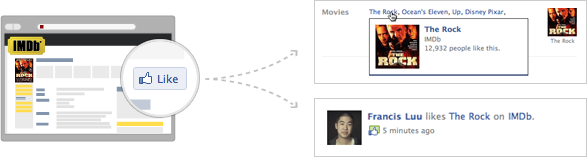
Open Graph ist also in erster Linie ein standardisiertes Protokoll, mit dessen Hilfe eine beliebige Webseite ein Teil eines sozialen Netzwerkes werden kann. Momentan ist nur Facebook – als Initiator dieses Protokolls – in der Lage, Open-Graph-Seiten in das eigene soziale Netzwerk aufzunehmen. Primär ist das Protokoll für Webseiten ausgelegt, die Objekte aus der realen Welt repräsentieren (Filme, Restaurants, Orte, …). Mit Hilfe von Meta-Tags kann man seine Seite beschreiben. Facebook nutzt diese Daten beispielsweise, um eigene Inhalte detailierter darzustellen:

So werden einfache Wall-Einträge mit weiterführenden Links versehen oder es kann ermittelt werden, wieviele Leute die Open-Graph-Seite „The Rock (Film)“ noch mögen. Darüberhinaus gibt es natürlich noch viele andere Möglichkeiten, die gesammelten Daten zu nutzen. Beispielsweise könnte man bei einer Suche nach einem Restaurant nur die Restaurants anzeigen, die auch meine Freunde mögen.
Implementierung
Ziel des Open Graph Protokolls ist, dass es ohne weitreichende Programmierkenntnisse implementiert werden kann. Dementsprechend einfach ist es aufgebaut: Es basiert lediglich auf HTML-Meta-Angaben. Die einfachste Art seiner Implementierung wäre wie folgt (Beispiel von facebook.com):
<html xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
...
</head>
...
</html>
Die fünf Meta-Angaben og:title, og:type, og:url, og:image sowie og:site_name sind Pflichtangaben. An dieser Stelle ist anzumerken, dass die Facebook-Dokumentation von der Open-Graph-Dokumentation abweicht. In letzterer werden nur vier Pflichtangaben erwähnt – og:site_name entfällt offenbar. Im Zweifelsfall sollte og:site_name dennoch angegeben werden. Neben diesen fünf (oder vier) Pflichtangaben gibt es noch weitere Meta-Angaben, mit der man seine Seite noch genauer beschreiben kann. Beispielsweise können geographische Koordinaten für Orte oder Kontaktdaten wie Adresse oder Telefonnummer angegeben werden. Eine genaue Beschreibung der benötigten und optionalen Meta-Angaben findet man in der bereits verlinkten Dokumentation des Open Graph Protokolls. Damit Facebook die gemachten Meta-Angaben auswerten kann, muss das Social Plugin Like Button eingefügt werden. Im Zuge der Veröffentlichung des Open Graph Protokolls hat Facebook auch alle Social Plugins überarbeitet. Sie können jetzt ganz einfach per IFrame auf der eigenen Seite implementiert werden. Außerdem befindet sich in der Dokumentation zu jedem Social Plugin ein kleiner WYSIWYG-Editor, mit dem man sich den nötigen HTML-Quellcode zur Implementierung generieren lassen kann. Die Implementierung per FBML ist weiterhin möglich und sollte auch bevorzugt werden, sofern man das Facebook JavaScript SDK bereits im Einsatz hat. Die vollständige Implementierung des Open Graph Protokolls für Facebook:
<html xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml">
<head>
<title>The Rock (1996)</title>
<meta property="og:title" content="The Rock"/>
<meta property="og:type" content="movie"/>
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/"/>
<meta property="og:image" content="http://ia.media-imdb.com/rock.jpg"/>
<meta property="og:site_name" content="IMDb"/>
</head>
<body>
<iframe src="http://www.facebook.com/plugins/like.php?href=http%253A%252F%252Fwww.imdb.com%252Ftitle%252Ftt0117500%252F&layout=standard&show_faces=true&width=450&action=like&font&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
</body>
</html>
Sobald der Like Button auf einer Open-Graph-Seite angeklickt wurde, wird im Facebook-Profil des Benutzers eine entsprechende Status-Meldung hinterlegt. Außerdem wertet Facebook die Meta-Angaben aus und legt unter Umständen eine eigene Seite für die Open-Graph-Seite an. Nähere Infos hierzu siehe Lessons Learnt.
Administration
Innerhalb von Facebook kann die eigene Open-Graph-Seite administriert werden. Beispielsweise können Statistiken eingesehen werden (Besucherzahlen, Likes, …) oder man kann sogenannte Stream Updates machen. So könnte man über eine Status-Nachricht alle Besucher, die eine Open-Graph-Seite mögen, informieren, dass es etwas Neues auf dieser Seite gibt. Hier muss man allerdings anmerken, dass diese Funktionalität momentan noch nicht vorhanden ist. Facebook will hier in Kürze nachbessern.
Damit all dies funktioniert, gibt es die Meta-Angabe fb:admins. Hier kann man Komma separiert eine Liste von Benutzer-IDs oder Facebook-Account-Namen angegeben, die die Open-Graph-Seite administrieren dürfen. Administrieren kann man seine Seiten über Kontoseiten verwalten. Außerdem besteht die Möglichkeit, die eigenen Open-Graph-Seiten über eine eigene Facebook-App automatisiert zu verwalten. Dies macht vor allem dann Sinn, wenn man sehr viele Open-Graph-Seiten verwalten muss. Hierzu gibt es die Meta-Angabe fb:app_id, über die man die App-ID seiner Facebook-App hinterlegen kann.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Um Missbrauch vorzubeugen, wertet Facebook die Meta-Angaben og:title und og:type nicht mehr aus, sobald mehr als 10 Leute die Open-Graph-Seite mögen. Die Meta-Angabe fb:admins wird nur noch bedingt ausgewertet – die erste Benutzer-ID ist nicht mehr änderbar. Desweiteren sollte man beachten, dass Facebook ca. 10-15 Minuten benötigt, um alle Meta-Angaben zu aktualisieren.
Lessons Learnt
Als Betreiber einer ohnehin schon erfolgreichen Seite sollte man sich sehr genau überlegen, ob man Open Graph implementieren möchte. Insbesondere dann, wenn man bereits eine Fanpage für die eigene Webseite auf Facebook betreibt. Denn Facebook legt unter Umständen eigene Seiten für die Open-Graph-Seite an, die dann in Konkurenz zur Fanpage stehen. Diese Konkurenz kann aber auch zur eigentliche Webseite bestehen, wenn beispielsweise bei Suchergebnissen von Suchmaschinen die Facebook-Seiten vor der eigenen Webseite auftauchen, sofern die Facebook-Seiten für Suchmaschinen zugänglich sind.
Etwas ärgerlich ist die schlechte Dokumentation sowie die fehlerhafte Implementierung von Open Graph seitens Facebook. So können beispielsweise die in der Dokumentation genannten Beispiele nicht immer nachvollzogen werden und die Administration von Open-Graph-Seiten verweigerte zum Zeitpunkt der Erstellung dieses Artikels völlig den Dienst. Es fühlt sich alles noch etwas unausgereift an.
Auch wird das Thema Datenschutz nicht ernst genug genommen. Denn mit Hilfe von Open Graph kann Facebook das Surf-Verhalten seiner Benutzer (noch) besser studieren. Die reine Implementierung von Open Graph genügt, um Facebook mitzuteilen, wann wie oft welche Seiten aufgerufen wurden.
Fazit
Hinter Open Graph steckt jede Menge Potenzial, das leider nur eingeschränkt nutzbar ist. Zwar bietet es hervorragende Möglichkeiten, den Bekanntheitsgrad der eigenen Webseite enorm zu steigern und Zielgruppen direkt anzusprechen, doch letztendlich beschränken sich diese Möglichkeiten nur auf Facebook. Wünschenswert wäre also, dass auch andere soziale Netzwerke und Online-Communities das neue Protokoll nutzen und für sich auswerten. Dennoch sollte man Open Graph wegen der (noch) fehlenden Akzeptanz und der erwähnten Fehler nicht abschreiben. Schließlich steckt es noch in den Kinderschuhen und man darf gespannt sein, was die Zukunft bringt.


Schreibe einen Kommentar