Coding Ninjas ist der Titel einer Webapplikation die ich auf dem diesjährigen Developer Camp in Würzburg am 09. und 10. März 2018 im Rahmen der Würzburg Web Week vorgestellt habe – und das ist die Geschichte hinter diesem Projekt.
Ausflug in die Geschichte
Die Geschichte ist schnell erzählt: Ich wollte dieses Jahr zum DevCamp mal etwas Ausgefallenes machen und dabei bot sich mir die Umsetzung einer Projektidee an, die mir schon seit längerer Zeit im Kopf herumschwirrt: Eine interaktive Firmenpräsentation im Stil eines zweidimensionalen Jump ’n‘ Run-Spiels.
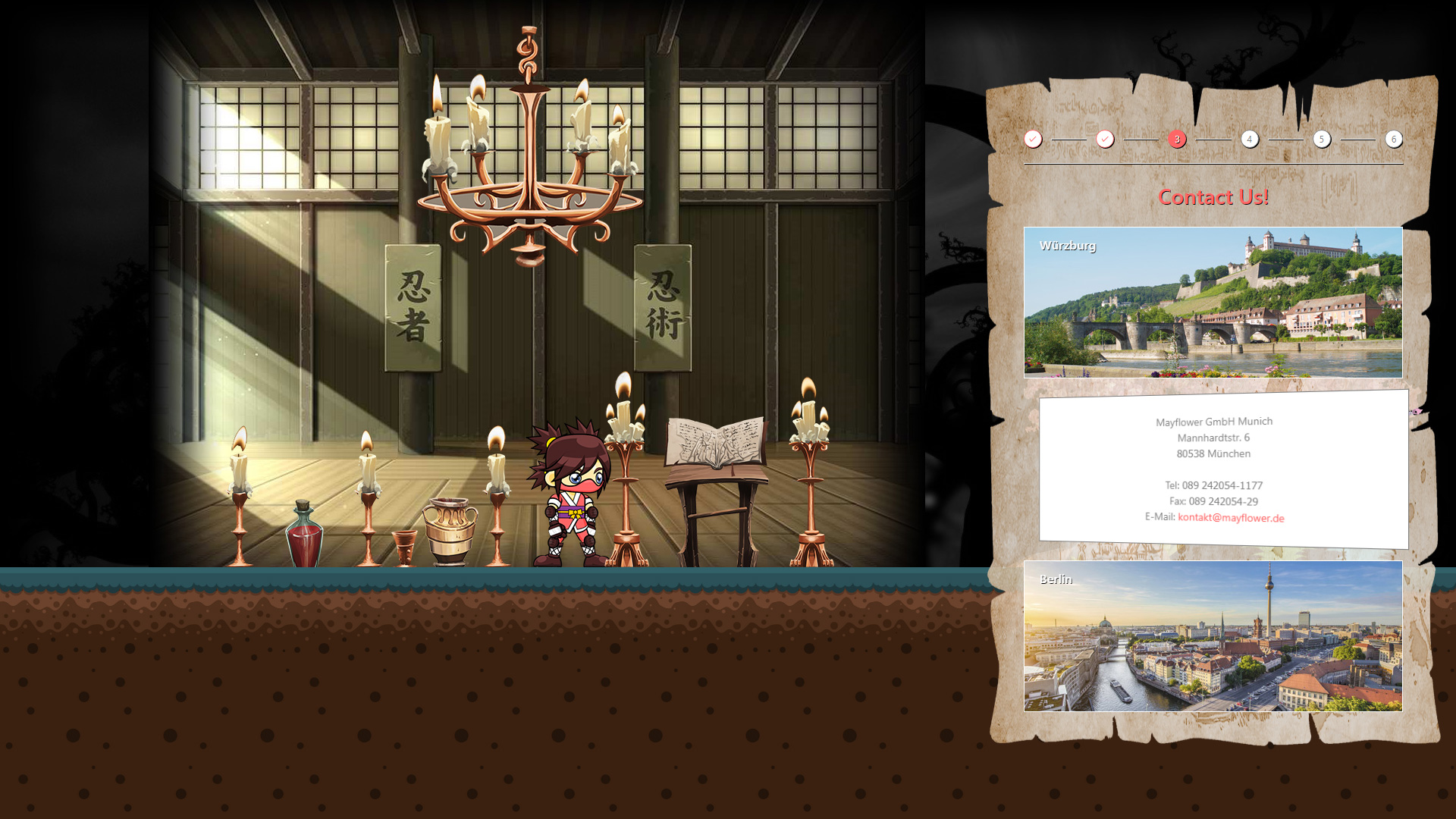
Also nahm ich mir zwei MayDays, viel Kaffee und acht Wochen Zeit. Herausgekommen ist die spielerische und interaktive Internetpräsenz einer Phantasiefirma, bestehend aus einer spaßigen Physikengine, witzigen Grafiksprites, dynamischen und responsiven Benutzeroberflächen sowie einer ungewöhnlichen Benutzerführung.
Das Projektresultat ist online unter ninjas.mayflower.de erreichbar.
Der gesamte Projektcode ist via GitHub verfügbar.
Coding Ninjas
Das Projekt war im Januar 2018 beschlossen und konnte prima auf einer kleinen Spielerei mit einer Engine für 2D-Physik aufbauen, die ich an einem MayDay im Vorjahr umgesetzt hatte. Alle Grafiken für das Jump ’n‘ Run konnte ich kostenlos von Content-Seiten für Spieleentwickler beziehen. Die restlichen Ressourcen und eigenen Quellcodes hatte ich schon länger auf der Pfanne, auch die meisten Funktionalitäten und UI-Komponenten sind über das Node.js-Framework aus der Tüte gefallen.
Ziel dieser Spielerei war aber natürlich die Ausarbeitung eines ernsthaften Workshops für das DevCamp, um den Teilnehmern das praxisnahe Aufsetzen eines Node.js-Projektes unter Verwendung der Package-Manager npm oder yarn nahezubringen.
Technologie!
Die Technik, mit deren Hilfe ich dieses Web-Projekt realisiert habe, möchte ich Euch auf gar keinen Fall vorenthalten. Daher stelle ich Euch die Technologien und Bibliotheken kurz vor:
Node.js

In meinem Projekt bildet Node.js die Basis des gesamten Toolings und stellt alle erforderlichen Build-Tools und externen Bibliotheken zur Verfügung. In dem Modul-Repository dieses Ökosystems befinden sich fast eine halbe Millionen JavaScript-Pakete die nur darauf warten, in Euren Web-Projekten zum Einsatz zu kommen.
Webpack
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.

Der Modul-Bundler webpack sorgt in meiner Webapplikation dafür, dass meine eigenen sowie alle externen JavaScript-Bibliotheken konfliktfrei verwaltet werden konnten. Das ist leider eine Notwendigkeit in JavaScript-Projekten. Darüber hinaus half mir Webpack mittels sogenannter Loader, andere Build-Systeme – wie beispielsweise den CSS-Präprozessor LESS – für jeden Build dynamisch einzubinden.
TypeScript

Bei meinem und bei allen anderen JavaScript-Projekten beliebiger Größe bietet TypeScript Sprachkonstrukte, die in allen modernen und objektorientierten Programmiersprachen zu finden sind – beispielsweise Klassen, Interfaces, Vererbung, Module sowie eine statische Typisierung. TypeScript kompiliert diese Quellcodes dann in regulären JavaScript-Code und bietet somit eine hervorragende Möglichkeit, alle Quellcodes von Beginn an aufgeräumt, übersichtlich und strukturiert zu verwalten. Ich liebe es!
Matter.js

Der Einsatz dieser 2D-Physik-Engine in meiner Applikation ermöglicht dem Spieler, Gegenstände physikalisch korrekt durch die Spielwelt zu bewegen. Außerdem berechnet sie das Verhalten aller Objekte in der Luft. Diese mächtige Bibliothek bietet zahlreiche Simulations-Modi zur Berechnung physikalischer Eigenschaften wie Masse, Dichte oder Reibung und übernimmt die Darstellung von Kollisionen, Reibung, Widerstand und Schwerkraftausrichtung.
React

Mit React habe ich alle Frontend-Komponenten zur Präsentation der fiktiven Firmierung “Coding Ninjas“ realisiert. Die Bibliothek stellt ein Grundgerüst für die Ausgabe von User-Interface-Komponenten zur Verfügung, die dynamisch in Webseiten eingebunden werden können, und ermöglicht somit einen einfachen und gut strukturierten Aufbau für responsive und dynamische Webapplikationen.
Ant Design

Durch den Einsatz dieser Komponentenbibliothek für React konnte ich in meinem Projekt schnell und zeitsparend hochqualitative UI-Design-Elemente darstellen. Die sehr ansprechenden und ausgereiften Komponenten können allesamt sehr komfortabel eingebunden, konfektioniert und erweitert werden.
Ninjas auf dem DevCamp
Am ersten Tag des DevCamps war es dann endlich soweit und ich konnte mein Projekt den Teilnehmern vorstellen. Die Idee für diese interaktive Firmenpräsentation kam gut an und beim Analysieren meines Projekt-Toolings waren alle Teilnehmer von dem Benefit überzeugt, den man aus dem Einsatz der Technologien TypeScript und webpack beziehen kann.
Zudem gab es in einer Folgesession den praktischen Workshop, in dem die Teilnehmer das Tooling meiner Webapplikation mit TypeScript, webpack und einer externen JavaScript-Bibliothek selbstständig angewandt haben. So konnte jeder selbst erfahren, wie schnell und einfach man ein Framework für eine moderne Webapplikation aufsetzen kann, mit dem sich JavaScript-Projekte komfortabel und strukturiert realisieren lassen und das den integrierten Zugriff auf ein gigantisches Repository an JavaScript-Bibliotheken ermöglicht.
Alle Inhalte meines Tooling-Workshops habe ich zum Nachlesen in diesem separaten Mayflower-Blogartikel festgehalten.
Der Live Hack
Um die schöne Retroecke unseres Firmenstandes auf dem DevCamp voll auszukosten, habe ich der Webapplikation noch vor Ort den Support für mobile Geräte spendiert und für diese eine entsprechende Pointersteuerung sowie die erforderlichen Viewport-Anpassungen umgesetzt.
Interessierte Standbesucher konnten somit direkt einen Einblick in das Projekt und in dessen Weiterentwicklung bekommen und standen freundlicher- und praktischerweise auch gleich als Tester der Anwendung mithilfe ihrer unterschiedlichsten mobilen Geräten zur Verfügung.
Zudem konnten Besucher die mit einem Notebook bewaffnet waren das Projekt auch auf verschiedenen Plattformen und Browsern testen. Hierdurch konnte ich noch kleinere Anpassungen und Fixes, beispielsweise für das abweichende Sound-Handling auf Apple-Geräten, in die Anwendung einbauen.
Das Ergebnis
Alles in allem kann ich sagen, dass es mir eine Menge Spaß und sehr viel persönliche Freude gemacht hat, dieses Projekt in die Tat umzusetzen und den Teilnehmern meines Workshops die Vorzüge der genannten Technologien nahe zu bringen.
Für fachliche Rückfragen, Lob und Kritik stehe ich Euch wie immer gerne unter christopher.stock@mayflower.de zur Verfügung.







Schreibe einen Kommentar