Schon seit geraumer Zeit gibt es für fehlende Unit Tests in JavaScript keine Entschuldigung mehr. Erstens weil JavaScript mit Sicherheit keine “toy language”, sondern eine ernstzunehmende Programmiersprache ist. JavaScript steuert heutzutage client- und serverseitige Applikationen, die ohne Wenn und Aber getestet werden müssen. Zweitens existieren auch für JavaScript bereits seit längerem Frameworks, die das Schreiben von Unit Tests vereinfachen und standardisieren. Zu nennen sind hier JSUnit, YUI Test, QUnit, Mocha und Jasmine. Drittens und schließlich sind auch automatisierte Testläufe mit Runnern wie JSTestDriver, YUI Yeti, BusterJS und eben Karma ohne Probleme durchführbar. Der zuletzt genannte Test Runner Karma ist der neueste von allen. Seine Vorzüge werde ich im Folgenden darstellen.
Karma im Überblick
Karma, ursprünglich unter dem Namen Testacular veröffentlicht, ist während der Arbeit am JavaScript Application Framework AngularJS entwickelt und bekannt gemacht worden. Karma stammt damit ebenfalls aus dem Hause Google, ist kostenlos und quelloffen.
Hinter Karma steht die Idee, jedem JavaScript Programmierer eine simple, dennoch effektive und rasch antwortende Testumgebung für seine tägliche Arbeit zur Verfügung zu stellen.
So haben die Macher von Karma ihren Test Runner dann auch als ein Kommandozeilen Tool konzipiert, dass ohne großen Aufwand zu installieren, zu konfigurieren und schnell in der Ausführung ist. Basierend auf Node.js und Socket.io läuft es auf Mac OS X, Windows und Linux.
Sowohl das Testen im Headless Modus mit PhantomJS, als auch das gleichzeitige Ausführen der Tests in realen Browsern wie Firefox, Chrome, Safari, IE (Desktop und Mobile) ist möglich. Vor allem das parallele Einbinden der echten Browser ist ein Feature, was gerade im Rahmen von Frontend Entwicklung einen großen Vorteil darstellt.
Als bloßer Test Runner favorisiert Karma keines der existierenden Test Frameworks. Aber QUnit, Mocha und Jasmine stehen out of the box ohne weitere Installation zur Nutzung bereit.
Installation
Bereits vorhanden sein sein müssen Node.js und der Node Package Manager (NPM). Dann kann Karma mit einem einfachen Befehl auf der Konsole installiert werden:
$ npm install -g karma
Karma steht jetzt zur Verfügung, hier in der Version 0.10.2.
Konfiguration
Damit Karma letztendlich das tut, was man möchte, wird eine Konfigurationsdatei angelegt. Es handelt sich hierbei um JavaScript oder auch um CoffeeScript. Entweder kann die Konfiguration manuell erstellt oder per Kommandozeile Schritt für Schritt generiert werden:
$ karma init
Die auf diesem Wege erstellte Konfiguration sieht dann folgendermaßen aus:
module.exports = function (config) {
'use strict';
config.set({
// Welche Test-Frameworks sollen verwendet werden?
frameworks: [
'jasmine'
],
// Welche Dateien sollen für die Tests in die Browser geladen werden?
files: [
'src/lib/sandbox-app.js',
'src/kata/**/*.js',
'test/app.test.js',
'test/unit/*.spec.js'
],
// Welche Datein sollen nicht geladen werden?
exclude: [],
// Welcher "Reporter" soll verwendet werden?
// Mögliche Werte sind: 'dots', 'progress', 'junit', 'growl', 'coverage'
reporters: [
'dots', // Zeigt den Fortschritt in der Konsole durch eine wachsende Anzahl von "." an.
'coverage' // Generiert Code Coverage Reports.
],
// Log Level.
// Mögliche Werte sind: LOG_DISABLE, LOG_ERROR, LOG_WARN, LOG_INFO, LOG_DEBUG
logLevel: config.LOG_INFO,
// Browser einbinden.
// Möglich sind:
// - Chrome
// - ChromeCanary
// - Firefox
// - Opera
// - Safari (nur für Mac)
// - PhantomJS
// - IE (nur für Windows)
browsers: [
'PhantomJS',
'Chrome',
'Firefox'
],
// Aktiviert/deaktiviert das automatische Ausführen der Tests, wenn sich eine Datei ändert.
autoWatch: true,
// Aktiviert/deaktiviert Continuous Integration Modus:
// Tests nur einmal ausführen und dann beenden.
singleRun: false
});
};
Anwendung
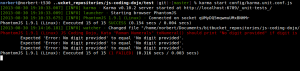
Gestartet wird Karma auch auf der Konsole mit folgendem Befehl:
$ karma start [path/to/config/file.js]
Alle Tests werden nun ausgeführt und Karma wartet dann auf Änderungen an den Skripten. Erfolgen die Änderungen, startet Karma automatisch einen weiteren Testlauf.
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Im Fall von fehlerhaften Tests wird das Ergebnis in der Konsole angezeigt. Auch in diesem Fall wartet Karma auf eine Aktualisierung oder Korrektur des JavaScript Codes.
Erweiterungen
Generell
Mit Plugins kann der Funktionsumfang von Karma sehr leicht erweitert werden. Tatsächlich werden bereits die oben angesprochenen Browser und Testing Frameworks als Plugins eingebunden. Plugins im Sinne von Karma sind NPM Module und müssen über die für NPM obligatorische package.json zuerst geladen und dann in der Karma-Konfiguration eingestellt werden, wie man hier am Beispiel des Launchers für den Browser Firefox sehen kann:
"devDependencies": {
"karma-firefox-launcher": "~0.1"
}
browsers: [
'Firefox'
]
Einen Überblick über die im Karma Projekt selbst entwickelten Plugins und die, welche aus der Community kommen, erhält man hier: http://npmjs.org/browse/keyword/karma-plugin.
End-to-End-Testing
Karma ist vor allem für Unit Tests geeignet und mit seiner Schnelligkeit und der Möglichkeit des Auto Watching auch dafür ausgelegt. Für AngularJS – und Karma kommt ja daher – gibt es aber die Möglichkeit den AngularJS Scenario Runner als Karma Plugin zu integrieren um so End-to-End-Tests laufen zu lassen.
Wer sich speziell für Karma im Zusammenspiel mit AngularJS interessiert, dem empfehle ich diesen Artikel: http://www.yearofmoo.com/2013/01/full-spectrum-testing-with-angularjs-and-karma.html.
Einbinden in eine IDE
Für die IDEs von JetBrains, u.a. IntelliJ, WebStorm und PHPStorm, gibt es seit kurzem ein Karma Plugin mit dem der Test-Runner in der IDE ausgeführt werden kann.
Nutzung im Rahmen von Continuous Integration (CI)
Karma kommt übrigens nicht nur lokal zum Einsatz und dient hier unmittelbar dem Developer als Entwicklungswerkzeug. Auch auf einem CI Server kann Karma zum Laufen gebracht werden. Auf den Webseiten von Karma wird dessen Verwendung für Jenkins CI, Travis CI und Semaphore CI erklärt.
Fazit und Ausblick
Der JavaScript Test Runner Karma bietet dem JavaScript Programmierer eine einfache, aber komfortable Testumgebung für die alltägliche Arbeit. Hervorzuheben ist, dass Karma wirklich schnell und unkompliziert auf allen Platformen an den Start gebracht werden kann.
Mit Karma können nicht nur nachträglich geschriebene Tests während der Entwicklungsarbeit ausgeführt und so die Qualität des Codes gesichert werden. Karma ist auch als ein Tool für die testgetriebene Entwicklung (TDD ) bestens geeignet: Zuerst wird ein Test geschrieben und erst danach der Code für die zu testende Komponente entwickelt – Karma überwacht im Hintergrund alle dazu notwendigen Schritte.
Testgetriebene Entwicklung (TDD) mit JavaScript ist übrigens auch ein Thema weiterer Artikel aus dem Mayflower Blog: Test Driven JavaScript Development und So wird ein Coding Dojo zu einer ernstzunehmenden Lernveranstaltung.






Schreibe einen Kommentar