Wie im Artikel Fluent UI by Microsoft bereits angeteasert, evaluieren wir in unserem Kunden-Projekt die Komponenten-Bibliothek Fluent UI, welche die bisherigen Komponenten von Material-UI ablösen soll.
Ein Kollege aus unserem Team ist auf Fluent UI aufmerksam geworden, da es Keyboard-Navigation out of the box unterstützt. Mit Material-UI ist es zwar möglich, händisch Tabindizes an Komponenten zu hängen und damit Keyboard-Navigation zu ermöglichen, aber es gibt keine Lösung, die einfach so funktioniert. Zudem bietet Fluent UI mit den sogenannten Keytips eine noch viel umfassendere Funktion der Keyboard-Navigation an.
Daher haben wir beschlossen, uns Fluent UI einfach mal anzuschauen.
Der erste Eindruck
Der erste Eindruck war bereits ziemlich positiv. Neben der bereits erwähnten Keyboard-Navigation bietet Fluent UI weitere nützliche Komponenten, wie zum Beispiel detaillierte Listen die sich einfach gruppieren lassen oder Navigationskomponenten, die sich abhängig vom verfügbaren Platz automatisch verkürzen.
Erstes Fazit: die Benutzung der Komponenten macht Spaß und bisher ließen sie sich gut in unser Projekt integrieren.
Jetzt habe ich mich gefragt, welche Designprinzipien Fluent UI verfolgt und worin die Unterschiede aber vielleicht auch Gemeinsamkeiten zu Material-UI liegen. Aus diesem Grund möchte ich diese beiden Bibliotheken mal genauer unter die Lupe nehmen.
Designprinzipien von Material Design
Die Komponenten-Bibliothek Material-UI bietet React-Komponenten im Material Design an. Material Design ist eine Designsprache die von Google entwickelt wurde und in vielen Google-Apps verwendet wird. Dabei steht Material für Oberflächen und Strukturen aus der realen Welt. Diese sollen mit dem Material Design möglichst echt und nutzerfreundlich auf digitalen Geräten abgebildet werden. Die Nachahmung bekannter Objekte aus der Realität soll dem Nutzer dabei helfen, eine App auf dem Smartphone zu bedienen.
Ein bekanntes Beispiel dafür sind die für Material-UI charakteristische Paper Komponente und Card Komponente, mit denen karten- und materialähnliche Flächen abgebildet werden. Sie werden zum Beispiel dafür eingesetzt, um Informationen darzustellen.
Allgemein ist das Material Design minimalistisch und es werden Schatten, Bewegung und Farben eingesetzt, um physikalische Objekte abzubilden und um wichtige Informationen und interaktive Elemente auf der Benutzeroberfläche hervorzuheben.
Designprinzipien von Fluent Design
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Wie man sicherlich schon vermutet, liegt der Komponenten-Bibliothek Fluent UI die Designsprache Fluent Design zugrunde. Fluent Design wird von Microsoft entwickelt und in zahlreichen Microsoft-Produkten und Windows-Web-Apps verwendet.
Ähnlich wie im Material Design sollen Benutzeroberflächen so abgebildet werden, dass sie optimal bedienbar sind. Dabei verfolgt Fluent Design die Prinzipien Licht, Oberfläche (Acrylic), Tiefe, Bewegung und Skalierbarkeit.
Licht wird benutzt, um Aufmerksamkeit zu erzeugen und Informationen zu beleuchten. Diesen Effekt findet man allerdings weniger im Web, sondern eher in Windows-Apps.
Ähnlich wie im Material Design werden auch im Fluent Design reale Oberflächen nachgeahmt. Was bei Material-UI die Paper-Komponente ist, ist im Fluent Design Acrylic. Diese glasartige Oberfläche erzeugt einen verschwommenen Effekt, womit unwichtige Elemente in den Hintergrund verschwinden während andere Elemente in den Fokus rücken.
Hierarchie und Skalierbarkeit
Eine weitere Möglichkeit Informationen hierarchisch abzubilden bietet sich mit dem Einsatz von Tiefe. Dabei werden Elemente entlang der z-Achse angeordnet, sodass eine Tiefenwirkung entsteht. Bewegung wird eingesetzt, um zu zeigen, dass sich der Zustand von einem Element geändert hat oder um Aufmerksamkeit zu erzeugen.
Darüber hinaus strebt Fluent Design die Skalierbarkeit von Nutzeroberflächen an. Das bedeutet, dass jede Anwendung unabhängig von Dimension und Eingabewerkzeug gut aussehen und optimal bedienbar sein soll. Ziel ist es, dass die künstliche und natürliche Wahrnehmung miteinander verschmelzen und der Nutzer nicht merken soll, dass er eigentliche eine künstliche Oberfläche bedient. Das soll auf einem Smartphone genauso gut funktionieren wie auf einem Desktop oder in der virtuellen Realität. Und sogar unabhängig davon, ob die Oberfläche mit einem Keyboard, Maus oder der Stimme bedient wird.
Wie werden die unterschiedlichen Designprinzipien umgesetzt?
Beim Vergleich der Designprinzipien ging es eher darum zu schauen, welche allgemeinen Prinzipien Fluent und Material Design verfolgen.
In den folgenden Beispielen sehen wir uns an, wie diese Prinzipien in Bezug auf Webanwendungen eingesetzt werden. Dafür habe ich mir eine einfache React-App gebaut, mit der ich verschiedene Fluent-UI- und Material-UI-Komponenten umsetze.
Eingabefelder


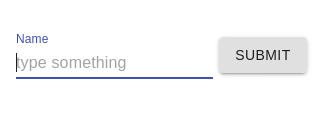
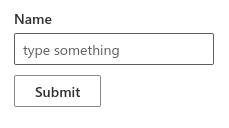
Diese beiden Eingabefelder wurden mit den Default-Kompontenten für Textfelder und Buttons in Material-UI und Fluent UI erstellt.
Im Material Design wird der Button durch eine andere Farbe und einen Schatten hervorgehoben. Dadurch fällt sofort auf, dass dies ein interaktives Element ist.
Die Komponenten von Fluent UI hingegen sind wesentlich dezenter. Der Button wird erst als interaktives Element sichtbar, wenn man den Mauszeiger darüber bewegt.
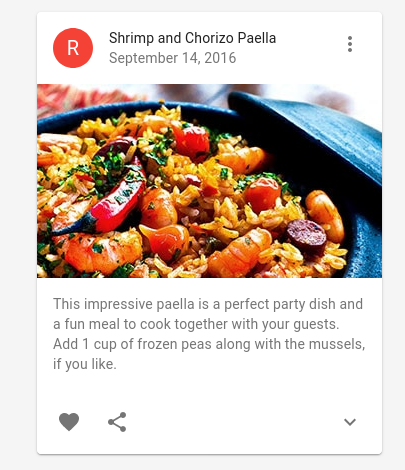
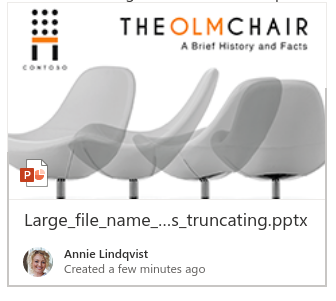
Präsentation von Inhalten – Documentcard von Fluent und Paper von Material-UI


Für die Präsenation von Inhalten können in Fluent UI Documentcards und in Material-UI Cards verwendet werden. Vom Aufbau sind sich die beiden Komponenten ähnlich. Allerdings werden auch hier bei Material-UI wieder Schatten benutzt, um die Komponente optisch hervorzuheben.
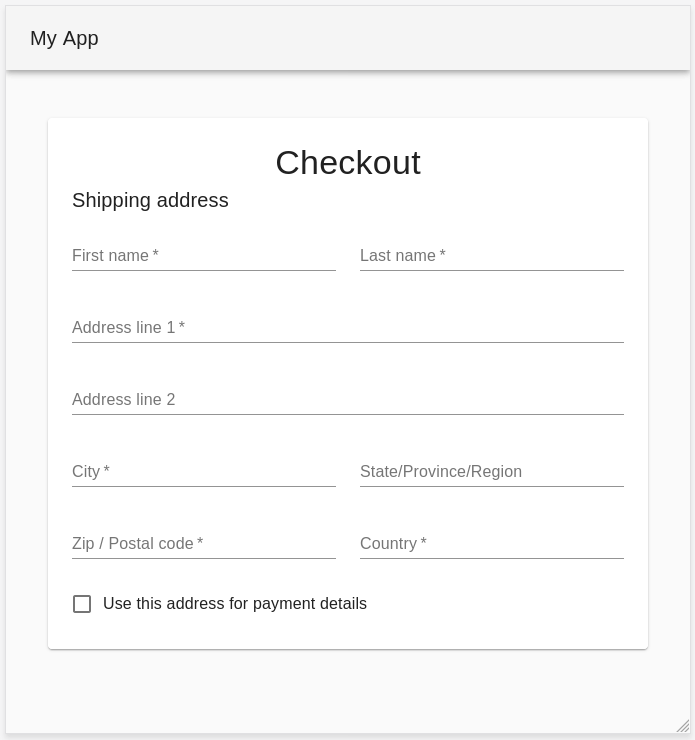
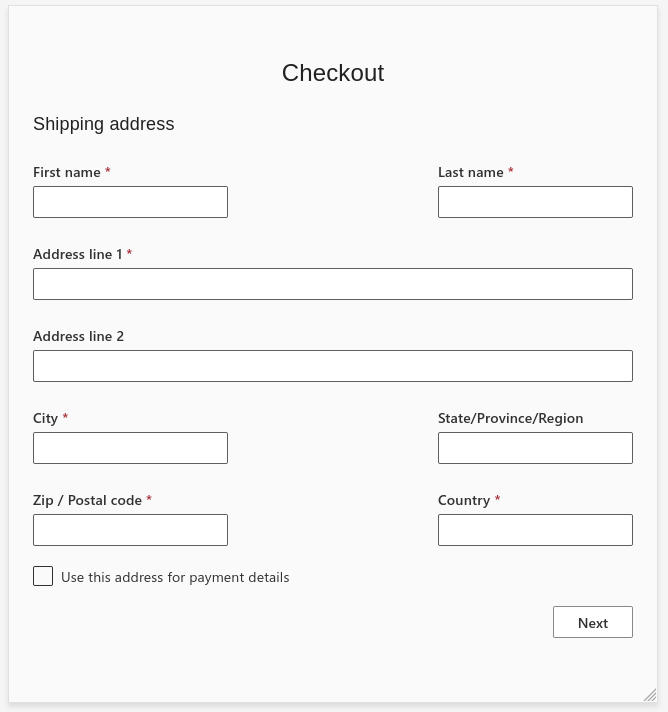
Formulare mit Material-UI und Fluent UI


Dieses Formular habe ich den Beispielthemes von Material-UI entnommen und mit Fluent UI nachgebaut. Dabei fällt die Paper-Komponente von Material-UI im Fluent Design komplett weg. Es gibt aktuell auch keine offizielle Entsprechung zu dieser Komponente in Fluent UI. Zwar bietet Fluent UI eine Card-Komponente an, die sich aber im experimentellen Zustand befindet.
Insgesamt wirkt das Formular in Fluent UI weniger kompakt als in Material-UI. Ähnlich wie in den Beispielen der Eingabefelder werden auch hier keine Schatten verwendet. Darüber hinaus gibt es im Fluent UI keine Entsprechung zur AppBar von Material-UI. Aus diesem Grund habe ich sie in meinem Beispiel einfach weggelassen.
Keytips bei Fluent UI ermöglichen Navigation ohne Maus
Mit den eingebauten Keytips ist es in Fluent UI möglich, sich ganz ohne Maus und nur mit Hilfe der Tastatur durch die Benutzeroberfläche zu bewegen. Sobald eine bestimmte Tastenkombination gedrückt wird, erscheinen neben den Komponenten kleine Popups, die die Tastenfolge zur Bedienung dieser Komponente anzeigen.
Dieses Feature wird von Material-UI nicht unterstützt. Zwar ist es möglich, sich mit Hilfe von händisch gesetzten Tabindizes durch die Anwendung zu navigieren, bietet jedoch nicht out of the box die umfassende Funktionalität wie bei Fluent UI.
Fazit
Wir haben gesehen, dass Fluent UI und Material-UI unterschiedliche Designprinzipien verfolgen und sich das auch in den React-Komponenten widerspiegelt.
Bei Fluent Design konnte leider nicht der Effekt Acrylic untersucht werden, da dieser in den Webkomponenten nicht angeboten wird. Insgesamt wirkt Material-UI bunter und interaktiver, da unter anderem viele Schatten verwendet werden, um Elemente hervorzuheben. Fluent UI wirkt dezenter, was meiner Meinung nach gerade für Anwendungen auf großen Bildschirmen hilfreich ist. Letztendlich muss man aber einfach je nach Art der Anwendung schauen, welche Bibliothek am Besten geeignet ist.
Bei der Einführung von Fluent UI in unserem Kundenprojekt haben wir gemerkt, dass durch die Entfernung der Material-U-Komponenten eine Menge Code wegfällt. Darüber hinaus benötigen die Komponenten von Fluent UI sehr wenig Styling und müssen nicht endlos tief in Grids verschachtelt werden, um ein übersichtliches Seitenlayout zu gestalten. Zudem ist die Dokumentation von Fluent UI sehr hilfreich, da bei den einzelnen Komponenten die zugehörigen Do’s und Dont’s aufgelistet sind und man so gleich eine Vorstellung davon hat, wie sie zu verwenden sind.
Fluent UI ist also eine coole Alternative zu Material-UI und definitv einen Blick wert.
Quellen
- https://material.io/design
- https://www.microsoft.com/design/fluent/#/
- https://docs.microsoft.com/en-us/windows/apps/fluent-design-system
- https://www.justinmind.com/blog/flat-design-vs-material-design-differences/



Schreibe einen Kommentar