In meinem letzten Blogartikel haben wir uns die wichtigsten Möglichkeiten zur Konfiguration und Erweiterung von Visual Studio Code angesehen. Dieses mal wollen wir all diese Einstellungen in Aktion erleben.
Hierzu richten wir uns ein bestehendes Web-Frontend-Projekt in VS Code ein und wenden darauf unser Setup aus Einstellungen und Erweiterungen an. Danach stehen uns zahlreiche gewohnte Funktionalitäten einer vollwertigen Entwicklungsumgebung für unser Projekt zur Verfügung.
Voraussetzungen
Um den Workshop komplett durchführen und das Projekt betreiben zu können, müssen die folgenden Programme auf dem PC oder Mac installiert sein: Visual Studio Code, Git und Node.js.
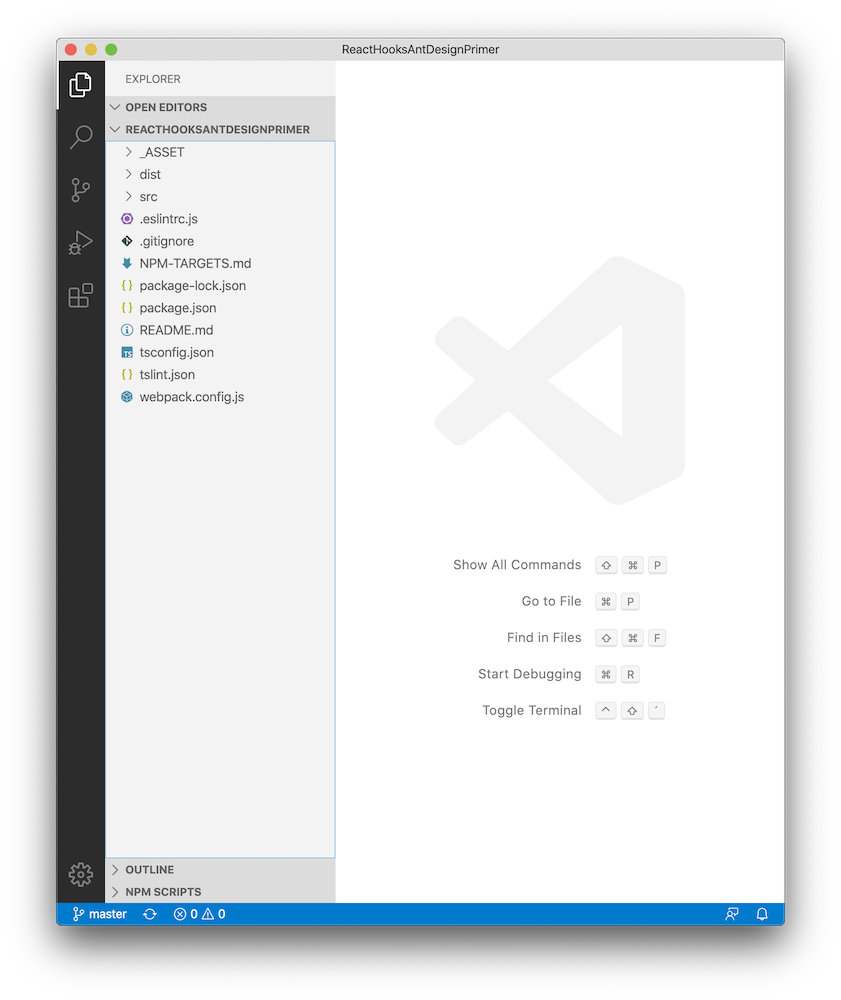
Nach der Installation und dem Starten finden wir uns in der Programmoberfläche. Die Sidebar am linken Rand des Programmfensters ermöglicht den Zugriff auf die wichtigsten Unterstützungen zum Arbeiten (Explorer, Search, Source Control, Run und Extensions). Über den Menüpunkt View > Command Palette lassen sich alle in VS Code zur Verfügung stehenden Befehle schnell suchen und erreichen.
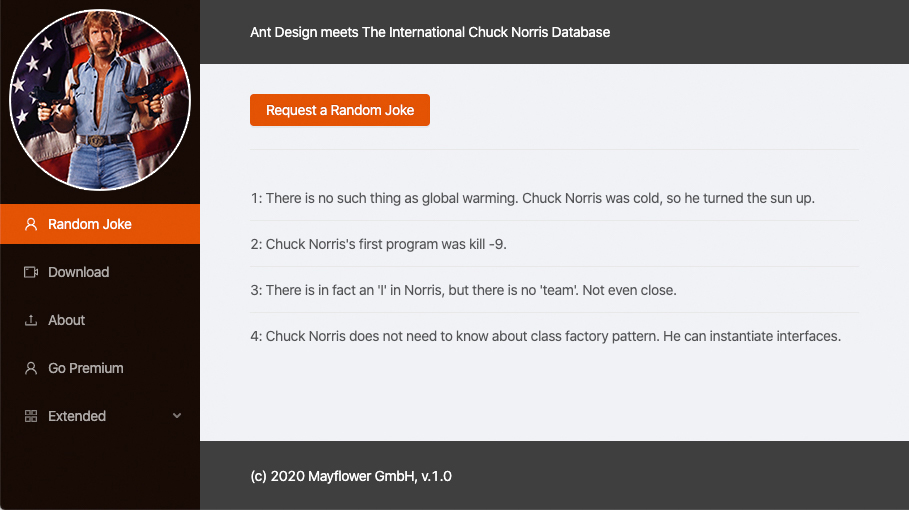
Das Web-Frontend-Projekt: Ant Design trifft auf Chuck Norris
Die bestehende Applikation für unseren Workshop wurde mit einem Tech Stack aufgesetzt, der als primäre Technologien TypeScript und Webpack verwendet. Die gesamte UI wurde mit React und der hierfür angepassten Komponentenbibliothek Ant Design realisiert. Die minimale und responsive Webseite requested auf Knopfdruck einen zufälligen Witz aus der Internet Chuck Norris Database per HTTP REST API und gibt ihn im Frontend aus.
Das Projekt befindet sich auf GitHub und kann direkt aus VS Code heraus geklont werden, was im nächsten Schritt beschrieben wird.
Eine genauere Betrachtung der Funktionsweise aller Komponenten des Tech Stacks ist nicht Gegenstand dieses Workshops. Allerdings findet sich eine detaillierte Beschreibung zur Funktionsweise der einzelnen Technologien und der einzelnen npm-Skripte in der Datei README.md.
Hier gibt es zudem die Sektion „Hand Outs“, in der alle weiterführenden Informationen über das schrittweise Aufsetzen des Web-Frontend-Tech-Stacks sowie schnelle Einstiege in TypeScript, Webpack und React zu finden sind.
Das Projekt in VSCode klonen
Nach dem Öffnen von VS Code findet sich am linken Rand der Oberfläche die Side Bar mit den Menüpunkten Explorer, Search, Source Control, Run und Extensions. Hier können Sie den Menüpunkt Source Control nutzen, um das Projekt via Git zu klonen und unmittelbar in VS Code zu öffnen. Verwenden Sie den Button Clone Repository und geben Sie die GitHub-URL des Projekts in das darauf erscheinende Eingabefeld ein: https://github.com/christopherstock/VSCodeMeetUp.git
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
Anschließend bittet Sie VS Code, im Datei-Browser einen Ort auswählen an dem das Projekt in den neuen Ordner VSCodeMeetUp ausgecheckt wird, benamt nach dem Git-Repository. Nach dem Klonen bietet Ihnen VS Code direkt das Öffnen des Projekts an. Das Akzeptieren führt dazu, dass anschließend das ausgecheckte Projekt im Menüpunkt Explorer der Sidebar angezeigt wird:

Installation der Node.js-Pakete
Damit die einzelnen npm-Skripte ausgeführt werden können, müssen Sie einmalig alle erforderlichen Node.js-Pakete installieren. Öffnen Sie ein neues integriertes Terminal in VS Code über den Menübefehl Terminal > New Terminal und führen Sie dort das folgende Kommando aus:
npm install
Anschließend werden alle für das Projekt benötigten Pakete heruntergeladen und im Ordner /node_modules/ unseres Projekts abgelegt.
Integrierte TypeScript-Unterstützung
VS Code bietet integrierten Support für TypeScript und Node.js-Projekte und hat daher anhand der Datei package.json selbstständig erkannt, dass es sich um ein Node.js-Projekt handelt. Sie finden daher im Menüpunkt Explorer der Side Bar den Bereich npm Scripts vor, in dem alle Skripte aus der package.json mit einem Klick ausgeführt werden können.
Mit Hilfe des integrierten Code-Supports für TypeScript kann zudem gezielt nach Vorkommen von Programmelementen gesucht oder zur Definition eines Elements gesprungen werden. Nutzen Sie hierfür die Kommandos Go to References und Go to Definition, nachdem Sie auf ein Programmelement innerhalb des Code Editors rechtsklicken.
Zudem finden Sie im Menüpunkt Explorer der Side Bar den Bereich Outline, in dem beim Öffnen einer Quellcodedatei alle enthaltenen Programmelemente angezeigt werden. So können beispielsweise definierte Klassen, Funktionen oder Variablen auf einen Blick eingesehen und mit einem Klick auf das entsprechende Element im Code Editor erreicht werden.
Das Projekt bauen und betreiben
Starten Sie nun den Webpack Dev Server mit einem Klick auf den Start-Button neben dem Skript webpack:devserver. Im Terminal wird daraufhin die Ausgabe dieses npm-Skripts ersichtlich. Die letzte Ausgabe dieses Skripts sollte die Meldung Compiled successfully. sein. Anschließend können Sie die fertig gebaute Applikation unter der Adresse http://localhost:1234/ im Browser der Wahl einsehen.
Im Browser sollten Sie nun die laufende Anwendung sehen. Bei einem Klick auf den Button „Request a Random Joke“ wird ein Chuck-Norris-Witz requested und im Frontend ausgegeben.

Bei jeder Änderung am Quellcode baut der Webpack Dev Server das Projekt automatisch neu und führt beim Abschluss des Builds auch für das Frontend im Browser eine selbstständige Aktualisierung durch.
Passende Erweiterungen
Nachdem wir nun unser Projekt in VS Code betreiben können, wollen wir uns ein paar sinnvolle Erweiterungen installieren, die uns bei der Arbeit damit unterstützen können.
Verfügbare Plugins können im Menüpunkt Extensions der Side Bar gefunden und installiert werden. Außerdem kann hier eingesehen werden, welche Plugins aktuell installiert, deaktiviert oder veraltet sind.
VS Code bietet eine schier unerschöpfliche Anzahl an Erweiterungsmöglichkeiten. Über das Suchfeld können Sie jede Erweiterung über den hier angegebenen Namen schnell finden. Durch einen Klick auf den Button Install wird das entsprechende Plugin heruntergeladen und installiert.
ESLint
Unmittelbar nach der Installation dieses Plugins kann die Funktionalität des Code-Linters ESLint im Editor getestet werden. Beispielsweise löst die Überschreitung des Hard Limits von 120 Zeichen pro Zeile eine ESLint-Warnung aus, die im Editorfenster in der entsprechenden Zeile markiert wird.
Darüber hinaus erscheint in dem Bereich Problems, das über den Menübefehl View > Problems angezeigt werden kann, der Fehler in seiner vollen Beschreibung. Das Regelwerk für ESlint ist in der Datei .eslintrc.js unseres Projekts festgehalten und kann dort feingranular angepasst werden.
Jest
Jest ist ein Testing-Framework für JavaScript- und React-Anwendungen. Nach der Installation des Plugins kann mittels View > Command Palette > Jest: Start Runner der Jest Runner im Hintergrund gestartet werden. Danach werden alle Tests unter src/test initial ausgeführt. Der Jest Runner führt zudem bei jeder Veränderung des Projektcodes oder des Testcodes alle Tests erneut aus. Ändern Sie beispielsweise erwartete Resultate in Tests der Datei src/test/de/mayflower/chuck/util/Content.test.tsx, können Sie die fehlgeschlagenen Testergebnisse sofort im Editor und im Fenster Problems sehen.
Neuer Bereich „Favoriten“
Das Plugin „Favorites“ bietet den gleichnamigen neuen Bereich im Menüpunkt Explorer der Side Bar. Hier können Referenzen auf häufig verwendete Dateien oder Ordner abgelegt mit einem Klick darauf schnell erreicht werden.
Nach der Installation des Plugins steht beim Rechtsklick auf ein beliebiges Element des Verzeichnisbaums der neue Befehl Favorites: Add to favorites zur Verfügung, mit dem dieses Element in dem neuen Bereich Favorites abgelegt werden kann.
Neuer Bereich „TODOs“
Das Plugin „Todo Tree“ fügt ein neues Fenster zum Explorer hinzu, in dem alle Codestellen aufgelistet werden, die mit einem TODO- oder FIXME-Kommentar gekennzeichnet sind. Auch wenn diese Praxis von sehr vielen Entwicklern als ein Antipattern angesehen wird, findet man in Legacy-Projekten häufig diese Markierungen vor, die auf eine erforderliche Nachbearbeitung hinweisen.
Gewinnbringend eingesetzt werden kann diese Praxis dennoch, sofern im Team das Alignment gilt, dass alle neu erstellten TODO-Kommentare vor der Reintegration eines Feature-Branches entfernt sein müssen.
Code-Editor-Einstellungen
Alle Einstellungen von VS Code befinden sich für macOS unter Code > Preferences > Settings und für Windows/Linux unter File > Preferences > Settings. Die Einstellungen werden in einer grafischen Ansicht angezeigt. Über einen Klick auf den Button Open Settings (JSON) wird analog dazu in einem neuen Tab des Editors die Datei settings.json angezeigt, in der alle vom Standard abweichenden Einstellungen für den aktuellen Benutzer festgehalten sind.
Die Config-Datei settings.json befindet sich im Benutzerverzeichnis des aktuellen Benutzers. Hierüber können alle Änderungen im JSON-Format hinzugefügt oder schnell auf ein anderes System übertragen werden.
Default Settings
Alle in VS Code vordefinierten und verfügbaren Einstellungen befinden sich in einer default Config-Datei. Sie ist über den folgenden Menübefehl erreichbar:
View > Command Palette > Open Default Settings (JSON)
Diese JSON-Daten ermöglicht die Angabe von Einstellungen in der settings.json, die nicht explizit im grafischen Einstellungsmenü von VS Code aufgeführt sind.
Shortcuts
VS Code ermöglicht die Verwendung und Anpassung kompletter bestehender Shortcut Maps, die in Form einer Erweiterung installiert werden und die als Vorlage für ein eigenes Shortcut-Schema verwendet werden können. Beispielsweise kann mit der Extension Eclipse Keymap die Standardeinstellung der Keymappings für die Entwicklungsumgebung Eclipse importiert und angepasst werden.
keybindings.json
Die einzelnen Shortcuts können unter VS Code unter dem Menüpunkt Code > Preferences > Keyboard Shortcuts in einem grafischen Menü angepasst werden. Analog zu den Settings kann hier kann mit dem Button Open Keyboard Shortcuts (JSON) schnell auf die Datei keybindings.json zugegriffen werden, in der alle Abweichungen vom Standard Key-Shortcut-Schemas definiert sind. Auch diese Datei befindet sich im Benutzerverzeichnis.
Default Key Bindings
Analog zu den Einstellungen gibt es auch bei den Shortcuts eine Default-Einstellungsdatei, die über folgenden Menübefehl geöffnet werden kann:
View > Command Palette > Open Default Keyboard Shortcuts (JSON)
Hierüber können alle in VS Code verfügbaren Shortcut-Einstellungen gefunden werden.
Probieren geht über studieren
Der Artikel bietet alles was sie benötigen, um mit Visual Studio Code und dem genannten Web-Frontend-Projekt in der Praxis durchzustarten. Das Projekt-Repository beinhaltet zudem eine README.md mit zahlreichen Informationen und Referenzen zum verwendeten Tech Stack sowie eine Beschreibung aller npm-Targets und weiterführende Übungsaufgaben.
Ich würde mich sehr freuen, wenn ich in diesem Artikel einen schnellen und praktischen Einstieg in die Arbeit mit VS Code geben konnte. Für Feedback oder Rückfragen zu allen Punkten stehe ich via christopher.stock@mayflower.de gerne zur Verfügung.



Schreibe einen Kommentar