Our daily business as a JavaScript/TypeScript developer is to work with lots of code. The bigger the project, the more code you need to read – instead of writing it. The idea for this four-part series is that in the long term a project always benefits from writing less. Make the code-base smaller, cleaner, so that you and others don’t need to read so much. This allows faster programming and less code increases maintainability.
Well, that is an unproven hypothesis. From my experience, however, this is true. Ayende Rahien has found similarities to my hypothesis.
Let’s extend this hypothesis – less code is better – a little bit further. The widespread assumption is that increasing the complexity of an application is bad. Why? Because lower maintainability means a slowdown in development which, as a consequence, increases the development costs. So, is it then better to keep complexity low and write more code instead?

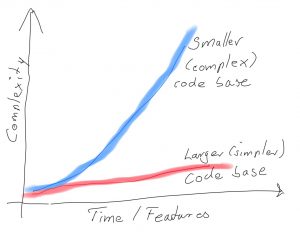
Looks like with a smaller code base the complexity tends to explode (blue). On the other hand, even with a larger code base (red), the complexity seems to stay more or less the same.
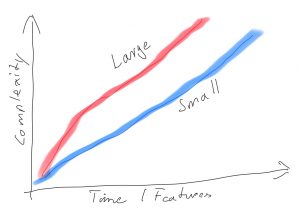
Ayende says: „But the above chart is somewhat misleading because it makes the hidden assumption that in both code styles (bigger vs. smaller), you’ll have the same amount of code, which is obviously false. Here is what is probably a more accurate representation of how much code is written for [one of both] style[s] per # of features.“
More realistically it looks like this:

The battle between Maintainability and Complexity
As a programmer, you should always prefer readability over shortness. Why?
Readability increases maintainability. Shortness – in a very general way – frequently increases code complexity, and this decreases readability.
But there are many examples where making code shorter helps to increase the readability and where the complexity only rises a little bit. Or even sinks! Such „magic constructs“ are useful, if:
- … their benefits outweigh not using them.
Shorter code is, in general, more complex, but that does not mean that it is not maintainable. A simple proof for this: When you write less code, you make fewer mistakes. - … used often.
How likely is it, that your teammates will ever come in contact with such magic code? If it is not likely at all, then it’s a bad idea, because others have no chance to learn this before they need to fix a bug in it. - … you improve the code.
Sometimes it’s better to write a lot of code over and over. Because it reflects the reality. Instead of having a general rule with lots and lots of exceptions. Or – as a second example – you would break the level of abstraction otherwise.
Ok, that sounds nice, but how does that work in practice?
Kurze Unterbechung
Das ist dein Alltag?
Keine Sorge – Hilfe ist nah! Melde Dich unverbindlich bei uns und wir schauen uns gemeinsam an, ob und wie wir Dich unterstützen können.
In the following articles I’ll give you examples how “the shorter, the better“ can be applied. I use JavaScript (ES6 in current versions) and give you some examples in TypeScript as well.
- Part 2: Destructuring and Arrow Function. How can you use that (well-known) language behaviors.
- Part 3: Magic Getter/Setter and Variable Function Names. Uh, uh? Self-modifying code?!
- Part 4: Directory indexes and TypeScript initialization shorteners.
PS: It’s not lost on me that my hypothesis „the shorter, the better“ does not apply to this article, especially, when I had to split it up in four parts to increase the “readability“. Point taken, hope you enjoy it nonetheless.



Schreibe einen Kommentar